
課程 中級 11324
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 820
2023-09-05 14:46:42 0 1 723
2023-09-05 15:18:28 0 1 611
2023-09-05 15:06:32 0 1 576

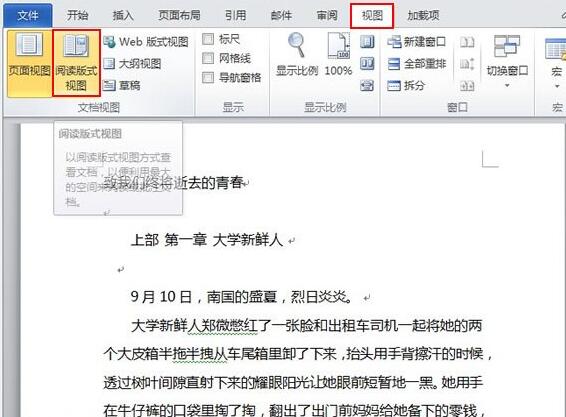
課程介紹:①開啟word2010,將文章複製進去,點選檢視--閱讀版式檢視按鈕。 ②此時立刻變成全螢幕瀏覽模式,字跡清晰,透過左右箭頭可以輕鬆的翻頁。 ③若不喜歡雙頁瀏覽,那麼可以將其設為單頁,也就是只顯示一頁。 ④可以看到一頁的顯示效果絲毫不差。
2024-06-03 評論 0 921

課程介紹:如何使用HTML和CSS實現一個全螢幕視差佈局全螢幕視差效果是一種在網頁設計中經常使用的技術,它能為用戶帶來更豐富、更吸引人的視覺體驗。本文將介紹如何使用HTML和CSS實作一個簡單的全螢幕視差佈局,並提供具體的程式碼範例。視差效果的原理是透過同時滾動多層不同速度的背景影像,以營造出不同層次的立體感。下面的程式碼範例將使用HTML的標記和CSS的樣式來實作一個簡單的全
2023-10-25 評論 0 1186

課程介紹:透過 DedecMS 範本建站的步驟:從官方網站下載範本。將範本資料夾複製到安裝目錄的「templets」資料夾。登入管理面板並從下拉式選單中啟用範本。編輯範本檔案以自訂佈局、內容和樣式。新增頁面、文章和媒體內容。預覽網站效果,滿意後發佈上線。
2024-04-16 評論 0 1291

課程介紹:近年來,Vue.js又稱Vue,已成為最受歡迎的前端框架之一,因其簡單易用、強大的視野控制能力而備受好評。同時,隨著Mac設備的普及,許多網站設計師希望能夠模仿Mac設備的頁面設計效果。在這篇文章中,我們將介紹如何使用Vue實現仿MacBook效果的頁面設計。第一步:建立基本視圖結構和樣式為了實現仿MacBook效果的頁面設計,我
2023-06-25 評論 0 1330

課程介紹:視差滾動是一種經常使用的設計技術,它為網頁增加了運動和深度的感覺。這是透過以不同的速度移動獨立的頁面元素來模擬平面表面上的深度效果。一種獨特而富有想像力的實現這種技術的方法是在CSS中利用多個背景圖像。在本文中,我們將探討如何在CSS中建立多個背景影像的視差效果,包括設定HTML結構和CSS樣式所需的步驟。無論您是初學者還是經驗豐富的前端開發人員,本指南都將為您提供創建令人驚嘆的多個背景圖像視差效果所需的知識和工具。語法element{background-image:url(image-loc
2023-08-28 評論 0 1445