
課程 初級 8459
課程介紹:《XSL-FO 教學》 XSL-FO 指可擴充樣式表語言格式化物件(Extensible Stylesheet Language Formatting Objects)。 XSL-FO 是用來格式化 XML 資料的語言

課程 初級 34245
課程介紹:《jQuery中文參考手冊》為官方jQuery線上參考學習手冊,本jQuery線上開發手冊包含了各種jQuery屬性、語法、定義、函式庫、使用方法,實例運作等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊文件!註:jQuery 是一個 JavaScript 函式庫。 jQuery 大幅簡化了JavaScript 編程,jQuery 很容易學習。

課程 初級 25077
課程介紹:《MongoDB教學》是MongoDB官方最新的線上參考手冊,在本MongoDB文件中,您會學習如何使用MongoDB對資料庫進行增刪改查、排序等重要知識點。 MongoDB 是一個基於分散式檔案儲存的資料庫,MongoDB 的應用已經滲透到各個領域,例如遊戲、物流、電商、內容管理、社交、物聯網、視訊直播等

課程 初級 13161
課程介紹:Scala 教程 Scala 是一門多範式(multi-paradigm)的程式語言,設計初衷是要整合物件導向程式設計和函數式程式設計的各種特性。

課程 初級 81621
課程介紹:《CSS線上手冊》為官方CSS線上參考手冊,本CSS線上開發手冊包含了各種css屬性、定義、使用方法,實例運行等,是WEB程式設計學習及開發者不可或缺的線上查詢手冊! CSS:層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)。
各位大神們 有沒有系統的學習springboot的資料和代碼可以推薦一下和給一下連結嗎?在GitHub上和百度上的學習資料特別零散 謝謝啦~~
2017-04-18 10:53:17 0 3 624
spring - JavaWeb中 Service 層的事務問題
2017-04-18 10:53:17 0 3 585
java - wait(),notify(),notifyAll() T2 start! T2 end! T1 start! 為什麼會阻塞
2017-04-18 10:53:24 0 2 1010
2017-04-18 10:53:25 0 2 739
java - 使用DDMS分析記憶體發現系統中inactive佔比重很大,這是什麼啊,有辦法對他進行GC嗎
使用DDMS分析記憶體發現系統中inactive佔比重很大,這是什麼啊,有辦法對他進行GC嗎
2017-04-18 10:53:25 0 1 567

課程介紹:提升PWA性能:CSS优化指南 本文将探讨如何通过CSS优化来显著提升渐进式网页应用(PWA)的性能。我们将学习如何移除未使用的CSS,内联关键路径CSS,以及压缩最终代码。这些技术同样适用于普通网站和应用。 关键要点: CSS优化能通过移除未使用的CSS、内联关键路径CSS和代码压缩来显著提升PWA性能。 Google开源审核工具Lighthouse可以帮助识别CSS优化的机会。 PurifyCSS等工具可以移除未使用的CSS样式,减小CSS文件大小。Critical CSS Extrac
2025-02-10 評論 0 585

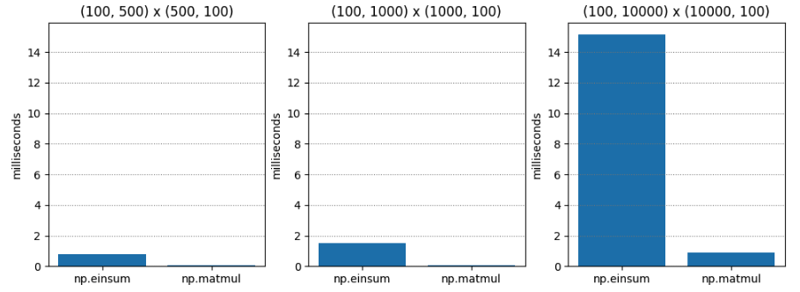
課程介紹:我上一篇部落格文章的讀者向我指出,對於切片 matmul 類別操作,np.einsum 比 np.matmul 慢得多,除非您打開參數列表中的最佳化標誌: np.einsum(..., optimization = 正確)。 有點 s
2024-11-08 評論 0 800

課程介紹:关键要点 只下载 Bootstrap 包中必要的组件,不必要的组件会增加网站体积并降低速度。如果未使用某些功能,请将其删除以优化速度。 不要使用预编译的下载包,而应选择源代码。这样,您就可以只包含所需的组件,从而为生产环境创建更精简、更高效的样式表。 实施经过验证的客户端优化技术,例如编写精简的 CSS 和 JavaScript 代码、压缩和合并 CSS 和 JavaScript 代码以及优化图像文件大小。这些步骤可以显著提高网站的速度和性能。 网站优化是一组服务器端和客户端技术,旨在加快网
2025-02-15 評論 0 276

課程介紹:关键要点 清晰性至上: 可读性强的代码提升了可维护性和协作性,编写易于理解和修改的代码至关重要。 函数和文件管理: 使用函数封装可重用代码,并将大型文件拆分成更小、更易于管理的部分,简化导航和理解。 命名约定: 为函数和变量选择清晰且具有描述性的名称,以提高可读性并减少对额外注释的需求。 避免过度优化: 虽然简洁且优化的代码很有吸引力,但在性能影响不显著的情况下,应优先考虑可读性,因为现代 JavaScript 引擎在代码优化方面非常高效。 谨慎注释: 使用注释解释“为什么”这样做,而不是“做
2025-02-18 評論 0 512