
課程 初級 6231
課程介紹:web開發環境中包含各種元素。例如整合開發環境(IDE)、編輯器、編譯器、程式碼格式化(formatting)和解析等與編碼工作直接相關的工具和測試工具、任務運行器、原始碼版本控制等外圍工具,甚至是bugs。 / 內容豐富,如問題追蹤和資料庫等維運工具。

課程 中級 16995
課程介紹:江湖上一直盛傳"PHP是全世界最好的語言",是真是假, 難道你不想來一控究竟嗎? 本套課程,由淺入深,從最基本的PHP語法開始講起, 帶給你一種不一樣的學習體驗

課程 初級 13822
課程介紹:碼農界有一句至理名言:"第一個程式設計師,都應該擁有一台MacBook", 這是真的嗎? 蘋果電腦,始於顏值,終於體驗, 畢竟蘋果電腦也傳統的Windows電腦的使用是完全不同的體驗, 這套教程就是為那些喜歡MacBook電腦,但又擔心用不好的新人小白用戶,
javascript - wheelmenu.js 是不是一個頁面正能實作一個環形選單?
一個頁面上需要多個環形選單,這個框架是不是在一個頁面上只能實現一個環形選單,如果放兩個或多個的話選單的子選單個數是相同的,而我需要的是不同個數的。
2017-06-12 09:31:47 0 1 671
javascript - 頁面上多個環形選單的實作?線上等,急!大神救我!
我需要在網頁上實現多個環形選單的實現,是隨機擺放的 但是我現在給複製了兩個環形選單 第二個選單的子選單出不來?請問我這個js該怎麼封裝呢,位置是用js計算好的? {代碼...}
2017-06-12 09:31:45 0 2 842
2023-10-10 09:41:42 0 0 499
將所有按鈕存入空數組中的時候,for循環中的循環條件為什麼是i<aButton.length-1?我不
2018-11-26 16:03:22 0 1 1172
使用PHP+Nginx環境報錯500 Internal Server Error這個環境運行th5.0框架沒有問題誰知道這個是什麼問題
2019-03-14 10:22:32 0 0 731

課程介紹:如何使用Highcharts建立環形圖,需要具體程式碼範例一、簡介Highcharts是一個流行的JavaScript圖表庫,可以用於建立各種類型的互動式圖表和視覺化效果。其中之一是環形圖,是一種展示資料佔比的有效方式。本文將介紹如何使用Highcharts庫建立環形圖,並附上特定的程式碼範例。二、環形圖的基本結構環形圖由一個圓環和一系列扇形組成,每個扇形代表一
2023-12-18 評論 0 1239

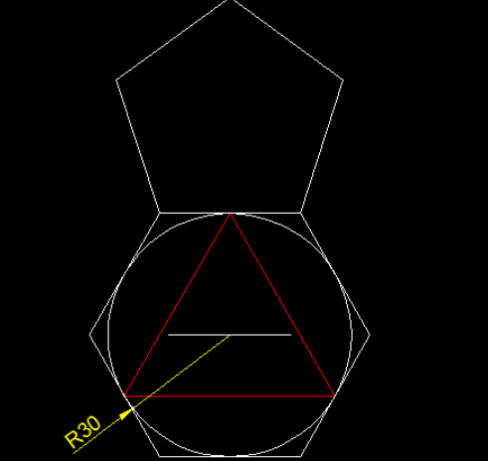
課程介紹:本章節為你們帶來的教程是關於AutoCAD2007軟體的,你們知道AutoCAD2007怎樣使用環形陣列嗎?下文就是小編為各位帶來的AutoCAD2007使用環形陣列的方法,感興趣的用戶快來下文看看吧。 1、點選用繪圖工具,繪製出如圖所示的圖形。 2、環形陣列,點選視窗右邊的修改工具中陣列。 3.對話方塊中選環形陣列,點選中心點圖示。 4.自動隱藏了對話框,點選圖形的陣列中心點。 5.自動彈出對話框,改項目總數為6,點選選擇物件圖標,選取五邊形,按空格或回車鍵確定,對話框中按確定。
2024-03-05 評論 0 962

課程介紹:在AutoCAD中環形陣列的命令是"ARRAY",以下是使用環形陣列命令的一般步驟:1、命令列中輸入"ARRAY";2、選擇要進行環形陣列的物件;3、指定陣列類型,輸入" Polar" 或簡寫的指令"P";4、指定基點,即環形陣列的中心點位置;5、指定環形陣列的參數,例如半徑、角度等;6、選擇完成陣列或進行其他設定即可。
2023-09-06 評論 0 2380

課程介紹:1、點選用繪圖工具,繪製出如圖所示的圖形。 2、環形陣列,點選視窗右邊的修改工具中陣列。 3.對話方塊中選環形陣列,點選中心點圖示。 4.自動隱藏了對話框,點選圖形的陣列中心點。 5.自動彈出對話框,改項目總數為6,點選選擇物件圖標,選取五邊形,按空格或回車鍵確定,對話框中按確定。
2024-06-10 評論 0 979

課程介紹:CSS環形佈局屬性詳解:border-radius和transform一、簡介在網頁設計中,環形佈局常用於建立圓形的元素,如按鈕、頭像等。實作環形佈局的兩個關鍵CSS屬性是border-radius和transform。本文將詳細介紹如何使用border-radius和transform屬性來建立環形佈局,並提供具體的程式碼範例。二、border-ra
2023-10-21 評論 0 1192