
課程 中級 11215
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-09-04 21:02:34 0 1 487
2024-04-04 23:19:14 0 1 3582
前台的數據是如何 透過WordPress後台,來更新前台的數據,有大佬可以幫忙解釋一下嗎?
2019-03-21 00:11:47 0 3 1175
2024-03-20 11:44:46 0 1 408

課程介紹:1.匯入一張圖片做背景圖,把圖片拖曳到素材上後,在素材庫中右鍵點選滑鼠選擇【新增字幕】,則進入字幕編輯介面如圖:2、在上圖視窗中可以寫好要寫的文字並調整好文字的字體、位置、大小、間距等等訊息,然後點擊左上角的儲存即可。在特效面板中選擇手繪遮罩,然後將其拖放到字幕檔案上方的視訊軌道中。請注意,請確保字幕檔案在背景圖之上。 4.在資訊面板中雙擊【手繪遮罩】,進入手繪遮罩設定介面。在選單中選擇矩形選擇工具,把我們寫好的文字選中,如圖所示:緊接著給這些文字分別設定關鍵影格。在時間線上可以四個外形屬性,我們可以分別
2024-03-27 評論 0 966

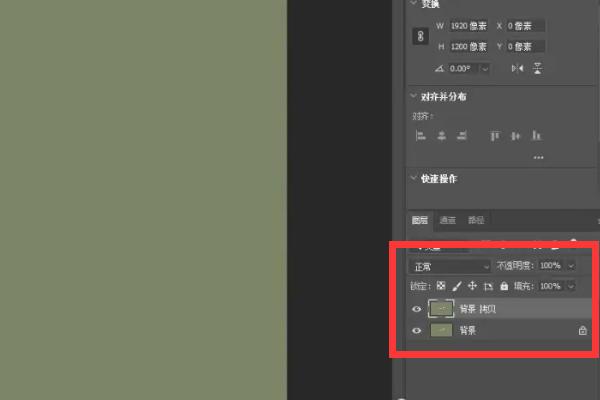
課程介紹:很多小夥伴不知道ps蒙版工具怎麼用,所以下面小編就分享了ps蒙版工具怎麼用的操作教程,一起去看看吧,相信對大家會有幫助。在Photoshop軟體介面中,匯入您的圖片後,點擊右側圖層區域中的背景圖層,然後將滑鼠移至下方的複製按鈕上,複製一個相同的背景圖層。在進入需要設定蒙版的圖片介面後,使用左側的快速選取工具,然後選擇要用作遮罩的圖片(如圖所示)。 3.選取後點選左側的移動工具,點選被選取的圖片,將這個圖片移動到蒙版背景圖片上面(如圖所示)。 4.新建一個蒙版,在左側工具列內點選畫筆工具,在上方選擇
2024-03-05 評論 0 1049
課程介紹:前面的話 在Web頁面或說行動頁面製作中,常常看到圖文混排效果,圖片居左(或居右),內容居右(或居左)排列。常常把這樣的效果稱為媒體物件。可以說它是一種抽象的樣式,可以用來建構不同類型的元件。本文將詳細介紹Bootstrap媒體物件 預設樣式 媒體物件一般是成組出現,而一組媒體物件常常包含以下幾個部分: ☑ 媒體物件的容器:常使用「media&r
2017-07-20 評論 0 1725

課程介紹:1.打開電光影魔術手,打開一張圖片。 2.在右側點選選擇【數位暗版房】。 3.根據圖片中權文字的大小和需求,調節半徑和力量。 4.圖片中需要去掉的文字處點選滑鼠左鍵。 5.文字去掉後,點選【確定】按鈕,完成操作,可以發現此時圖片上的文字已被去掉了。
2024-06-09 評論 0 280

課程介紹:開啟手機修圖軟體天天P圖。點選【裝飾美化】。從相簿選擇一張圖片,點選【文字】。預設使用*個文字模板。選擇第二個文字模板,可以為文字加上背景色。再點擊文字左下角的按鈕。彈出鍵盤頁面,點選【清空】,可以清除文字。再使用鍵盤重新輸入"hello"。點擊文字右下角的按鈕,可以放大和縮小文字。點選右下角的按鈕,確認修改完成。點選右上角的按鈕,儲存圖片,如圖所示。
2024-06-21 評論 0 1045