jQuery雪花飄落動畫效果
<腳本類型=“text/javascript”src=“js/jquery.js”>
<腳本類型=“text/javascript”src=“js/三.js”></腳本>
</頭>
<內文>
<腳本類型=“text/javascript”>
document.writeln("<div class=\"snow\" style=\"height:1200px; 背景:#000; 位置:固定; 左:0px; 頂部:0px; 右:0px; 底部:0px; 指標-事件:無;z 索引:9999;\"><畫布寬度=\"1904\" 高度=\"913\" 樣式=\"位置:絕對;左:0;上方:0;\"> ;< ;/canvas></div>");
$(函數() {
if (/MSIE 6|MSIE 7|MSIE 8/.test(navigator.userAgent)) {
返回
}
var container = document.querySelector(".snow");
// IE9-10 指標事件相容
if (/MSIE 9|MSIE 10/.test(navigator.userAgent)) {
$(container).bind('點選滑鼠移動', function(evt) {
this.style.display = '無';
var x = evt.pageX, y = evt.pageY
if ($(document).scrollTop() > 0 || $(document).scrollTop() > 0) {
x = x - $(document).scrollLeft() + 1
y = y - $(document).scrollTop() + 1
}
evt.preventDefault();
evt.stopPropagation();
var under = document.elementFromPoint(x, y);
var evtType = evt.type === '點擊' ? '點擊' : '滑鼠輸入'
if (evt.type === '點選') {
$(under)[0].click();
} 否則{
$(under).trigger('mouseenter');
}
$('body').css('遊標', '預設')
this.style.display = '';
回傳錯誤;
});
這是一款賦予3D立體空間感的jQuery+ Three.js雪花飄落動畫效果,畫布上雪花下雪動畫效果。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
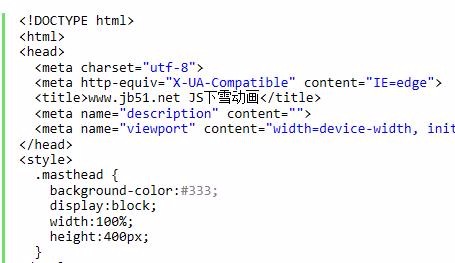
本文主要介紹了使用javascript實現雪花飄落的特效,雖然網路上很多,不過都是比較陳舊了,相容性不是太好,於是動手寫一個,把思路和實作程式碼都分享給大家。
 在jQuery中如何實現下雪動畫效果
在jQuery中如何實現下雪動畫效果
08 Jun 2018
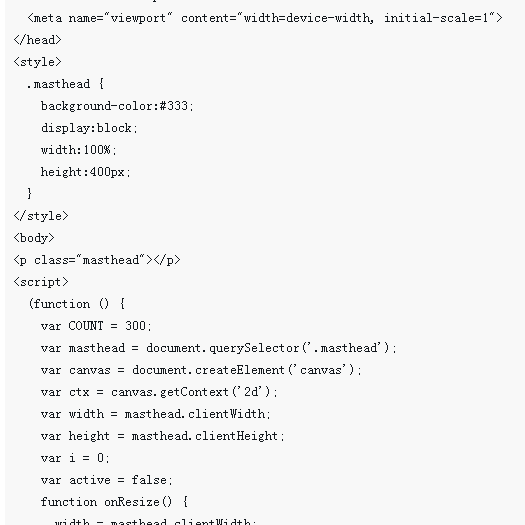
這篇文章主要介紹了jQuery實現的下雪動畫效果,涉及jQuery插件結合setInterval、animate進行動畫操作的相關使用技巧,並附帶源碼供讀者下載參考,需要的朋友可以參考下


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER