
課程 中級 11220
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2023-08-24 18:26:55 0 2 423
javascript - 怎麼透過Html5或原聲js實作圖片在線上裁剪成圓角矩形?
h5或js有什麼方法可以實現圖片在網頁進行裁剪,然後可以剪成圓角的嗎?目前我只看到有裁切成長方形的,不知道能不能實現剪成圓角的.png透明圖
2017-06-08 11:03:09 0 2 783
2023-11-23 15:07:41 0 1 986
如何使用react-chartjs-2.js 將文字放入圓環圖中?
2024-03-30 15:14:29 0 1 456

課程介紹:1.點選設定圖片格式,選取圓形,點選滑鼠右鍵,選擇【設定圖片格式】。 2、點選右側的填滿選項。 3、點擊圖片或紋理填滿。 4.點選圖片來源下面的插入按鈕,選擇要設定為圓形的圖片。 5、完成設置,該圖片已被設置為圓形。
2024-06-06 評論 0 310

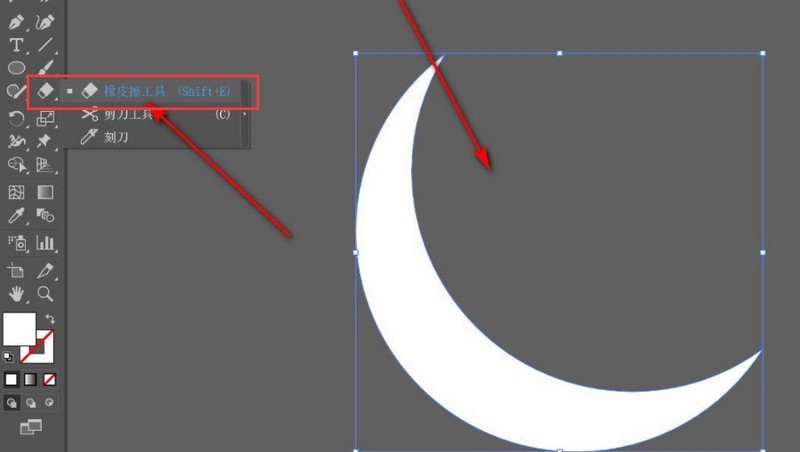
課程介紹:第一步,在ai軟體中,滑鼠點選選取需要處理的圖形,開啟橡皮擦工具進行擦除第二步,將圖形分割成閉合路徑形狀第三步,在效果選單的風格化欄位中,點選圓角選項4.最後如下圖設定圓角半徑,點選確定按鈕儲存即可
2024-05-06 評論 0 672
課程介紹:PHP中使用GD库创建圆形饼图的例子,gd圆形。PHP中使用GD库创建圆形饼图的例子,gd圆形 在PHP中,有一些简单的图像函数是可以直接使用的,但大多数要处理的图像,都需要在编译PHP时
2016-06-13 評論 0 1374

課程介紹:CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐在現代網頁設計中,網格佈局是一種常見且強大的佈局技術。而圓形網格圖示佈局則是更獨特有趣的設計選擇。本文將介紹一些最佳實踐和具體程式碼範例,幫助你實現圓形網格圖示佈局。 HTML結構首先,我們需要設定一個容器元素,在這個容器裡放置圖示。我們可以使用一個無序列表(<ul>)作為容器,列表項目(<l
2023-10-20 評論 0 1236

課程介紹:1.開啟PPT,在插入選單的【插圖】選項板中選擇【形狀】。 2、在出現的形狀面板中找到橢圓形標註形狀。 3.在空白區域拖曳滑鼠,選取黃色部分拉伸如圖所示。 4.在形狀上按滑鼠右鍵選擇【設定形狀格式】,5、在開啟的面板中選擇【圖片和紋理填滿】,如紅線所框選所示。 6.點選如圖所示【檔案】按鈕,然後點選,在開啟的對話方塊中選擇自己想要插入的圖片。 7.最終效果如圖所示。其它形狀的操作方法相似。這裡只是示範圖片選的比較隨便。大家可以依照自己需求選擇合適的圖。
2024-03-26 評論 0 964