
課程 中級 5160
課程介紹:mescroll的uni版本, 是專門用在uni-app的下拉刷新和上拉加載的組件,集成了自動處理分頁, 自動控制無數據, 空佈局提示, 回到頂部按鈕等功能。本章課程從零開始帶大家學習mescroll-body組件,因為它支持原生組件, 且性能好, 彌補了mescroll-uni的不足。此外,本章課程還實現了tabs切換時,如何處理同一個頁面存在多個mescroll組件,自動處理分頁, 自動控制無數據, 空佈局提示等功能。

課程 中級 11333
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
javascript - 微信小程式上拉加載,下拉刷新實作問題?
2017-05-19 10:20:21 0 1 1036
react.js - react下拉刷新上拉加載的組件誰那裡有啊,或者說一下這個功能的大體實現思路;感覺比較複雜
react下拉刷新上拉加載的組件誰那裡有啊,或者說一下這個功能的大體實現思路;感覺比較複雜
2017-04-27 09:02:28 0 1 681
objective-c - 怎麼用iOS中UITableView 實作上拉及下拉刷新?
2017-04-28 09:05:30 0 2 690
ios - UITableViewCell載入多張圖片導致記憶體異常暴增
單一UITableViewCell 載入多張(最多6張),圖片,來回上下拉刷新會導致記憶體暴增問題,如何有效快速簡單解決?
2017-05-31 10:32:51 0 1 663

課程介紹:如何在uniapp中實現下拉刷新和上拉加載,需要具體程式碼範例引言:在行動應用開發中,下拉刷新和上拉加載是常見的功能需求。在uniapp中,可以透過使用uni-app官方提供的uni-axios外掛程式結合一些元件和配置,來實現這兩個功能。本文將詳細介紹uniapp中如何實作下拉刷新和上拉加載,並提供具體的程式碼範例。一、下拉刷新的實作:下拉刷新是指在頁面頂部往下滑
2023-10-19 評論 0 1447

課程介紹:標題:uniapp中實現下拉刷新和上拉加載更多的技巧與範例引言:在行動應用開發中,下拉刷新和上拉加載更多是常見的功能要求,能夠提升用戶體驗和提供更流暢的交互。本文將詳細介紹如何在uniapp中實現這兩個功能,並給出具體的程式碼範例,幫助開發者快速掌握實現的技巧。一、下拉刷新的實作下拉刷新是指使用者在頁面頂部向下滑動一定距離後,觸發動作刷新頁面資料。在uniapp
2023-10-25 評論 0 1297

課程介紹:Uniapp實作下拉刷新和上拉加載更多是很常見的需求,在這篇文章中,我們將詳細介紹如何在Uniapp中實現這兩個功能,並給出具體的程式碼範例。一、下拉刷新功能的實作在pages目錄下選擇你需要新增下拉式刷新功能的頁面,開啟該頁面的vue檔。在template中加入下拉刷新的結構,可以使用uni自帶的下拉刷新組件uni-scroll-view,程式碼如下:<
2023-10-25 評論 0 2093

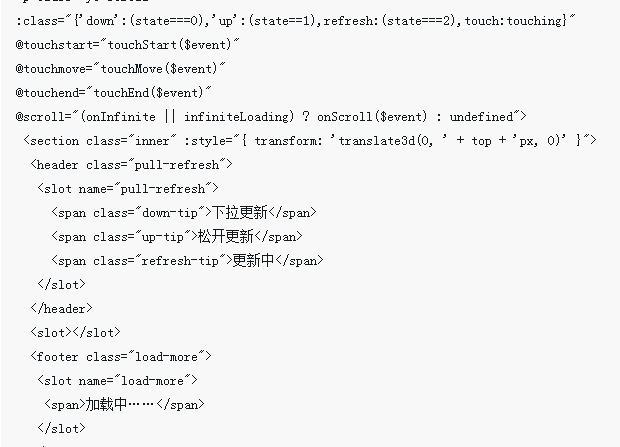
課程介紹:這次為大家帶來怎樣操作vue2.0 移動端實現下拉刷新和上拉加載,操作vue2.0 移動端實現下拉刷新和上拉加載的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-06-02 評論 0 2184