
課程 中級 11328
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
2023-09-05 15:06:32 0 1 577

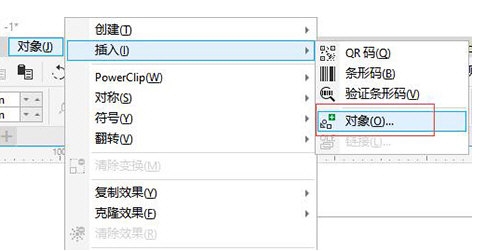
課程介紹:CorelDRAW是一款非常好用的向量圖設計類軟體,我們在使用的過程中,有時會需要用到大量的素材,有時因為素材的大小過大導致無法呈現,這時就可以利用文件連結來種植入素材。那要怎麼建立文件連結呢?接下來小編就給大家示範吧!具體操作如下:一、開啟CorelDRAW軟體,依序點選上方【物件】-【插入】-【物件】二、在彈出視窗中有【新建】和【由檔案建立】兩種,要先選擇【物件類型】確認後點選【確定】三、此時會自動開啟【畫筆軟體】,我們在畫筆中繪製好圖形,儲存關閉四、回到軟體就能看到剛剛繪製的圖形五、在新
2024-02-12 評論 0 681

課程介紹:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實現會跳舞的時間動畫 這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走動一秒都會產生圓球散落的動畫特效,非..
2017-03-08 評論 0 2012

課程介紹:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...
2017-06-15 評論 0 1506

課程介紹:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...
2017-06-13 評論 0 1604

課程介紹:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...
2017-06-13 評論 0 1720