
課程 初級 3022
課程介紹:本案例採取fullpage全螢幕滾動外掛程式可以讓你快速且有效率的開發全螢幕捲動頁面。素材下載網址:https://gitee.com/xiaoqiang001/full_screen_plugin.git

課程 初級 8469
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34262
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25087
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13174
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。
angular.js - 求一個angularjs 下拉刷新資料和底部無限滾動載入資料插件
求一個angularjs 下拉刷新資料和底部無限滾動載入資料插件
2017-05-15 17:13:16 0 1 969
2023-12-28 18:00:08 0 1 457
javascript - limarquee.js的無限循環滾動是不是會造成記憶體外洩?
示範網址http://www.dowebok.com/demo/188/我追蹤了1分多鐘,發現記憶體使用直線上升,代表記憶體外洩了?另外想問,有木有內存不洩漏的無限循環滾動?
2017-05-19 10:28:55 0 1 631
隨著頁面滾動,使用react.js實現無限懶加載的思路,不要插件。
2017-06-15 09:22:36 0 2 900
javascript - 元素自動往上面移動了,描述不清,看圖吧
這是用的pullpage插件,第一次循環滾動後,箭頭沒有問題,循環一次,箭頭自動往上移動了 {代碼...}
2017-05-16 13:38:37 0 1 537

課程介紹:無限滾動:平衡用戶體驗和SEO 無限滾動,在提供流暢,用戶友好的瀏覽體驗的同時,為搜索引擎優化帶來了獨特的挑戰(SEO)。 本文探討了無限scol的複雜性
2025-02-21 評論 0 897

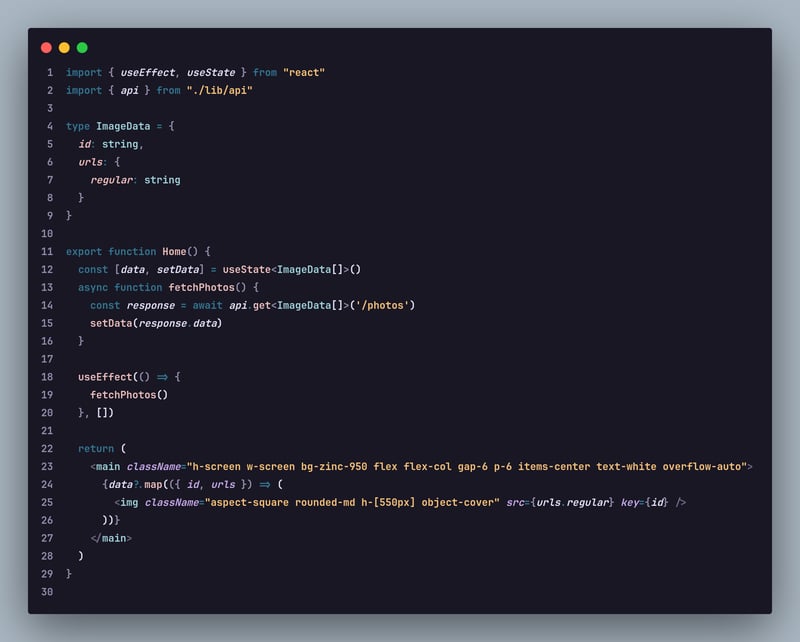
課程介紹:這是您的貼文翻譯成英文: 在這篇文章中,我將教您如何使用 TanStack 查詢(特別是無限查詢)實現無限滾動。我們將使用 Vite 建立照片來源並設定無限滾動。要開始,請打開
2024-11-10 評論 0 686

課程介紹:要點總結 無限滾動(也稱為懶加載或無分頁)是分頁的替代方案,當用戶完成頁面現有內容的滾動時,它通過 Ajax 加載新內容。 儘管無限滾動有很多優點,但它也有一些缺點,例如無法保存流中的位置,並且對搜索引擎不太友好。為了避免搜索引擎出現問題,應提供帶有分頁或網站地圖的替代方案。 實現無限滾動包括創建基本的 HTML 和 CSS 佈局,設置處理請求的 Ajax 模式,將新數據附加到頁面,以及處理數據結束。 可以通過以下方法進一步改進無限滾動的實現:刪除按鈕並在用戶向下滾動到頁面末尾時調用函數,通過
2025-02-22 評論 0 673

課程介紹:什麼是無限滾動以及它的必要性? 滾動是水平或垂直(在大多數情況下)移動網頁上的部分內容的使用者操作。 就像您在閱讀本文時所做的那樣。 無限意味著你有
2024-12-17 評論 0 285