
課程 中級 11340
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-02-21 15:13:11 0 1 498
2023-09-04 09:54:29 0 1 552
是否有一種無縫方法可以在 REACT TS 組件包裝器中組合自訂和本機 props?
2024-03-30 17:01:40 0 1 473
2024-03-26 20:25:28 0 1 486
javascript - 很多網頁前端都是一整個圖片裁剪出來很多小的素材比如按鈕圖標等這是為什麼?手機端開發也會這麼操作嗎?
例如微博的這個加v認證的圖示 為什麼不讓UI分成一批文件而是在用的時候再裁切?順便問一問在真正的開發中,手機端也會這麼操作嗎?
2017-07-03 11:42:32 0 3 964

課程介紹:1.先打開剪映APP,見下圖。 2.點選開始創作按鈕,請見下圖。 3.然後點選素材庫按鈕,選擇節日氛圍,然後挑選一張黑色背景帶有粒子動畫的影片素材,最後點擊底部的新增按鈕,請看下圖。 4.點選底部的畫中畫按鈕,然後點選新增畫中畫按鈕,請看下圖。 5.接著點選素材庫按鈕,選擇綠幕素材,然後選擇一張隕石的影片素材,點選底部的新增按鈕,請見下圖。 6.選取剛才新增的綠幕素材,點選底部的智慧摳像按鈕,請見下圖。 7.最後調整兩段影片素材的時長一樣,點擊播放按鈕就能看到效果了,見下圖。
2024-04-15 評論 0 652

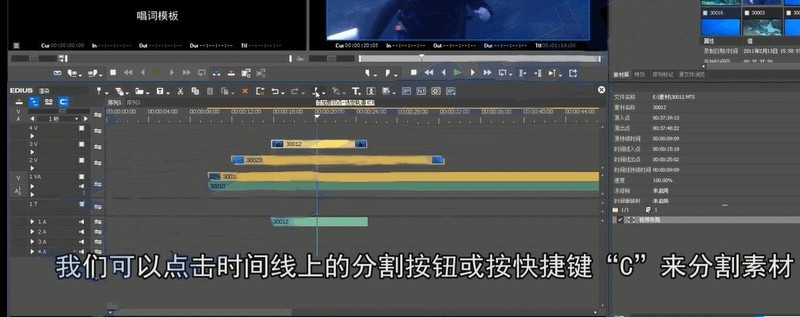
課程介紹:把素材拖放到時間線上,可以移動時間軸指針來調整觀看畫面。可以使用快捷鍵【N】和【M】來設定素材的入點和出點。點選時間線上的分割按鈕或按快捷鍵【C】來分割素材。若需要同時分割時間線上的所有素材,可以點選分割按鈕旁的下拉式選單中的【全部軌道】或按快捷鍵【Shift+C】進行分割。若需同時分割時間線上部分軌道的素材,我們按住【Ctrl】鍵選擇需要分割的素材,點選時間線上的分割按鈕或按快捷鍵【C】來分割素材。
2024-04-17 評論 0 602

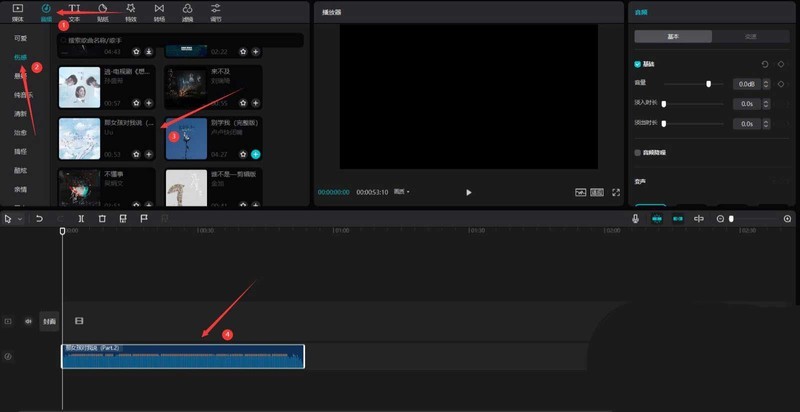
課程介紹:首先打開剪映專業版。點選音訊按鈕,選擇傷感中的一段音訊素材,將其加入到音訊軌道中,請參閱下圖。選取音訊素材,點選自動踩點,選擇踩節拍I,見下圖。點擊媒體按鈕,然後點擊素材庫按鈕,在搜尋欄中輸入悲傷兩字,選擇一段影片素材,將其加入到影片軌道中,請參閱下圖。選取影片素材,點選定格按鈕,請見下圖。選取影片素材,點選刪除按鈕,將其刪除,請見下圖。將兩段素材的時長都調整為10秒,請見下圖。點擊特效按鈕,選擇基礎中的模糊開幕特效,將其加入特效軌道中,然後調整特效的結尾和第一個音訊卡點對齊,然後更改模糊度為11,見下圖。
2024-04-28 評論 0 987

課程介紹:首先開啟剪映APP,點選開始創作按鈕。點選素材庫按鈕,在搜尋列輸入風景兩字,選擇一段影片素材,點選底部的新增按鈕,請見下圖。選取影片素材,點選底部的編輯按鈕,選擇裁剪,然後選擇9:16,見下圖。將時間軸拖曳到你想分割的位置,點選底部的分割按鈕,請見下圖。選取分割後的前半段素材,點選底部的動畫按鈕,選擇組合動畫裡的旋轉降落,效果應用程式時長拉到最大,見下圖。選擇後半段分割素材,點選底部的入場動畫按鈕,選擇向下甩入效果,請見下圖。返回最上層,點選底部的特效按鈕,選擇畫面特效裡的變清晰特效,將特效時間與分割後
2024-04-28 評論 0 487

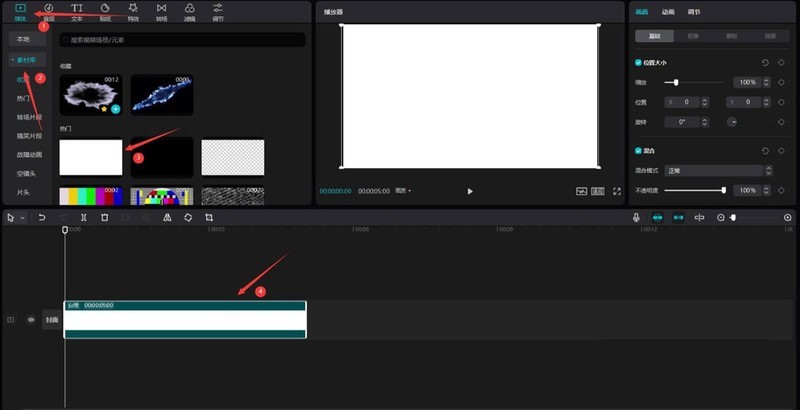
課程介紹:首先開啟剪映專業版,點選媒體按鈕,然後點選素材庫按鈕,選擇白場素材,將其新增至影片軌跡。點擊文字按鈕,選擇預設文本,將其新增到文字軌道中,然後調整文字長度為4秒。更改文字顏色為黑色,然後更改文字內容為你想展示的內容。往下拉動捲軸,將文字的縮放改為195%,X為962,Y為-343。按下ctrl+e鍵,點選匯出按鈕,將影片匯出。選取文字素材和白場素材,點選刪除按鈕,將它們刪除。點選媒體按鈕,然後點選本機按鈕,再點選匯入按鈕,將剛才匯出的影片匯入進來。選中剛才導入的視頻,將其添加到視頻軌道中。
2024-04-28 評論 0 627