
課程 中級 11366
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2024-02-17 12:39:44 0 1 417
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 855
2023-09-05 14:46:42 0 1 742
2023-09-05 15:18:28 0 1 633

課程介紹:如何使用JavaScript實現網頁底部固定導覽列的漸層背景效果?在現代網頁設計中,固定底部導覽列是一種常見的佈局方式,它可以提供網站的主要導航功能並保持在使用者的視野範圍內。為了增加網站的視覺吸引力,經常使用漸變色背景來美化導覽列。本文將介紹如何使用JavaScript實現網頁底部固定導覽列的漸變背景效果,並附上具體的程式碼範例。一、HTML結構首
2023-10-21 評論 0 1203

課程介紹:如何使用JavaScript實現網頁底部固定導覽列的背景顏色漸層效果?在現代網頁設計中,固定導覽列已成為一種常見的佈局方式。如果你想為網頁底部固定導覽列新增一個背景色彩漸層效果,JavaScript是一個非常適合的選擇。本文將向你介紹如何使用JavaScript來實現這一效果,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要在HTML
2023-10-20 評論 0 1364

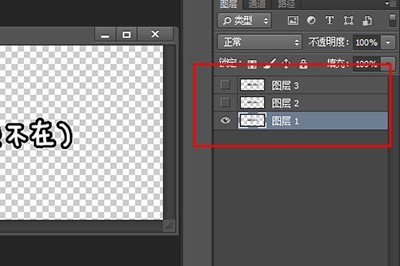
課程介紹:1.將你的GIF文字動圖導入到你的PS中去,如果GIF過大,那麼導入的時候可能會有延遲,請耐心等待,導入後你會看到圖層裡面自動生成一堆圖層,這裡的一個圖層就代表著GIF動圖中的一個關鍵影格。點選圖層欄下方的資料夾按鍵【建立新群組】新建一個資料夾【群組1】,然後選擇中你下面的所有圖層,拖曳到群組1資料夾中。 3、然後你可以將你的需要加入的背景圖層匯入到你的PS中來了。拖進去之後,背景圖層將文字圖層蓋住了,你就可以在圖層中將背景圖層拖放到文字圖層的底下,這樣文字就顯示出來了。 4.如果你想要文字過幾秒才顯示,
2024-06-04 評論 0 629

課程介紹:如何使用JavaScript實現網頁頂部固定導覽列的漸層顯示效果?在網頁設計中,固定導覽列已經成為了常見的佈局方式,能夠提升使用者體驗和導航功能。而為了讓網頁更加美觀,我們可以為固定導覽列添加漸變顯示效果,使其在捲動頁面時呈現透明度的變化,給使用者一種視覺上的過渡效果。本文將介紹使用JavaScript實現網頁頂部固定導覽列的漸變顯示效果的具體方法。首先
2023-10-20 評論 0 1089

課程介紹:隨著Web技術的快速發展,網頁設計變得越來越複雜並逐漸走向美觀化。其中,CSS(層疊樣式表)是一種非常常用的Web設計語言。透過CSS,我們可以定義網頁上的各種元素的樣式,其中包括背景圖片。在本文中,我們將深入討論如何利用CSS來設定背景圖片。在CSS中,我們可以使用下列屬性來定義元素的背景圖片:background-image:定義元素的背景圖片的URL;background
2023-04-26 評論 0 4650