84669 人學習
152542 人學習
20005 人學習
5487 人學習
7821 人學習
359900 人學習
3350 人學習
180660 人學習
48569 人學習
18603 人學習
40936 人學習
1549 人學習
1183 人學習
32909 人學習
我想讓高度不等的2個li等高
我用的是ul 和 li 排列的,父元素ul設定了
display: flex; align-items: flex-end;
子元素li設定為:
flex: 0 0 50%;
我把父元素的align-items設定為stretch 就變成這樣了。 。 。
#求問該怎麼設定才好,能讓同一排高度不等的兩個li等高
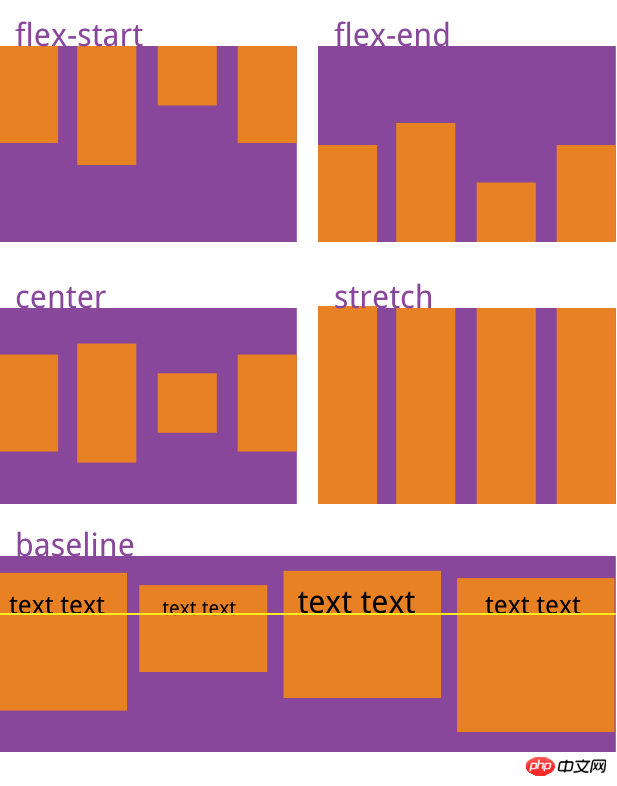
align-items屬性
align-items屬性