
課程 中級 11267
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
例如你點選一個頁面會彈跳窗,彈跳窗裡面的內容有一個按鈕,點選又能跳出一個對話框,這時候這個對話框不是彈出效果,而是平滑過渡,怎麼寫?
2017-05-18 10:56:53 0 7 656
New Router頁面上的元件只有在手動刷新整個頁面後才會加載
2024-03-29 12:20:42 0 1 396
2023-08-16 16:40:27 0 1 595
2023-09-10 16:24:25 0 1 577

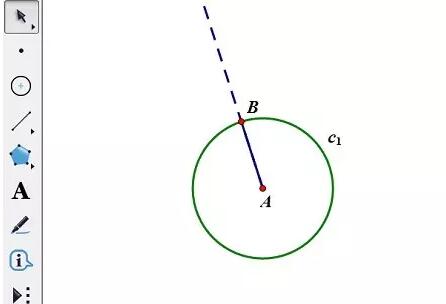
課程介紹:1.打開幾何畫板,在空白區域畫射線AB;構造線段AB;以點A為圓心,線段AB為半徑畫圓c1。2.畫一條線段r;以點A為圓心,r為半徑畫大圓c2 ,交射線於點C,過點C作射線的垂線l。 3.在圓c1上任意畫一點D,以D為圓心,線段CB為半徑畫小圓c3;在圓c3上任意畫一點E,鏈接DE,讓線段DE繞點D反覆旋轉60度5次,得到轉盤c3。4.建立動作按鈕。同時選取點D、E,點選【編輯】-【操作類別按鈕】-【動畫】選項,在彈出的動畫屬性對話框中,設定點D繞圓c1作逆時針中速運動,點E繞圓c3作順時針中速運
2024-04-22 評論 0 484

課程介紹:首先開啟剪映APP,點選開始創作按鈕。點選素材庫按鈕,在搜尋列輸入風景兩字,選擇一段影片素材,點選底部的新增按鈕,請見下圖。選取影片素材,點選底部的編輯按鈕,選擇裁剪,然後選擇9:16,見下圖。將時間軸拖曳到你想分割的位置,點選底部的分割按鈕,請見下圖。選取分割後的前半段素材,點選底部的動畫按鈕,選擇組合動畫裡的旋轉降落,效果應用程式時長拉到最大,見下圖。選擇後半段分割素材,點選底部的入場動畫按鈕,選擇向下甩入效果,請見下圖。返回最上層,點選底部的特效按鈕,選擇畫面特效裡的變清晰特效,將特效時間與分割後
2024-04-28 評論 0 459

課程介紹:這是一款使用jquery和CSS3製作的彈性動畫效果的工具列選單特效。此工具列選單預設只顯示一個圓形按鈕,單點擊按鈕時,子選單項目會以彈性動畫展開,效果非常酷。
2017-01-19 評論 0 1257

課程介紹:這是一款基於jQuery和CSS3的焦點圖動畫插件,插件非常迷你,功能也比較簡單,它的特點是圖片切換按鈕類似一條時間軸,點擊時間軸的圓圈即可切換到對應的圖片。點擊切換按鈕時,按鈕會出現漸隱漸顯的發光特效,圖片切換過程中整張圖片過渡的效果非常柔和,並且圖片描述也相應以動畫的方式顯示在圖片上,是一款非常棒的CSS3圖片切換組件。線上演示原始碼下載HTML代碼:<p id="ga...
2017-06-15 評論 0 1304

課程介紹:這是一款基於jQuery和CSS3的焦點圖動畫插件,插件非常迷你,功能也比較簡單,它的特點是圖片切換按鈕類似一條時間軸,點擊時間軸的圓圈即可切換到對應的圖片。點擊切換按鈕時,按鈕會出現漸隱漸顯的發光特效,圖片切換過程中整張圖片過渡的效果非常柔和,並且圖片描述也相應以動畫的方式顯示在圖片上,是一款非常棒的CSS3圖片切換組件。線上演示原始碼下載HTML代碼:<p id="ga...
2017-06-15 評論 0 2006