
課程 中級 15363
課程介紹:JavaScript(以下簡稱:JS)是前端通用的腳本語言, 頁面中的各種特效,異步請求等都離不開JS, 在移動開發的今天, JS從未受到過如此重視, 可以說,不會JS ,就不算是個合格的Web開發人員

課程 初級 16308
課程介紹:本Bootstrap教學說明如何在網頁版面中應用響應式設計。在課程中,您將學到響應式 Web 設計。隨著行動裝置的普及,如何讓使用者透過行動裝置瀏覽您的網站獲得良好的視覺效果,已經是一個不可避免的問題了。響應式 Web 設計就是實現這個目的的有效方法。

課程 中級 13210
課程介紹:《html美團網頁實戰影片教學》本節課程是HTML實戰課程,使用了HTML、css、js等前端技術來實現靜態美團網頁,想要複習前端知識的本節課程剛好適合,我們一起來看看吧! !
網站首頁的意見回饋用不了,想提個建議,強烈建議播放影片增加播放速度的選擇,可以選擇兩倍播放速度等!!!
2017-06-17 11:45:25 0 3 1398
angular.js - AngularJS製作的網頁怎麼提高造訪速度?
2017-05-15 16:56:04 0 6 648
php網站速度最佳化,網址:http://www.daitianxiapr.com/esf;哪位大神願意接火,願意的加我微信13880287714
2021-07-27 18:06:26 0 1 1136
我的網頁是用php+mysql寫的所以數據會放在數據庫但假設我今天想要顯示emoji在我的網頁上而且是用tinymce編輯器添加要如何能夠顯示在網頁上呢?!
2017-06-12 09:21:03 0 1 794
angular.js - 在網頁中加載優酷開放雲中的視頻,在angularJS中就是失敗,在普通的html頁面中能正常加載
在網頁中加載優酷開放雲中的視頻,直接截圖中的代碼,在angularJS中就是失敗,在普通的html頁面中能正常加載,哪位大神知道怎麼解決嗎?
2017-05-15 17:00:07 0 1 624

課程介紹:ThinkPHP 是國內為數不多的優秀的 PHP web 應用框架之一,它具有簡單易用、高效能、安全可靠等特點。但是在網站訪問量較大的情況下,可能會面臨網頁載入速度慢的問題。本文將探討如何加速 ThinkPHP 網頁。 1. 使用快取技術使用快取技術可以大大加快網頁的存取速度。 ThinkPHP 框架自備了快取技術,可以使用檔案快取、Memcached 快取、Redis 快取等多種
2023-05-26 評論 0 889

課程介紹:給網頁加速的方法有壓縮檔案、圖片優化、CDN加速、快取技術、DNS優化、前端優化、伺服器最佳化、響應式設計、異地備份和效能監控等。詳細介紹:1、壓縮文件,透過對網頁的靜態資源文件進行壓縮,如CSS、JavaScript和HTML文件,可以減少文件的大小,從而加快文件的傳輸速度;2、圖片優化,圖片通常是網頁中佔用頻寬最多的資源之一,可以透過壓縮圖片的品質、尺寸和格式等等。
2023-10-24 評論 0 3350

課程介紹:如何優化PHP的網頁載入速度?隨著網路的快速發展,網頁載入速度成為了使用者體驗的重要因素之一。而作為一種常用的伺服器腳本語言,PHP的網頁載入速度最佳化也變得特別重要。本文將介紹一些優化PHP網頁載入速度的方法與技巧,幫助開發者提升網頁的反應速度與使用者體驗。程式碼最佳化首先,合理優化PHP程式碼是提升網頁載入速度的關鍵。可以透過以下幾種方式來達到這個目標:減少不必要
2023-06-30 評論 0 848

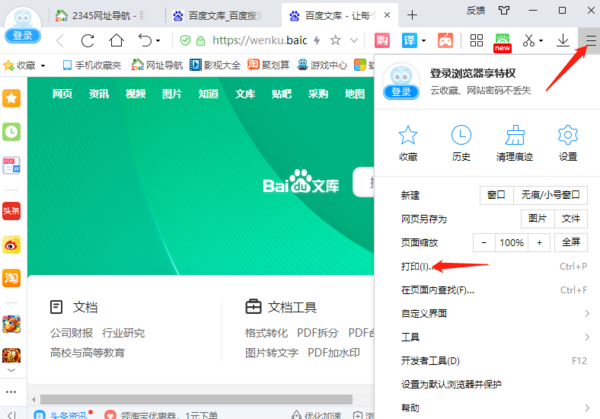
課程介紹:2345加速瀏覽器如何列印網頁?當今,電腦瀏覽器已經成為了我們上網的“標配”,幾乎人人都會在使用電腦的過程中用到瀏覽器,而我們在瀏覽器中會經常用到搜索、截圖、翻譯等功能;此外,有些使用者還會有列印網頁的需求,而在2345加速瀏覽器中又正好擁有列印這項功能。那麼,在2345加速瀏覽器中,如何列印網頁呢?我們身為使用者又怎樣進行列印設定?使用2345瀏覽器列印網頁的教學首先,我們開啟2345加速瀏覽器,點選頁面UI右上角的【選單】,在擴充功能選單中我們就可以找到【列印】,點選該按鈕即可進入到2345加速瀏覽
2024-01-30 評論 0 1423

課程介紹:Redis在JavaScript開發中的應用:如何加速網頁載入速度隨著網路的快速發展,網頁載入速度成為了使用者體驗的重要指標之一。而在JavaScript開發中,Redis的應用程式可以有效提升網頁的載入速度,為使用者帶來更好的體驗。本文將介紹Redis在JavaScript開發中的應用場景,並透過程式碼範例示範如何加速網頁載入速度。一、Redis簡介Redis是
2023-07-29 評論 0 1593