
課程 中級 11425
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
1,有沒有這樣一款javascript插件可以實現下面這種效果左側的三個物件可以拖曳到右側地圖上,拖曳到地圖上鬆開滑鼠後會在地圖上留下一個標記(用來標記地圖位置),放開滑鼠後彈出可以編輯的對話框。
2017-05-18 10:49:58 0 1 639
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 900
2023-09-05 14:46:42 0 1 782
2023-09-05 15:18:28 0 1 661
課程介紹:滑鼠拖曳圖片的效果想必大家都有看到過吧,其實實現起來很簡單的,下面使用query來實現下,有興趣的朋友不要錯過
2016-05-16 評論 0 1388

課程介紹:1.先匯入圖片素材後選取圖層,點選建立新填滿或調整圖層按鈕,選擇黑白效果。 2.接著在原圖層上方新建一個調整圖層;3.接著滑鼠拖曳屬性面板滑桿,自訂修改顏色參數比例。 4.最後關閉圖層修改面板,點選檔案選單中的儲存為按鈕,儲存圖片即可。
2024-04-23 評論 0 833

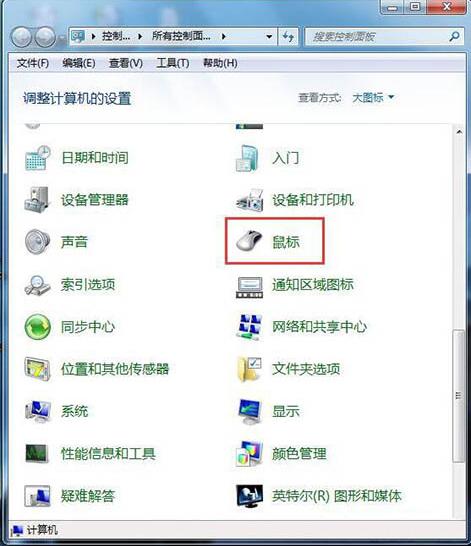
課程介紹:1.點選【開始】→【控制面板】→【滑鼠】。如圖所示:2、彈出【滑鼠屬性】對話框,選擇【指標選項】將可見性中的【顯示指標軌跡】勾掉,即可消除滑鼠拖曳。如圖所示:
2024-03-26 評論 0 1127
課程介紹:一款用JavaScript模仿3D立體切換效果的js焦點幻燈片特效,使用方法很簡單:用滑鼠拖曳圖片向左右方向就好~
2016-05-16 評論 0 1576

課程介紹:JavaScript如何實作滑鼠拖曳動畫線功能?摘要:滑鼠拖曳動畫線功能在許多專案中都十分常見,可以用於建立互動式圖表、繪製草圖等。本文將介紹如何使用JavaScript實作滑鼠拖曳動畫線功能,並提供具體的程式碼範例,幫助讀者更能理解和應用。引言:在Web開發中,常常需要實現一些互動性強的效果,而滑鼠拖動畫線功能便是其中一種常見的需求。透過滑鼠拖動,我們
2023-10-19 評論 0 1196