如題
我在頁面用ajax請求跨域下的資料
這是我要代理的位址,本地服務是locahost:1983
#但是請求不到總是走error那裡,這是怎麼回事?
var apiProxy = proxyMiddleware('/v2', { target: 'https://api.douban.com',changeOrigin: true });
app.use('/v2/*', apiProxy);$.ajax({
type: "get",
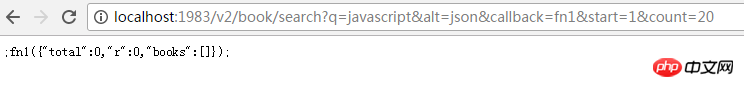
url: "http://localhost:1983/v2/book/search?q=javascript&alt=json&callback=fn1&start=" + (opage++) + "&count=20",
success: function(data) {
var odata = data.books;
var ohtml = "";
for (var i = 0; i < odata.length; i++) {
ohtml += "<li><img src=" + odata[i]["images"]["small"] + "><p>" + odata[i]["title"] + "</p></li>";
}
$("#special").append(ohtml);
},
error: function() {
alert("出错");
}
});控制項台報的錯誤

##瀏覽器開啟連結顯示

然而你還是在跨域請求api.douban.com。當然ajax還是走到error裡了
已經回到過好幾次這種問題了:/q/10...