
課程 中級 11360
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
僅在單擊按鈕時重定向到表單並選擇選項 - 否則預設為導航選項卡的標準顯示
2024-03-22 10:12:30 0 1 347
在網頁瀏覽器的源代碼中,我有以下選項卡前綴:我檢查了main.blade.php這是主佈局模板,但它沒有任何初始選項卡或空格:不知道為什麼會渲染這個標籤? !我正在使用laravel-5.4
2024-03-28 16:15:23 0 1 426
2023-09-07 20:04:02 0 1 598
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 853

課程介紹:HTML、CSS和jQuery:製作一個帶有動畫的選項卡在現代網頁設計中,選項卡是一種非常常見且實用的元素。它可以用於切換不同的內容,讓頁面更有互動性和動態。本文將介紹如何使用HTML、CSS和jQuery製作一個帶有動畫效果的選項卡,並提供詳細的程式碼範例。首先,我們需要設定HTML結構。在一個容器元素內,建立多個選項卡標籤和對應的內容區域。下面是一個基本
2023-10-25 評論 0 934

課程介紹:我們在使用360瀏覽器的時候通常會打開多個網頁來切換瀏覽或是蒐集資料,為了更加方便切換標籤頁,用戶們可以直接的設定成滾動滑鼠切換標籤,那麼這要怎麼設定?用戶可以直接的點擊設定選項下的相關的功能板塊來進行操作就可以了。下面就讓本站來為使用者來仔細的介紹一下如何設定在360瀏覽器標籤欄上滾動滑鼠切換標籤吧。如何設定在360瀏覽器標籤列上捲動滑鼠切換標籤1、使用者在電腦上開啟360極速瀏覽器軟體,並來到首頁點擊右上角的三橫圖示。 2.在彈出來的下拉式標籤中,使用者選擇底部的設定選項,頁面將會發生切換。
2024-09-10 評論 0 303

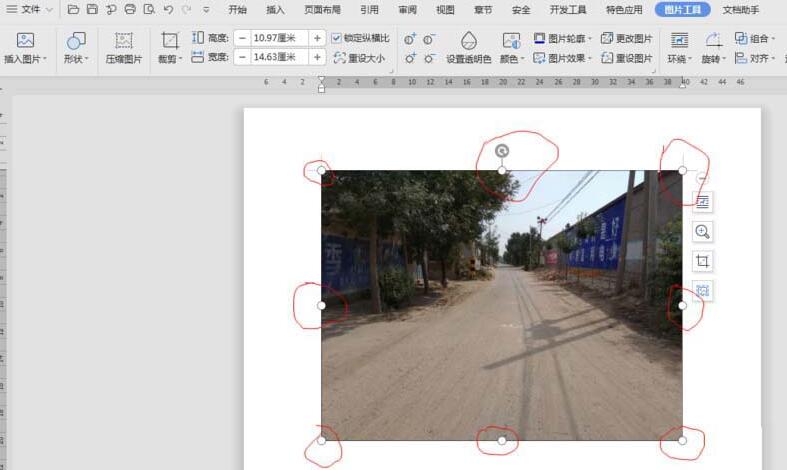
課程介紹:1.點選【圖片】,出現8個觸點,表示已經選取。 2、切換到【引用】選項卡,點選【題註】圖示。 3.在【題註】對話框裡,【標籤(L)】選-【圖】;"位置(P)】選-【所選項目下方】,【確定】。
2024-04-26 評論 0 671

課程介紹:每天,我們都會面對 40 個 chrome 選項卡,弄清楚要切換哪個選項卡,哪些選項卡是無用的。 為什麼我們不能像專業人士一樣管理標籤頁? 現在我介紹一下我的chrome擴充功能-AIPex 特徵: 自動整理您的選項卡 輸入“命令M”,
2024-11-03 評論 0 328

課程介紹:打開PPT,發現功能表列並沒有開發工具這個標籤。點選快速啟動工具列按鈕,選擇其他指令。切換到常用選項卡。勾選在功能區顯示開發工具標籤。確定之後,在選單列就能看到開發工具標籤了。
2024-04-17 評論 0 596