準備基於Nginx設計一個Restful Api,需要用到DELETE,PUT請求方式,並且要支援跨域訪問,目前有本地虛擬主機http://api.zlzkj.com和http://127.0.0.1/api/web兩個測試域。
nginx.conf相關跨域配置
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
ajax請求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
Resetful Api设计
<script src="http://c.csdnimg.cn/public/common/libs/jquery/jquery-1.11.1.min.js"></script>
<script>
$.ajax({
url: 'http://api.zlzkj.com/admins/1',
type: 'DELETE',
dataType: 'JSON'
});
</script>
</body>
</html>
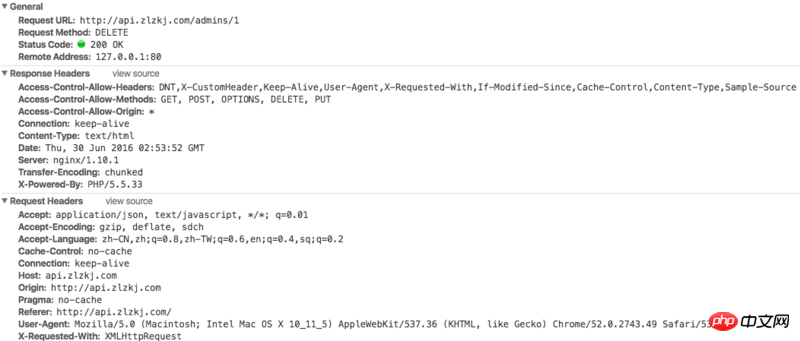
在http://api.zlzkj.com/下造訪http://api.zlzkj.com/admins/1可以正常使用DELETE請求方式

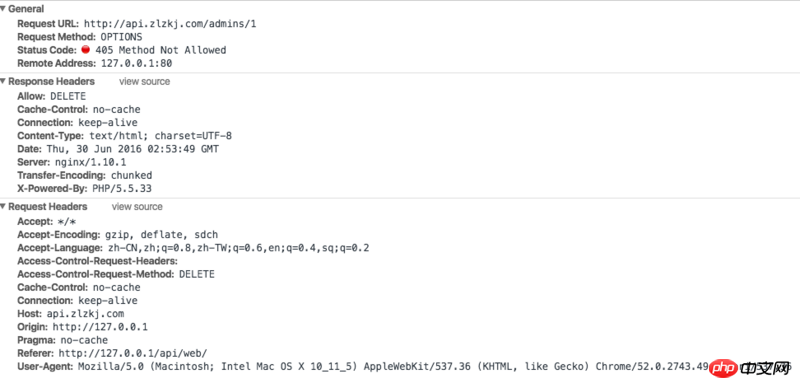
#在http://127.0.0.1/api/web/下造訪http://api.zlzkj.com/admins/1會發現Request Method過濾成OPTINOS方式了,正常應該是DELETE方式,引起了伺服器的405 Method Not Allowed

#翻牆也找過一些相關文章,好像他們的Nginx這樣配置後就可以跨域正常使用DELETE請求方式了,而我這邊只有在同域下才能使用,跨域就會將Request Method過濾成OPTINOS方式了,就造成了405錯誤。
是Nginx版本的問題?環境配置的問題?希望大家能給點見解,謝謝了。
OPTIONS请求比较特殊,该方法用于请求服务器告知其支持哪些其他的功能和方法。在跨域的时候,浏览器会自动发起一个
OPTIONS请求。当你的服务器响应了
OPTIONS請求的時候,會有類似如下的回應:如果你的伺服器沒有處理回應
OPTIONS,會有以下的回應:可以看出,缺少了
在設定中,加一下如下的設定:🎜Allow回應頭Allow响应头所以,你应该有处理这个
OPTIONS所以,你應該有處理這個請求的服務,這個可以直接用nginx做,
雷雷