我利用Angular中$broadcast和$on實現頁面跳轉並且傳遞數據,但是跳轉後收不到數據(再次點擊按鈕才會顯示)
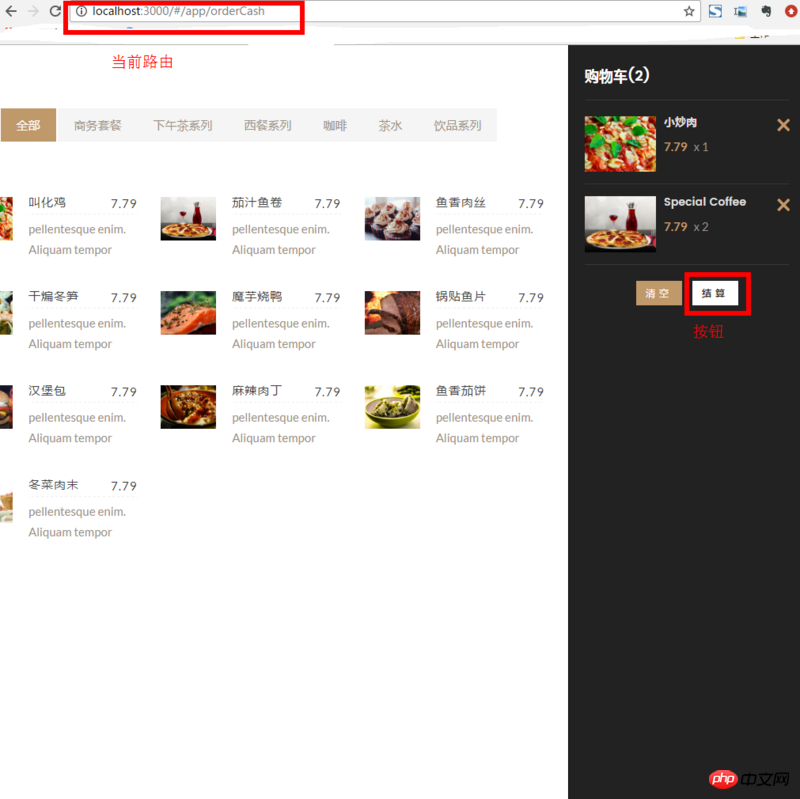
具體要求:點擊第一個頁面的按鈕,傳遞一個數組(如下圖的shopList數組)到第二個頁面,使得第二個頁面能夠接收到shopList數組
第一頁
<a ui-sref="app.checkOut" ng-click="checkoutShop(shopList)"><b>结算</b></a>對應的controller(是主控制器-父級)
$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$rootScope.$broadcast('to_checkout', shop_list_data);
};第二頁的controller(是主控制器下的子集)
$scope.$on('to_checkout', function(event,data) {
console.log(data);
});但是測試後發現第二個頁面的console.log(data)列印失敗,但再點選又會成功,是路由的問題嗎?具體如下:
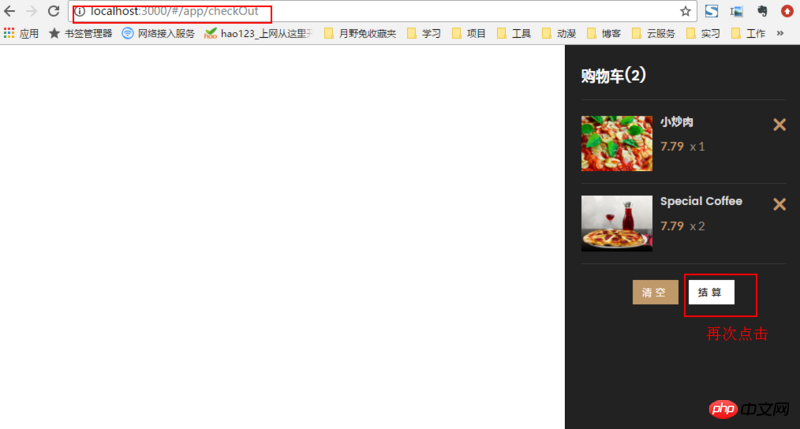
主頁如下,購物車是隱藏在側面的,點擊導航列中的購物車,右側會出現購物車

剛開始:

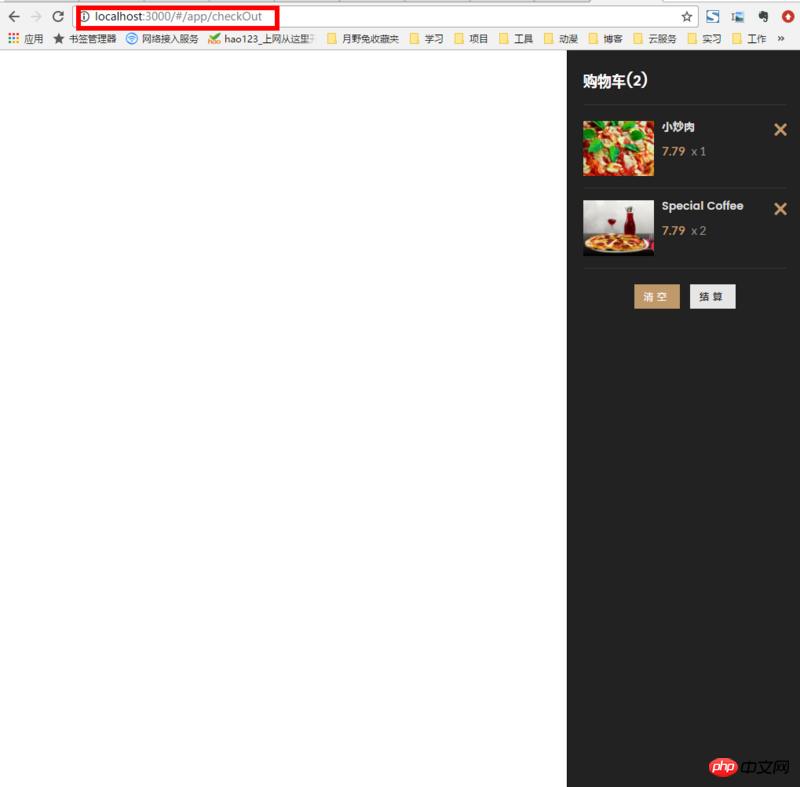
點擊按鈕後,傳遞數組並且跳到另一個頁面,但是並沒有打印這個數組:


再點選「結算」按鈕,就會印了:


請問這是什麼原因?該如何解決呢?
去掉 ui-sref="app.checkOut" ,方法裡先執行$broadcast ,再路由跳轉。
為什麼要在rootScope下新增點擊事件?直接加入在頁面的scope看看。
$state.go 跳頁的時候可以直接傳遞參數,為什麼還要用$broadcast
主控制器-父級
主控制器下的子集