jQuery頂部自動隱藏選單導航
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了基於jquery實現頁面滾動時頂部導航顯示隱藏效果,當頁面向下滾動的時候,導航選單動態隱藏,頁面滾動到頂部時,導航選單動態顯示,淘寶也採用過此效果,感興趣的朋友可以參考一下
16 May 2016
使用jquery的scrollTop方法監視頁面垂直捲動像素,並根據像素隱藏或顯示頂部的導航條,具體實作程式碼如下,有興趣的朋友可以參考下哈
 jQuery和CSS3實現仿花瓣網固定頂部位置帶懸浮效果的導航選單
jQuery和CSS3實現仿花瓣網固定頂部位置帶懸浮效果的導航選單
25 Jun 2018
這篇文章主要介紹了jQuery+CSS3實現仿花瓣網固定頂部位置帶懸浮效果的導航選單,可實現頁面向下滑動後導航欄橫向懸浮並固定在頂部的功能,涉及jQuery事件響應及頁面元素屬性動態修改相關操作技巧,需要的朋友可以參考下
 克朗代克紙牌遊戲的頂部導航選單,改變了行動裝置上的方面
克朗代克紙牌遊戲的頂部導航選單,改變了行動裝置上的方面
22 Oct 2024
我正在開發一款克朗代克紙牌遊戲,並創建了一個顯示在頁面頂部的選單。在筆記型電腦和電腦上,我希望看起來像常規選單,考慮到許多玩家都習慣了這樣的選單,但在行動裝置上,我想要 m
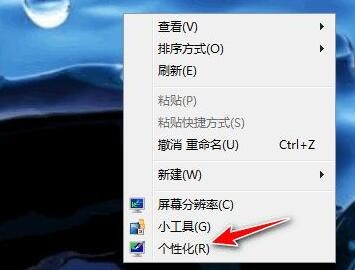
 win7工作列自動隱藏怎麼辦? win7底部選單列不見了解決方法
win7工作列自動隱藏怎麼辦? win7底部選單列不見了解決方法
11 Feb 2024
我們win7電腦中的任務欄會顯示所有正在運行的程序,而有些用戶的任務欄被自動隱藏了,嘗試了很多的方法都沒有找回底部菜單欄,那麼這種情況應該如何解決呢,今天本站小編就來和廣大用戶分享詳細的操作步驟,希望本期win7教學帶來的內容可以幫助更多人解決問題。 win7底部選單列不見了解決方法:1、先右鍵桌面空白處,開啟「個人化」。 2.接著開啟左下角的「工作列和開始選單」設定。 3、然後取消勾選「自動隱藏工作列」。 4、隨後點擊底部“
 CSS網頁導覽選單:建立各種互動式導覽選單
CSS網頁導覽選單:建立各種互動式導覽選單
18 Nov 2023
CSS網頁導航選單:建立各種互動式導覽選單,需要具體程式碼範例導覽選單是網頁中至關重要的組成部分之一,它能夠幫助使用者快速導航到網站的各個頁面。而透過CSS的靈活運用,我們可以創建各種互動式導航選單,進而提升使用者體驗和網站的可用性。在本文中,我將介紹一些常見的導航選單類型,並給出相應的程式碼範例供參考。水平導航選單水平導航選單是最常見的一種導航選單類型。它通常呈現
 如何使用PHP數組實現網站導航選單的動態產生和顯示
如何使用PHP數組實現網站導航選單的動態產生和顯示
16 Jul 2023
如何使用PHP數組實現網站導航選單的動態產生和顯示在網站開發中,導航選單是非常常見且重要的元素之一。為了讓導航選單能夠實現動態生成和顯示,我們可以利用PHP數組來實現。本文將會介紹如何使用PHP數組實現網站導航選單的動態產生和顯示,並提供對應的程式碼範例。建立導航選單數組首先,我們需要建立一個包含導航選單項目的陣列。每個導覽選單項目都包含兩個屬性:選單名稱和選單鏈
 HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單
HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單
27 Oct 2023
HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單在網頁設計和開發中,導航選單是一個非常重要的組成部分。一個好的導航選單可以提供清晰的導航結構和良好的使用者體驗。在本文中,我們將透過使用HTML、CSS和jQuery來製作一個帶有動畫效果的一級導航選單。一、HTML結構首先,我們需要建立導航選單的HTML結構。以下是一個簡單的範例:<na
 CSS佈局技巧:實現圓形導航選單的最佳實踐
CSS佈局技巧:實現圓形導航選單的最佳實踐
16 Oct 2023
CSS佈局技巧:實現圓形導航選單的最佳實踐在現代網頁設計中,導航選單是一個很重要的元素。為了提升使用者體驗和視覺吸引力,許多設計師選擇使用圓形導航選單。本文將介紹如何使用CSS實現圓形導航選單的最佳實踐,並提供具體的程式碼範例。使用HTML建立導覽選單的基本結構首先,我們需要使用HTML建立導覽選單的基本結構。通常情況下,導航選單由一個無序列表(ul)和一些列表


Hot tools Tags

Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