頁面縱向滑動效果
css3頁面滑鼠縱向滑動效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jquery實現網頁的頁面平滑滾動效果代碼,涉及jQuery結合滑鼠事件操作頁面元素滾動效果的實現技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這是一款效果非常酷的jQuery和CSS3透過AJAX呼叫切換頁面過渡動畫特效插件。該頁面切換特效使用AJAX來動態載入連結內容,在頁面載入的時候,使用CSS3來製作非常酷的頁面過渡動畫效果。插件中使用pushState方法來管理瀏覽器的瀏覽歷史記錄,需要的朋友可以參考下
 使用微信小程式實現頁面滑動特效
使用微信小程式實現頁面滑動特效
21 Nov 2023
使用微信小程式實現頁面滑動特效隨著微信小程式的不斷發展,越來越多的開發者開始利用微信小程式開發出各種實用的應用程式。其中,頁面滑動特效是一種非常常見且帶有一定動態的效果。本文將介紹如何使用微信小程式實現頁面滑動特效,並提供具體的程式碼範例。在微信小程式中,我們可以藉助swiper元件來實現頁面的滑動特效。 swiper可以橫向或縱向滾動內容,支援手勢滑動和自動輪
16 May 2016
這篇文章主要介紹了jQuery實現仿微軟首頁感應滑鼠變化滑動視窗效果,基於jQuery響應滑鼠事件簡單實現動畫效果,非常簡單實用,需要的朋友可以參考下
 如何使用HTML、CSS和jQuery實現頁面平滑滾動效果的進階技巧
如何使用HTML、CSS和jQuery實現頁面平滑滾動效果的進階技巧
27 Oct 2023
如何使用HTML、CSS和jQuery實現頁面平滑滾動效果的進階技巧在現代網頁設計中,平滑滾動效果已經成為一個常見的需求。透過平滑滾動效果,頁面可以更流暢地切換視圖,增強使用者體驗。本文將介紹如何使用HTML、CSS和jQuery來實現頁面平滑滾動效果的一些進階技巧,並提供具體程式碼範例。一、基本原理在開始之前,我們需要先了解實現頁面平滑滾動效果的基本原理。基本
 用 jQuery 實現頁面滾動(Scroll)效果的完美方法
用 jQuery 實現頁面滾動(Scroll)效果的完美方法
29 Jun 2017
以前很多部落客都寫過/轉載過用 jQuery 實現頁面滾動(Scroll)效果的方法,但目前搜來的方法大都在 Opera 下有個小 Bug:直接用跳的而且畫面閃爍。 今天,超級低調的高手 Willin 共享了一種完美方法解決 jQuery 實現滾動效果在 Opera 下的bug,我隨即調試+應用到我目前的主題,目前經過測試非常完美,特意貼出代碼加以說明。 因為我自己不太懂 js,jQuery 也只是皮毛,原理方面我說不清楚,只能說明修改方法。
16 May 2016
這篇文章主要介紹了jquery實現仿Flash的橫向滑動選單效果代碼,可實現滑桿跟隨滑鼠滑動效果的功能,具有一定參考借鑒價值,需要的朋友可以參考下
 jQuery插件multiScroll實作全螢幕滑鼠滾動切換頁面特效_jquery
jQuery插件multiScroll實作全螢幕滑鼠滾動切換頁面特效_jquery
16 May 2016
本文給大家分享的是一款jQuery整屏(全屏)滾動插件網頁特效,滾動滑鼠滾輪整屏一屏滾動切換代碼,可設定文字/圖片絕對上下左右居中顯示JS代碼,時下最流行的jQuery全屏滾動插件! (相容測試:IE6以上、Firefox、Chrome、Opera、Safari、360等主流瀏覽器)
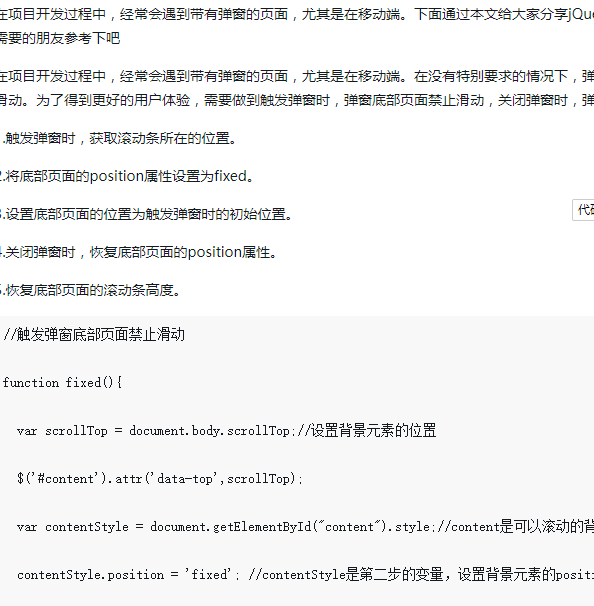
 在jQuery中如何實現彈跳窗下底部頁面禁止滑動效果
在jQuery中如何實現彈跳窗下底部頁面禁止滑動效果
19 Jun 2018
在專案開發過程中,經常會遇到有彈窗的頁面,尤其是在行動端。以下透過本文跟大家分享jQuery實現彈窗下底部頁面禁止滑動效果,需要的朋友參考下吧


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER