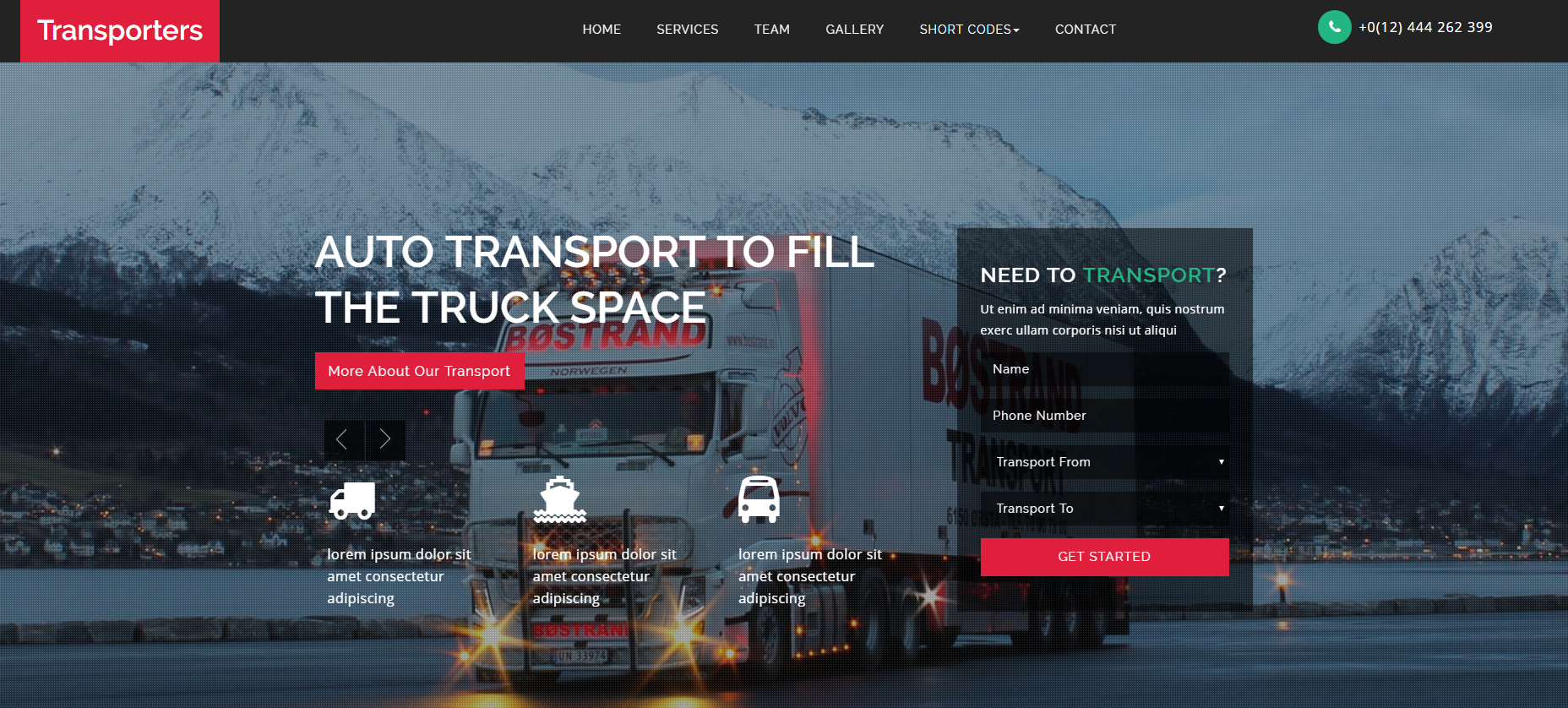
貨車集運公司網站模板
<head>
<title>Home</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
# <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--// Meta tag Keywords -->
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="all" /><!-- for testimonials -->
<!-- css files -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <!-- Style-CSS -->
# <link rel="stylesheet" href="css/font-awesome.css"> <!-- Font-Awesome-Icons-CSS -->
<!-- //css files -->
<!-- web-fonts -->
<link href="http://fonts.googleapis.com/css?family=Raleway:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700700i,700,00 =latin-ext" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open Sans:300,300i,400,400i,600,600i,700,700i,800,800i&subset=cyrillic,700,700i,800,800i&subset=cyrillic,grecyrillic-ext ext,latin-ext,vietnamese" rel="stylesheet">
<!-- //web-fonts -->
</head>
網站範本就是已經做好的網頁框架,使用網頁編輯軟體將範本原有的圖片和文字替換成自己的內容,再發佈到自己的網站。每個網站模板壓縮包內包含:PSD圖片文件,按鈕圖片PSD文件、Flash原始檔和字型文件,推薦使用Dreamweaver軟體為NNT流量網站範本新增內容。網站PSD模板,Photoshop的源文件格式,PSD文件可以存儲成RGB或CMYK模式,還能夠自定義顏色數並加以存儲,還可以保存Photoshop的層、通道、路徑等信息,是惟一能夠支持全部圖像色彩模式的格式,但體積龐大,在大多數平面軟體內部可以通用,另外在一些其它類型編輯軟體內也可使用,例如office系列。但像瀏覽器類別的軟體不支援。它的功能要強一些。 psd作為常用的設計格式,在全世界有數千萬用戶,在中國就有數百萬用戶,在通用設計領域,比如婚紗模板,展板模板等等,基本上都是由photoshop設計完成的,他們的實用性非常強,通用性也強,大家都可以使用。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 前端模板是什麼?前端模板的原理介紹以及實例
