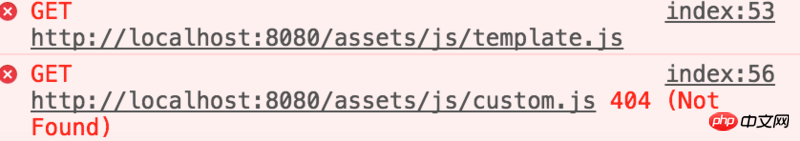
透過angular cli 建構的專案,在index.html 引入 assets 中的js 和css,運行後找不到對應的css 和js
index.html 引入方式

使用webpack打包的 配置有問題吧.
我是按照 https://angular.cn/docs/ts/la... 這個做的
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},這部分是我自己後來加的.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require' ./helpers');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts'
},
resolve: {
extensions: ['.ts', '.js']
},
module: {
rules: [
{
test: /\.ts$/,
loaders: [{
loader: 'awesome-typescript-loader',
options: { configFileName: helpers.root('', 'tsconfig.json') }
} , 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', '/'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
{
test: /\.css$/,
include: helpers.root('src', '/'),
loader: 'raw-loader'
}
]
},
plugins: [
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
// The (\|\/) piece accounts for path separators in *nix and Windows
/angular(\|\/)core(\|\/)(esm(\|\/)src|src)(\|\/)linker/,
helpers.root('./src'), // location of your src
{} // a map of your routes
),
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]
首先我先糾正一點 angular cli 無須你再做任何webpacker的相關配置,所以從題目來看 使用webpack打包的 配置文件有問題吧. 這段話以後的事全都不需要做。
OK,回到正題。
assets是做为独立资源目录,换句话说不管是ng serve还是ng build最后都是直接将assets資料夾直接複製(或映射)過去。那麼很明顯你要求的是一個404,那就說明沒有把
assets/js目錄下的沒有這些檔案。以上是解決你的問題。
但,真正的不應該這麼做。
光從名稱上看就知道你引入了一些第三方函式庫,那這些第三方應該放在
.angular-cli.json裡面配置。這樣就行了。
先看看路徑是否真確,你可以把路徑貼出來看看。