
課程 中級 11459
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-04-01 21:51:26 0 1 616
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 922
2023-09-05 14:46:42 0 1 800
2023-09-05 15:18:28 0 1 678

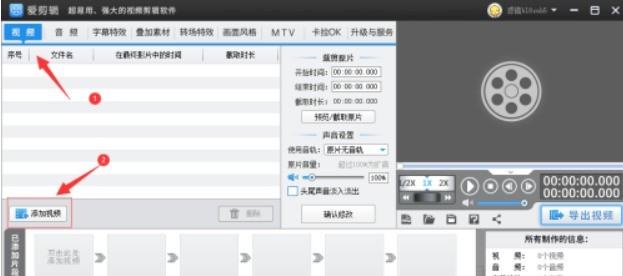
課程介紹:第一步:打開愛剪輯,然後添加視頻,如圖所示第二步:點擊畫面風格,找到美化設置,如圖所示第三步:點擊保留一種顏色美化特效,點擊添加風格效果,選擇指定時段新增風格,如圖所示。第四步:點選播放按鈕,選取開始和結束時間,點選確定,如圖所示。第五步:點擊播放,檢驗效果;點擊導出視頻,完成視頻保存
2024-05-08 評論 0 740

課程介紹:1、打開愛剪輯,然後添加視頻,如圖所示。 2.點選畫面風格,找到畫面設置,如圖所示。 3.點選改善光線畫面特效,點選新增風格效果,選擇指定時段新增風格,如圖所示。 4、擊播放按鈕,選取開始與結束時間,點選確定,如圖所示。 5.點擊播放,檢驗效果;點擊導出視頻,完成視頻保存。
2024-05-08 評論 0 339

課程介紹:1打開愛剪輯,然後添加視頻,如圖所示2點擊畫面風格,找到美化設置,如圖所示3點擊冷色色調美化特效,點擊添加風格效果,選擇指定時間段添加風格,如圖所示。 4點選播放按鈕,選取開始和結束時間,點選確定,如圖所示。 5點播放,檢驗效果;點擊導出視頻,完成視頻保存
2024-05-08 評論 0 339

課程介紹:如何使用CSS製作平滑過渡效果的按鈕CSS是網頁開發中不可或缺的一部分,透過運用CSS可以實現各種各樣的效果,其中之一就是平滑過渡效果的按鈕。當使用者滑鼠懸停在按鈕上時,按鈕能夠以某種方式呈現平滑的過渡效果,這可以增強使用者體驗和網頁的視覺吸引力。本文將介紹如何使用CSS實現平滑過渡效果的按鈕,並提供一些具體的程式碼範例。首先,我們需要一個基本的按鈕HTML結構。
2023-10-16 評論 0 1272

課程介紹:使用CSS實現按鈕點擊效果的方法前言:在現代網頁設計中,按鈕是頁面互動中不可或缺的元素之一。一個好的按鈕樣式不僅可以提升使用者體驗,還能增強頁面的視覺效果。本文將介紹一種使用CSS實現按鈕點擊效果的方法,為頁面增添動感與互動性。一、基礎按鈕樣式在實現按鈕點選效果之前,需要先定義基礎按鈕樣式。可以使用CSS的偽類選擇器來為按鈕定義樣式,常用的偽類有:hover和
2023-11-21 評論 0 3755