
課程 中級 11357
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
最近在做一個樹形元件,已有點擊和雙擊事件。現在要加入拖曳功能,請問誰有較好的實現拖曳的思路,還有mousedown和mousemove這些事件與click事件衝突怎麼辦
2017-05-19 10:19:48 0 1 466
javascript - antd 的Tree組件,是否支援拖曳限制
在Tree組件拖曳的時候,想限制父節點不能拖曳到子節點這一層,意思是限制只能子節點往上拽。這個可以antd支援嗎?
2017-05-19 10:32:01 0 1 958
javascript - jquery ui的拖曳功能如何實現符合某一條件時停止拖曳
2017-05-19 10:42:24 0 1 481
javascript - 檔案拖曳到瀏覽器如何取得files?
如果是在頁面上傳點選 可以點選後取得 input file 裡的 files[0]; 現在需求是直接在桌面把圖片拖曳到瀏覽器。如何取得 files[0] 第一個檔案?
2017-06-12 09:25:02 0 1 737
1,有沒有這樣一款javascript插件可以實現下面這種效果左側的三個物件可以拖曳到右側地圖上,拖曳到地圖上鬆開滑鼠後會在地圖上留下一個標記(用來標記地圖位置),放開滑鼠後彈出可以編輯的對話框。
2017-05-18 10:49:58 0 1 621

課程介紹:這次為大家帶來jquery插件jquery.nicescroll實現圖片拖曳位移,jquery插件jquery.nicescroll實現圖片拖曳位移的注意事項有哪些,下面就是實戰案例,一起來看一下。
2018-04-25 評論 0 1493

課程介紹:Vue實戰:拖曳組件開發隨著Web應用逐漸被廣泛應用,人們的對於使用者體驗的要求也越來越高。拖曳功能在網路應用程式中已經成為了很常見的功能,例如拖曳排序、拖曳調整大小等。本文將介紹如何使用Vue實作一個拖曳組件。拖曳組件的實作涉及滑鼠事件、CSS動畫和DOM操作等知識點,而Vue作為漸進式的JavaScript框架可以很好地輔助我們完成這個功能。下面將透過
2023-11-24 評論 0 808

課程介紹:Vue是一款非常受歡迎的開源JavaScript框架,它提供了豐富的元件和工具來簡化前端開發。其中一個特別有用的組件是可拖曳組件。本文將介紹Vue文件中的可拖曳元件實作方式。 Vue提供了一個名為draggable的插件來實現拖曳特性。該插件可以為Vue中的任何元素添加可拖曳特性,並支援可選的排序、限制拖曳時的移動範圍等高級特性。在本文中,我們將使用Vue-c
2023-06-20 評論 0 4247

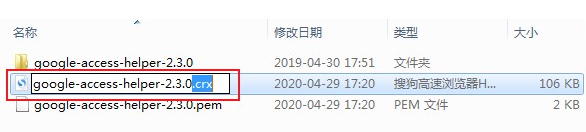
課程介紹:谷歌瀏覽器的插件可以讓用戶上網變得更加的便捷,用戶可以透過添加插件來提高自己的上網效率,那麼谷歌瀏覽器無法拖曳安裝插件怎麼辦?下面就讓本站來為用戶們來仔細的介紹一下谷歌瀏覽器無法拖曳安裝插件怎麼解決方法吧。谷歌瀏覽器無法拖曳安裝插件怎麼解決方法1、首先我們在電腦資源管理器中找到crx格式的擴展程序文件,然後將其重命名為.zip格式的壓縮包文件並進行解壓,如圖所示。 2.之後開啟Google瀏覽器,並在瀏覽器的網址列中輸入chrome://extensions/並按下回車鍵,如圖所示。 3、這時我們會進入谷
2024-09-12 評論 0 619