
課程 初級 2812
課程介紹:本課程使用Vue3新增組合API + vant/Element Plus元件庫完成商城行動端與後台管理的完整範本開發,掌握行動端專案與企業管理系統類軟體的開發模式,專案擴充、測試、最佳化、上線、維護等常規操作的處理。

課程 中級 11331
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
向下滾動,背景圖片收縮。 問題:這動畫怎麼寫比較流暢(移動端),
2017-05-16 13:25:36 0 2 823
javascript - 發現個奇怪的問題,寫的css動畫當我把標籤頁收起時動畫自動暫停了
發現個奇怪的問題,寫的css動畫當我把標籤頁收起時動畫自動暫停了,再展開標籤頁時動畫才繼續播放。我是用背景圖移動達到運動的效果的,是不是跟這個原因有關?
2017-06-30 09:52:30 0 1 851
如果您切換選項卡或最小化瀏覽器,Swiper 自動播放會停止
2024-02-21 13:37:12 0 1 502
我正在維護一個使用 HTML5 開發的行動端項目,該項目要製作手機端及平板電腦兩套 UI 介面,並使用同一套底層的業務程式碼。請問這樣的專案該怎麼做程式碼管理?
2017-04-28 09:04:37 0 1 601
2017-05-16 17:23:22 0 2 522

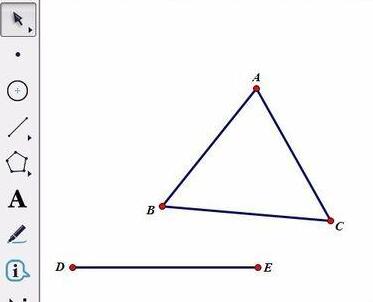
課程介紹:1、繪製△ABC和線段DE。打開幾何畫板,選擇左側側邊欄【多邊形工具】,在畫板空白區域繪製△ABC;選擇左側側邊欄【線段工具】,在畫板上任意畫一條線段DE。 2.用移動工具選取線段DE,滑鼠點選上方選單列【構造】選單,在其下拉選單選擇【線段上的點】指令,建構線段上的一點,記為F。依序選取點D、F,點選上方選單列【構造】選單,在其下拉選單選擇【線段】指令,建構線段DF。 3、標記向量。選擇移動工具,用滑鼠依序點選D、F,點選上方選單列【變換】選單,在其下拉選項選擇【標記向量】指令。 4、製作△ABC的平
2024-04-08 評論 0 1066

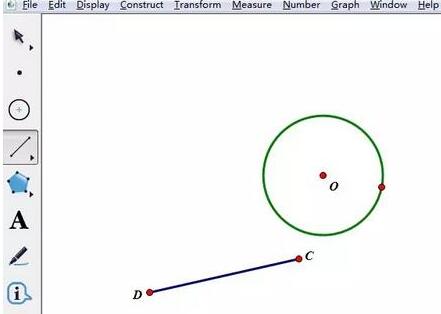
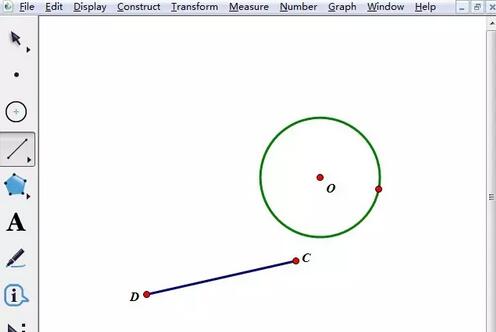
課程介紹:橢圓的第二定義:設動點M(x,y)與定點F(c,0)的距離和它到定直線l:x=a2/c的距離的比是常數(a>c>0) ,則點M的軌跡是橢圓。點F是橢圓的一個焦點,直線l是橢圓中對應焦點F的準線。常數e=c/a(0)。具體操作如下:要製作一個端點固定的動畫,另一個端點在一個定圓上運動的線段中點的軌跡動畫,操作流程如下:選擇一種圓工具,在畫板上任意畫一個圓,圓心為O ;選擇【線段工具】,畫線段DC,D是頂點,C是動點;選擇左側邊欄【圓工具】,在畫板上任意畫一個圓,圓心為O;選擇【線段工具】
2024-06-10 評論 0 782

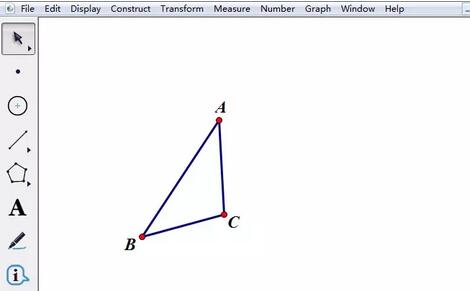
課程介紹:一、利用幾何畫板製作圖形的平移打開幾何畫板,選擇左側工具列的【多邊形工具】,在畫板空白區域繪製任意△ABC,選擇【點工具】在空白區域任意畫兩個點D、E,選取這兩個點,執行"變換"—"標記向量"指令。選取要平移的△ABC,執行"變換"——"平移"指令,在彈出的平移對話框點選【平移】按鈕,即可得到平移後的三角形,二、幾何畫板製作圖形旋轉動畫這裡還是以上面畫的△ABC為例,介紹將其進行180度旋轉的方法。標記旋轉中心。這裡舉例將點C設為旋轉中心,選擇【選擇箭頭工具】,選取點C並雙擊,將其設為旋轉中心
2024-04-17 評論 0 1083

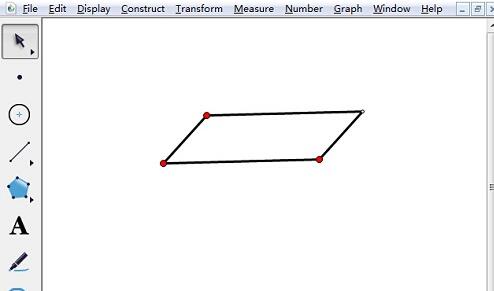
課程介紹:繪製平行四邊形。打開幾何畫板,點擊側邊欄【自訂工具】——四邊形——平行四邊形,在畫布上面繪製出一個平行四邊形,如圖所示。選擇側邊欄【移動箭頭工具】選擇整個平行四邊形,點選選單列【變換】-平移,在出現的對話框中輸入平移的距離,點選【平移】按鈕,就能看到長方體的上下底面已經成型了。用【線段直尺工具】畫出四條稜角即可,最終如圖所示。
2024-04-17 評論 0 426

課程介紹:例如要製作端點固定,另一個端點在定圓上運動的線段中點的軌跡動畫,具體操作如下:步驟一:畫出定圓O和線段DC,D是頂點,C是動點。選擇左側側邊欄【圓工具】。在畫板上任意位置點選並拖曳,直到圓的大小適當為止。圓心為O;步驟二:選擇【線段工具】。畫出線段DC,D是頂點,C是動點。如圖所示;步驟二選取圓O和點C,點選上方選單列【編輯】-【合併點到圓】,這樣就能夠保證點C運動時,總是在圓上。步驟三構造線段中點。選取選段CD,點選上方選單列【構造】-【中點】,得到線段中點,利用標籤工具給中點打上
2024-04-16 評論 0 771