
課程 中級 11328
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
2023-09-05 15:06:32 0 1 577

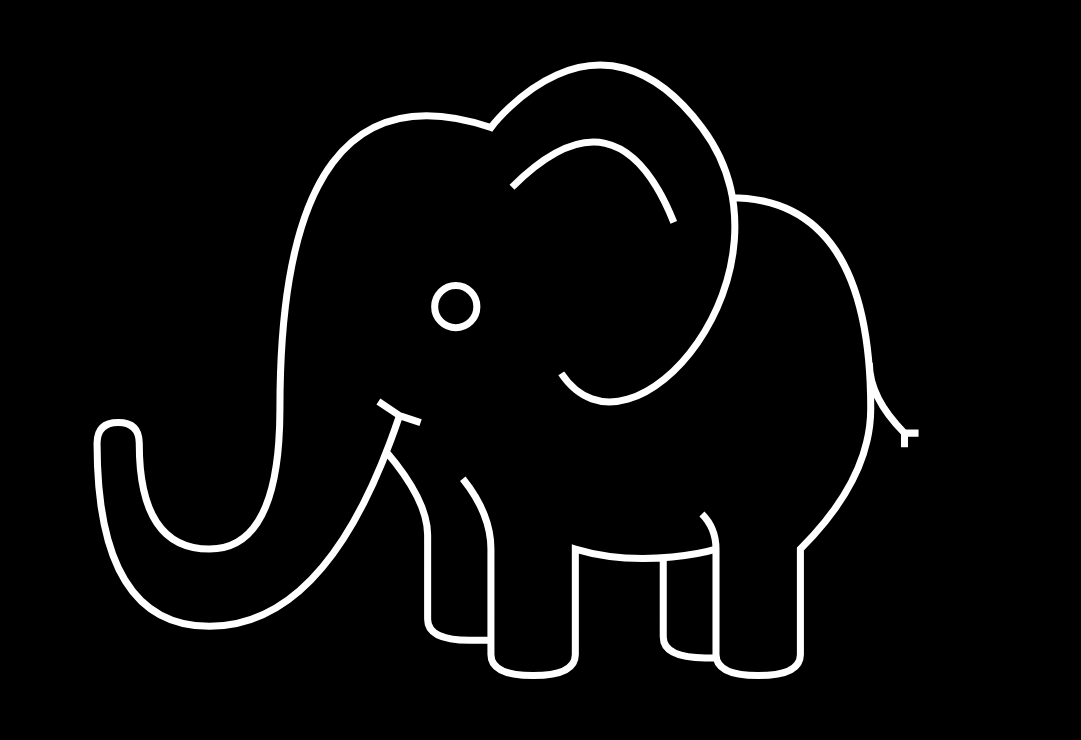
課程介紹:在先前的文章《利用css製作有趣的文字擺動動畫特效》中,我們介紹了利用CSS製作有趣文字擺動動畫特效的方法。這次我們跟大家介紹利用HTML5+CSS3如何動態畫出一個大象,有興趣的可以學習了解~
2021-08-30 評論 0 3751

課程介紹:文字是網頁的靈魂,很早以前有人發明了很多漂亮的電腦字體,這讓網頁變得樣式各異。 HTML5和CSS3的出現,我們可以讓文字變得更有個性,在一些需要的場合,我們甚至可以利用HTML5製作文字動畫。本文分享了8個非常華麗的HTML5文字動畫特效,希望能為你作為參考。 1、CSS3 3D折疊翻轉文字動畫 今天我們再來分享一款CSS3文字特效應用,和之前分享的這款HTML5/CSS3文字特效類似,它也是一款CSS3 3D折疊翻轉文字動畫,只..
2017-03-06 評論 0 3947

課程介紹:canvas特效有粒子效果、線條動畫、圖片處理、文字動畫、音訊視覺化、3D效果、遊戲開發等。詳細介紹:1、粒子效果,透過控製粒子的位置、速度和顏色等屬性來實現各種效果,如煙火、雨滴、星空等;2、線條動畫,透過在畫布上繪製連續的線條,創造出各種動態的線條效果;3、圖片處理,透過對圖片進行處理,可以實現各種酷炫的效果,如圖片切換、圖片特效等;4、文字動畫等等特性。
2023-08-18 評論 0 1471

課程介紹:在之前的文章《超實用!利用CSS3將兩張圖片疊在一起顯示》中,我們分享了兩種利用CSS3將兩張圖片疊加融合在一起顯示的特效。這次我們跟大家介紹一下利用CSS如何製作文字擺動動畫特效,有興趣的可以學習了解~
2021-08-30 評論 0 4433

課程介紹:1.首先,導入影片到剪映。 2、點擊文本,製作你的片頭文字,如剪映教學。 3.接著點擊畫中畫,新增畫中畫,導入粒子素材(素材在片尾)。 4.混合模式選為濾色,調整素村的大小位置,放在文字上方,可以複製多層素材,放在不同的位置加質感。 5.最後給片頭文字,加入動畫,加入出場動畫裡的溶解效果,調整動畫長度。讓動畫的開始和粒子的消散同步進行即可。
2024-04-16 評論 0 971