使用jwt方式去驗證,在攔截器中添加Authorization,始終無法添加,請問下問題在哪裡?
攔截器代碼如下
request : function(config){
config.withCredentials = true;
//演示token
var token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwczovL3NhbXBsZXMuYXV0aDAuY29tLyIsInN1YiI6ImZhY2Vib29rfDEwMTU0Mjg3MDI3NTEwMzAyIiwiYXVkIjoiQlVJSlNXOXg2MHNJSEJ3OEtkOUVtQ2JqOGVESUZ4REMiLCJleHAiOjE0MTIyMzQ3MzAsImlhdCI6MTQxMjE5ODczMH0.7M5sAV50fF1-_h9qVbdSgqAnXVF7mz3I6RjS6JiH0H8';
config.headers.Authorization = 'bearer ' + token;
return config;
},
請求頭
OPTIONS /index.php?s=/Content/homepage&page=1 HTTP/1.1
Host: api.yyxx.net
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: http://h5.yyxx.net
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1
Access-Control-Request-Headers: authorization
Accept: */*
Referer: http://h5.yyxx.net/
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,zh-TW;q=0.4
始終帶不上token,請大家指教下問題在哪裡。
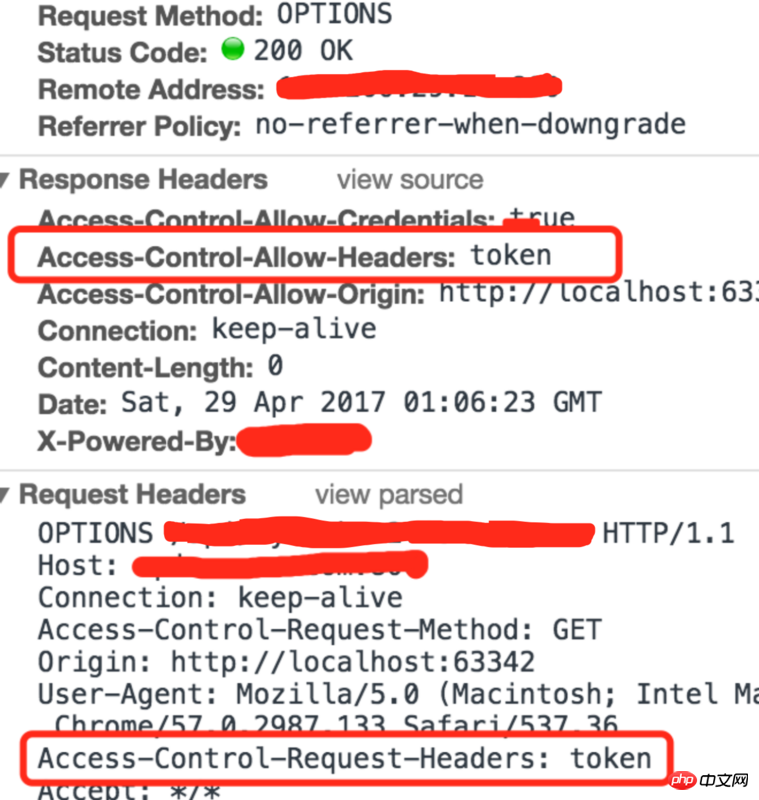
建議你先閱讀 - MDN-HTTP存取控制 (CORS),你OPTIONS 請求的回應頭要回傳
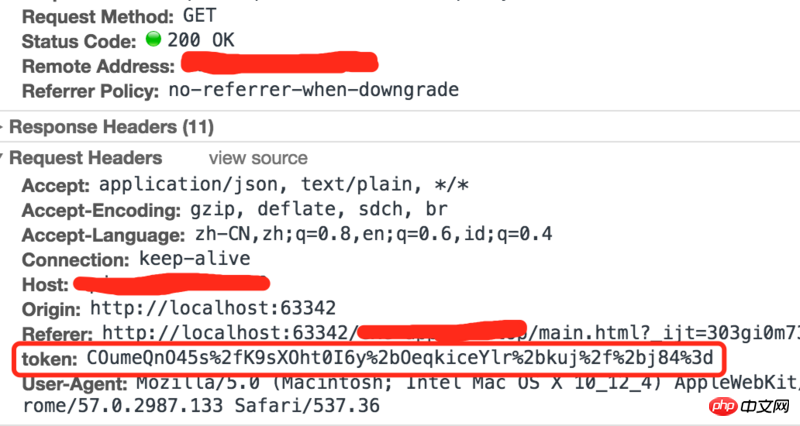
Access-Control-Allow-Headers: authorization的頭部,最後看一下下面兩張圖:Options 請求

Get 請求