
課程 中級 11279
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 789
2023-09-05 14:46:42 0 1 708
2023-09-05 15:18:28 0 1 597
2023-09-05 15:06:32 0 1 558

課程介紹:隨著網路科技的不斷發展,CSS(層疊樣式表)也變得越來越強大,特別是CSS3的出現,更是為Web設計師帶來了許多好處。其中,CSS3的旋轉特性無疑是Web設計中非常實用且廣泛應用的特性之一。本文將介紹CSS3旋轉的原理與應用。 CSS3旋轉特性的原理CSS3的旋轉功能提供了四種旋轉方式,分別是順時針旋轉、逆時針旋轉、立體旋轉和平面旋轉。下面,我們將分別介紹這四種旋轉方式的原理。
2023-05-29 評論 0 770

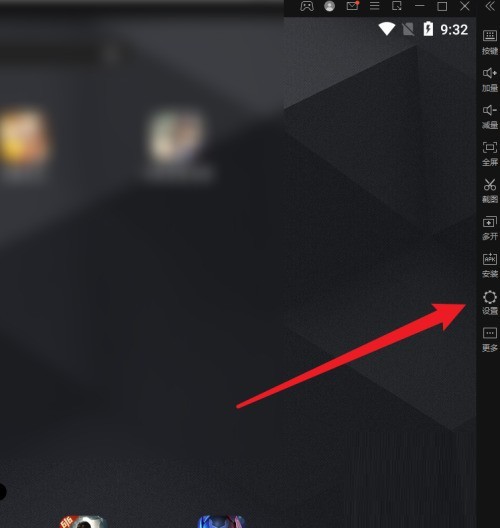
課程介紹:今天小編為大家帶來了雷電模擬器關閉旋轉功能教程,想知道怎麼做的小伙伴來看看接下來的這篇文章吧,相信一定會幫到你們的。雷電模擬器怎麼關閉旋轉功能?雷電模擬器關閉旋轉功能教學 1、先進入雷電模擬器主介面,點選右側的設定。 2、然後彈出窗口,在這裡點擊其他設定。 3.最後如圖找到自動旋轉功能,將這個功能關設定為關閉即可。
2024-08-08 評論 0 512

課程介紹:1.先進入雷電模擬器主介面,點選右側的設定。 2、然後彈出窗口,在這裡點擊其他設定。 3.最後如圖找到自動旋轉功能,將這個功能關設定為關閉即可。
2024-06-04 評論 0 457

課程介紹:在css3中2d旋轉函數是“rotate()”函數;該函數可以在參數中規定元素的2d旋轉角度,單位是“deg”,設定為正值時元素順時針旋轉,設定為負值時元素逆時針旋轉,語法為「元素{transform:rotate(旋轉角度);}」。
2022-03-30 評論 0 1664

課程介紹:CSS3的新特性一覽:如何使用CSS3實現旋轉效果簡介:CSS3是一種用來修飾HTML網頁元素樣式的標準。與CSS2相比,CSS3引入了許多新的特性,其中之一就是旋轉效果。使用CSS3的旋轉特性,我們可以輕鬆地為網頁元素添加旋轉動畫,使頁面更加生動有趣。本文將介紹CSS3的旋轉特性,並給予一些實例程式碼供大家學習和參考。一、CSS3的旋轉屬性在CSS3中,有兩
2023-09-12 評論 0 1177