新手自學,nginx在AWS部署。
在伺服器正常安裝nginx無問題順利開啟歡迎頁Welcome to Nginx!
然後建立nginx設定文件,軟連接到/etc/nginx/sites-enabled/,檢查軟鏈正確,透過nginx自帶檢查設定檔命令顯示語法等也顯示正確
server {
listen 80;
server_name xxxxx;
location / {
proxy_pass http://localhost:8000;
}
}
刪除掉/etc/nginx/sites-enabled/裡面的default,重啟nginx服務
啟動python django的webapp,無報錯,運行在127.0.0.1:8000上
然而最後結果是:「無法連線」。後看過nginx的doc裡面的example,看不出問題所在。
目前認為問題應該出在配置nginx方面,因為我一旦刪掉我自己的配置文件,恢復default,重啟nginx就能夠恢復到歡迎頁。而webapp多次測試路徑也經過校正不存在問題。請求解決辦法,謝謝!


##新的程式碼為:
server {
listen 80;
server_name xxxxx;
location / {
root ~/sites/source #网站根目录
index index.html
proxy_pass http://localhost:8000;
}
}
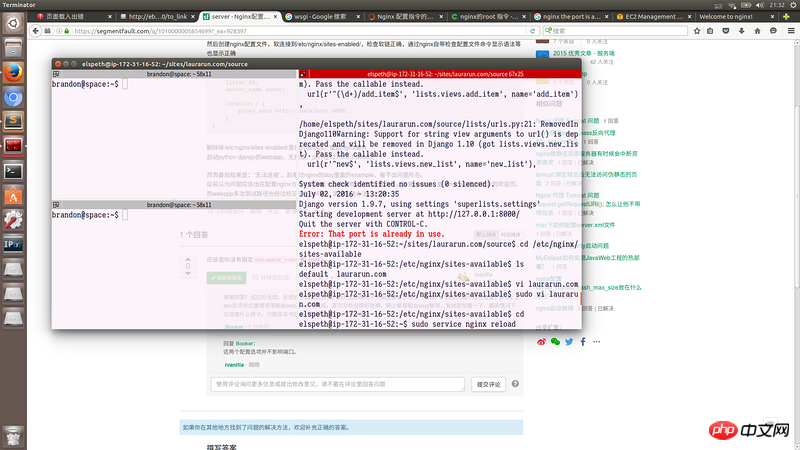
或把root和index放到location上面,見下圖
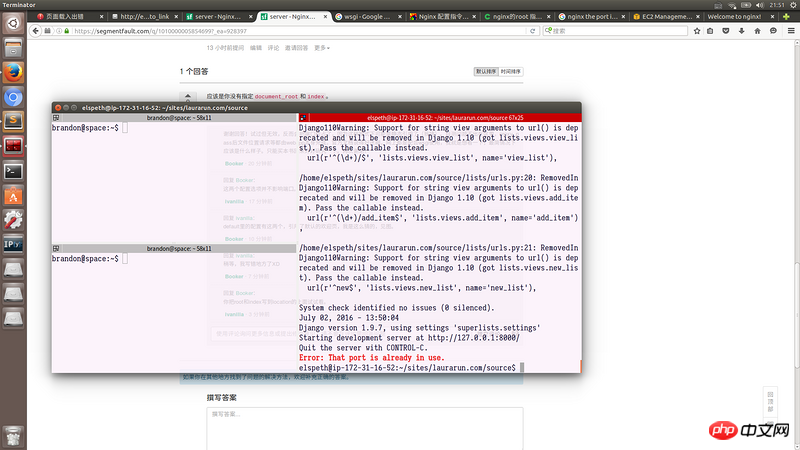
#運行時連接埠仍被佔:
#後proxy_pass改為轉送5000端口,正常運作,但網頁仍無法打開
應該是你沒有指定
document_root和index。問題解決
因為問題肯定出現在配置上,而apt-get的方法安裝nginx造成無法自訂編譯很難查清楚所在,nginx不支援新增模組,只能在編譯時進行。故apt-get也沒有日誌可看。所以重新下載nginx-1.10.1編譯安裝,編譯包模組選擇最基本的http模組方便調試起見再加debug模組,證實,最後最簡方案為編譯到--prefix=/usr/local下完成安裝,直接修改總的設定檔為(無需uwsgi和root等):
另加上預設的events就可以透過最基本的設定檔驗證,其他全部註解掉,也無需再去刪除預設的設定文件,reload重啟,並順利運行。