var esmsApp = angular.module('esmsApp', [
// 外部库模块
'ui.router'
]);
esmsApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: '../view/index.html'
},
'header@index': {
templateUrl: '../view/header.html'
},
'content@index': {
templateUrl: '../view/content.html'
},
'footer@index': {
templateUrl: '../view/footer.html'
},
'modal@index': {
templateUrl: '../view/modal.html'
}
}
})
})專案架構圖如下:
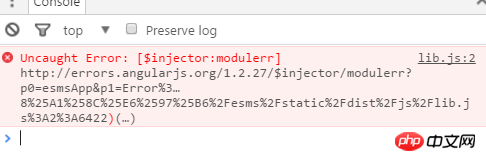
報錯提示:
沒發現邏輯上有什麼問題,麻煩看看因為什麼以上程序段報錯
你這個錯誤是標點符號的錯啊,看看引號 逗號啥的,不一定在這段程式裡
模組依賴注入報錯...
如果不熟悉,不要使用壓縮包,直接引用源碼,會更容易排查問題。
這個程式看起來沒有什麼問題,angularjs對大小寫比較敏感還有就是全角與半角狀態