在TP的專案中遇到一個問題,前端頁面是用angular.js實現的一個列表,我先把後台的json數組傳遞到頁面:
//ag配置資訊
var ag_data = {};
ag_data. address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
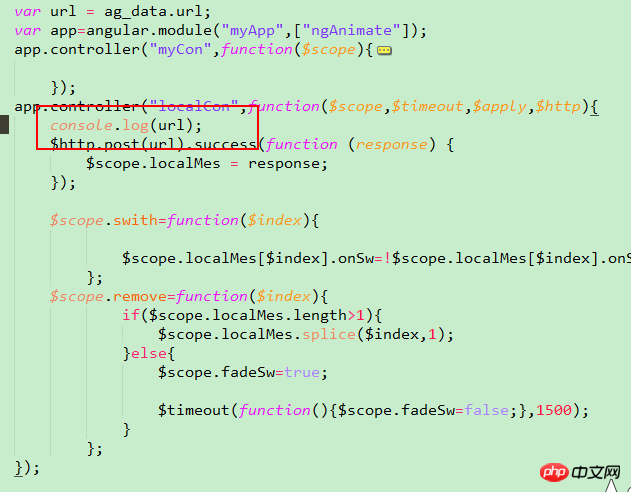
然後頁面底部引用了一個js文件,裡面是angular.js寫的一個邏輯,我把頁面中傳遞的url到js檔案中,可以獲取,但是到controller中就無法獲取
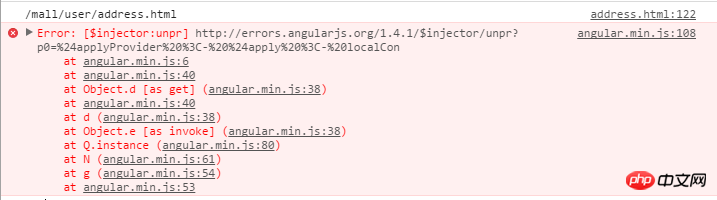
瀏覽器印出的錯誤是這樣的
如何才能把外面的值傳遞到angular的作用域。 。 。
本人菜鳥,請大神們來指導一下╮(╯▽╰)╭
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
我懷疑是你的localCon 控制器有問題
你把controller換成這樣的寫法試試
錯誤訊息已經告訴你了,
apply那里有问题。因为$apply是$scope中的實例方法,而不能在這裡直接注入。 。你直接寫:
應該就行了。這三個都是 AngularJS 內建的服務,因此不用中括號明確注入也是沒問題的。
把$http.post改成$http.get