import React from 'react';
import SQLiteStorage from 'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
var database_name = "promo.db";
var database_version = "1.0";
var database_displayname = "MySQLite";
var database_size = -1;
var db;
const Product_TABLE_NAME = "Product";//收藏表
const SQLite = React.createClass({
render(){
return null;
},
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
},
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
},
createTable(){
if (!db) {
open();
}
//创建表
db.transaction((tx)=> {
tx.executeSql('CREATE TABLE IF NOT EXISTS ' + Product_TABLE_NAME + '(' +
'id INTEGER PRIMARY KEY NOT NULL,' +
'name VARCHAR,' +
'jan VARCHAR,' +
'price VARCHAR,' +
'img VARCHAR,' +
'url VARCHAR,' +
'title VARCHAR'
+ ');'
, [], ()=> {
this._successCB('executeSql');
}, (err)=> {
this._errorCB('executeSql', err);
});
}, (err)=> {
this._errorCB('transaction', err);
}, ()=> {
this._successCB('transaction');
})
},
close(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
db = null;
},
_successCB(name){
console.log("SQLiteStorage "+name+" success");
},
_errorCB(name, err){
console.log("SQLiteStorage "+name+" error:"+err);
}
});
module.exports = SQLite;請問怎樣在哪配置資料庫的路徑,能讀取到行動端本地的sqlite.db ,不用每次都建立新的?
沒人回答自己回答了~
在外部組件react-native-sqlite-storage 中,源碼支持讀寫SD卡 ,所以直接寫路徑就ok
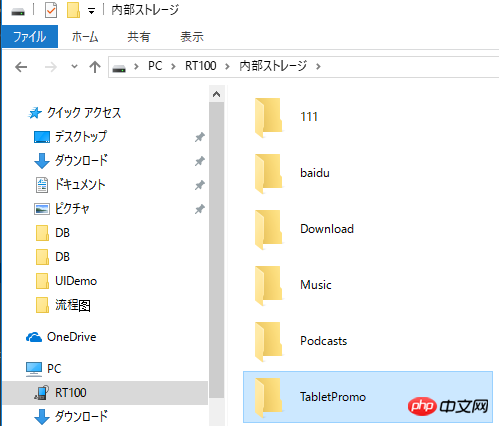
檔案在行動端的位置如圖:

繼續研究怎樣動態讀取數據,歡迎討論