
課程 中級 11317
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
屬於混合開發,寫的頁面嵌套在原生的殼子裡面,我設定的字體不生效 {程式碼...} 主要是英文不是系統自帶的字體。
2017-06-24 09:43:41 0 2 924
如果我有一個發佈到網路上的網頁,現在給文字設定font-family,我的電腦上有這個字體,但是別人的電腦上沒有這個字體,那看到的網頁字體效果是不是不一樣的?
2019-01-12 23:27:33 0 0 1027
2023-09-04 11:56:50 0 1 835
2017-04-28 09:05:55 0 4 674
2017-05-16 17:20:42 0 1 469

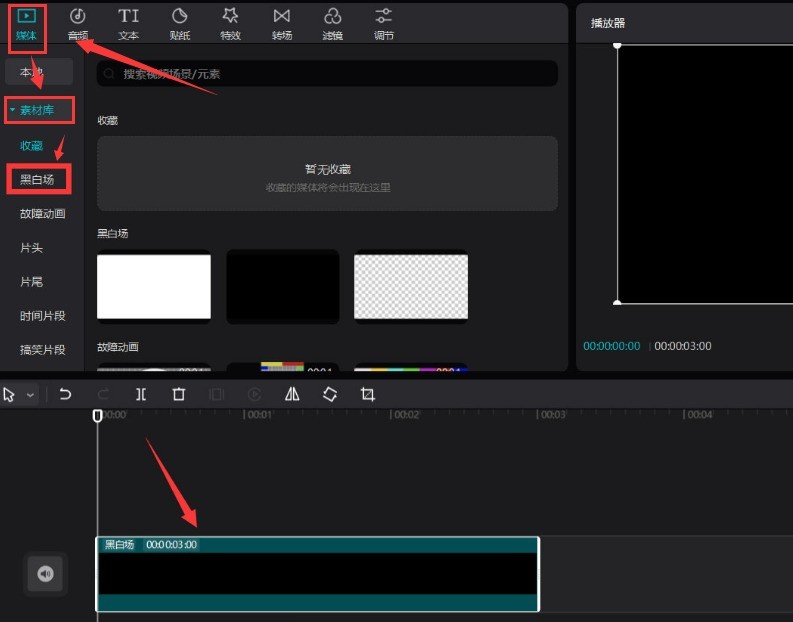
課程介紹:1.首先,在剪映中,點選媒體選單中的素材庫按鈕,新增黑白場背景2.隨後,點選文字選單中的新建文字按鈕輸入文字3.最後,在特效選單中找到並新增邊緣發光特效,點選儲存設定即可
2024-05-30 評論 0 325

課程介紹:css快速入門:本文為大家介紹了css實現文字外發光效果的方法,具有一定的參考價值,希望可以幫助到大家。要實現文字外發光效果,可以透過text-shadow屬性來實現。
2020-07-07 評論 0 4777

課程介紹:這是一款以純CSS3為基礎的文字發光特效,當我們將滑鼠滑過文字時,文字就會模擬發光動畫,展現出非常酷的發光畫面。另外,由於引用了特殊字體,所以整個文字效果看起來有著3D立體的特效,如果你的網絡無法加載這些字體,可能是由於國外的這個網站被牆的緣故,就像google的字體庫網址被屏蔽那樣。 線上演示原始碼下載 HTML程式碼 <div id='container'> <p><a href='#'> ..
2017-03-19 評論 0 2064

課程介紹:在CSS中,可以利用text-shadow屬性來設定字體發光效果;此屬性可為文字添加陰影效果,設定陰影的水平偏移量和垂直偏移量為0,增大陰影模糊的距離,即可以達到字體外發光的效果。
2021-07-27 評論 0 19761