前端模板是什麼?前端模板的原理介紹以及實例
04 Sep 2018
前端模板是什麼?前端模板該如何實作?很多朋友可能對這個不太了解,那麼,下面這篇文章將給大家介紹一下關於前端模板的原理以及簡單的實作程式碼。
 ThinkPHP6模板引擎使用指南:打造精美的前端介面
ThinkPHP6模板引擎使用指南:打造精美的前端介面
26 Aug 2023
ThinkPHP6模板引擎使用指南:打造精美的前端介面引言:隨著Web應用程式的發展,前端介面的設計和開發變得愈發重要。作為一個開發人員,我們需要使用一個強大的模板引擎來幫助我們創建和管理前端介面。 ThinkPHP6的模板引擎正是滿足這項需求的強大工具。本文將介紹如何使用ThinkPHP6模板引擎來打造精美的前端介面。第一部分:安裝ThinkPHP6範本引擎
 5個簡單大氣的div+css佈局的網頁範本下載,值得收藏!
5個簡單大氣的div+css佈局的網頁範本下載,值得收藏!
03 Jun 2017
php中文網下載站前端模板下載欄收集了許多DIV+CSS進行版面製作的網頁模板,那有哪些好看、大氣的前端網頁模板呢? php中文網推薦你5款簡單、大氣的div+css佈局的中文網頁模板供您免費下載使用!
29 May 2018
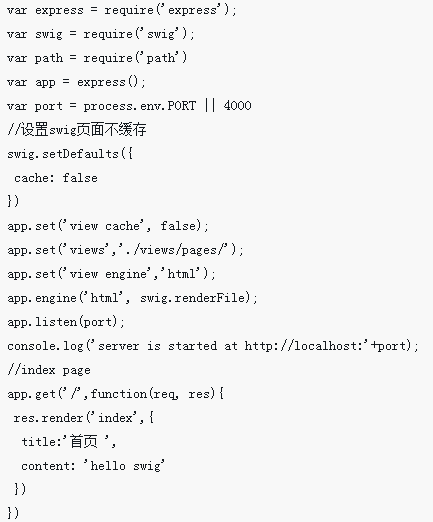
這次帶給大家如何使用nodejs前端模板引擎swig,使用nodejs前端模板引擎swig的注意事項有哪些,以下就是實戰案例,一起來看一下。
 nodejs前端模板引擎swig使用教學課程
nodejs前端模板引擎swig使用教學課程
21 May 2018
這次為大家帶來nodejs前端模板引擎swig使用教程,nodejs前端模板引擎swig使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
 2022年最新5個簡潔優秀的個人部落格範本免費下載
2022年最新5個簡潔優秀的個人部落格範本免費下載
09 May 2020
下面php中文網從php中文網前端模板下載頻道,分享幾個2022、2021最新上傳,非常簡潔、精美的個人博客模板給大家,這些優秀的個人博客模板(包含前端源碼)全部免費下載。
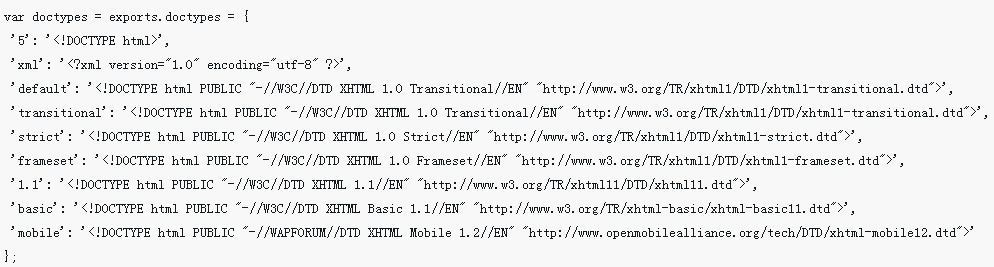
 node前端模板引擎Jade標籤使用詳解
node前端模板引擎Jade標籤使用詳解
22 May 2018
這次帶給大家node前端模板引擎Jade標籤使用詳解,node前端模板引擎Jade標籤使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
 怎樣使用node前端模板引擎Jade標籤
怎樣使用node前端模板引擎Jade標籤
30 May 2018
這次帶給大家怎麼使用node前端模板引擎Jade標籤,使用node前端模板引擎Jade標籤的注意事項有哪些,下面就是實戰案例,一起來看一下。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。