HTML5 Canvas簽名畫板功能程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
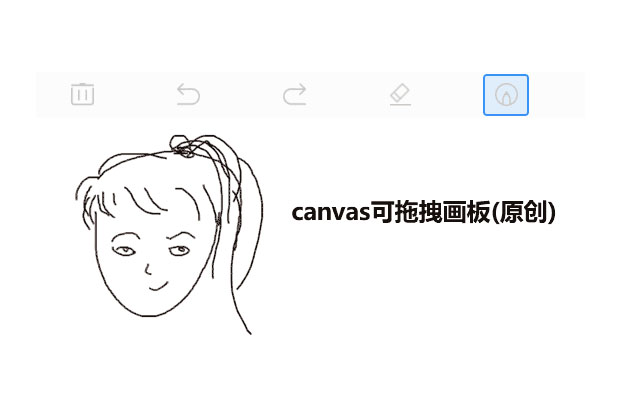
 詳解HTML5中canvas支援觸控螢幕的簽名面板的範例程式碼
詳解HTML5中canvas支援觸控螢幕的簽名面板的範例程式碼
21 Mar 2017
最近實在太忙了,從國慶日之後的辭職,在慢慢的找工作,到今天在現在的這家公司上班大半個月了,太多的心酸淚無以言表,面試過程中,見到的坑貨公司是一家又一家,好幾家公司自己都只是上一天班就走了,其中有第一天上班就加班到10點的,有一家公司在體育西路那邊,太遠,第一天回家擠公車也是太累,以前上班都是走路上班的,自己確實不適合擠公車,還有的公司面試的時候和你說什麼大數據,性能優化什麼的,進公司一看,他們就是用的最簡單的三層,沒有什麼設計模式,總之太多心酸,幸運的是現在這家公司還不錯,找工作就
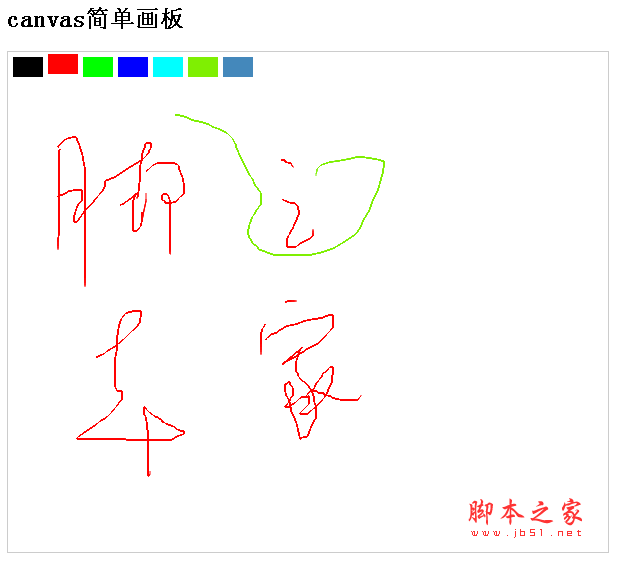
 超酷的HTML5 Canvas網路畫板程式碼範例詳解
超酷的HTML5 Canvas網路畫板程式碼範例詳解
09 Mar 2017
在今天的HTML教學裡,我們要學習如何使用HTML5 Canvas實作一個超酷又簡單的網頁畫板功能。在這個教學中,我們可以選擇筆刷的類型、筆刷的大小以及筆刷的顏色,當然作為畫板還需要很多功能,這裡只是最基本的繪製功能,大家可以自己實現類似矩形、橢圓等複雜元素的繪製。 你也可以再這裡查看DEMO示範 下面我們來簡單地分析一下實作這個HTML5網頁畫板的原理及程式碼,程式碼由HTML以及Javascript組成,主要還是Javascr..
 詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
06 Mar 2017
HTML5的很大一個優點就是可以更有效率地製作網頁粒子動畫特效,特別是Canvas特性,可以實現在網頁上繪製任何圖形和動畫。本文要分享7款令人驚嘆的HTML5粒子動畫特效,這些粒子特效都提供原始碼下載供大家學習。 1.HTML5 Canvas粒子模擬效果這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效..
 基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
16 Mar 2017
js html5 canvas實現的塗鴉畫板特效,可調畫筆顏色|粗細|橡皮,可以保存塗鴉效果為圖片編碼,非常適合學習html5的canvas,必須支援html5的瀏覽器才能看到效果。
 支援行動端的HTML5 Canvas逼真黑板特效
支援行動端的HTML5 Canvas逼真黑板特效
19 Jan 2017
這是一款使用HTML5 Canvas製作的黑板特效,該黑板特效支援手機行動端,它能模擬使用粉筆在黑板上寫字的效果。此黑板特效的特點還有:
 推薦8篇html5+JavaScript實例教學
推薦8篇html5+JavaScript實例教學
12 Jun 2017
<!doctype html><html><head><meta charset=utf-8 /><title>html5 網頁特效 郵箱地址驗證</title><style<title>html5 網頁特效 郵箱地址驗證</title><style>bodybody,;>
 如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)
如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)
25 Sep 2018
我們在瀏覽web網頁的時候會發現現在的網頁做的越來越美觀,很多動畫特效做的越來越酷,這離不開HTML5和css3的深入開發。今天我們要來分享一款以HTML5和css3為基礎的文字特效-粒子效果文字動畫特效。這篇文章帶給大家的內容是關於如何使用HTML5+css3實現粒子效果文字動畫特效,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 酷炫HTML5 SVG文字變形動畫特效
酷炫HTML5 SVG文字變形動畫特效
18 Jan 2017
這是一款使用效果非常酷炫的HTML5 SVG文字變形動畫特效。此特效使用SVG和anime.js,透過SVG描邊動畫來完成各種漂亮的字母動畫特效。


Hot tools Tags

Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。