
課程 中級 10638
課程介紹:《CSS3實作按鈕特效影片教學》分為二個實例講解,第一個實例用純CSS3取代JavaScript實作按鈕動畫效果,並詳細講解CSS3新增的transition、transform等屬性。第二個實例重點在於利用<a>標籤製作自適應寬度的圓角按鈕。

課程 中級 5132
課程介紹:mescroll的uni版本, 是專門用在uni-app的下拉刷新和上拉加載的組件,集成了自動處理分頁, 自動控制無數據, 空佈局提示, 回到頂部按鈕等功能。本章課程從零開始帶大家學習mescroll-body組件,因為它支持原生組件, 且性能好, 彌補了mescroll-uni的不足。此外,本章課程還實現了tabs切換時,如何處理同一個頁面存在多個mescroll組件,自動處理分頁, 自動控制無數據, 空佈局提示等功能。
2024-02-21 14:47:20 0 1 349
2023-07-20 15:17:03 0 1 510
無需使用BeautifulSoup,如何自動下載具有下載按鈕的網頁檔案?
2023-08-30 18:19:18 0 1 460
2023-08-17 16:24:17 0 1 542

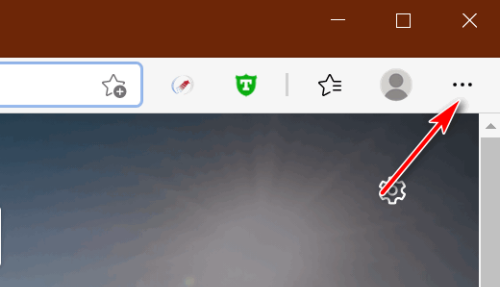
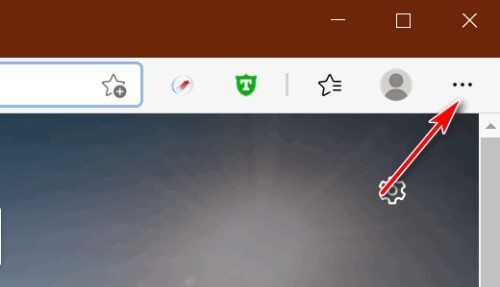
課程介紹:大家知道MicrosoftEdge在哪設定顯示下載按鈕嗎?下文小編就帶來了MicrosoftEdge設定顯示下載按鈕的方法,希望對大家能夠有幫助,一起跟著小編來學習吧!第一步:先開啟MicrosoftEdge瀏覽器,點選右上角【...】標識,如下圖所示。步驟二:然後在彈出式選單中,點選【設定】,如下圖所示。第三步:接著點選介面左側【外觀】,如下圖所示。第四步:最後點選【顯示下載按鈕】右側按鈕,由灰變藍即可,如下圖所示。上面就是小編為大家帶來的MicrosoftEdge在哪設定顯示下載按鈕的
2024-03-06 評論 0 1215

課程介紹:Edg瀏覽器為用戶帶來了不錯的體驗,並且深受用戶的喜愛,近期有用戶在Edge瀏覽器上下載東西時,發現找不到瀏覽器下載按鈕,那麼Edge瀏覽器下載按鈕在哪裡?我們來看看小編帶來的Edge顯示下載按鈕的方法吧。 Edge顯示下載按鈕的方法:1.開啟軟體,點選「...」按鈕。 2、在下拉式選單清單中選擇「設定」進入。 3.接著在新介面中選擇「外觀」選項。 4.最後找到其中的「顯示下載按鈕」選項,將其右側的開關按鈕打開就可以了。
2023-12-29 評論 0 1336

課程介紹:Edge瀏覽器是現在Windows系統自帶的瀏覽器,有些用戶在使用的時候,發現沒有顯示下載按鈕,因此每次要查看自己文件的下載進度都比較麻煩,那麼要怎麼設定才能夠顯示出來呢,我們可以透過軟體設定來開啟,接下來小編就來分享解決方法,希望今天的軟體教學內容能為廣大用戶帶來幫助。 Edge瀏覽器顯示下載按鈕方法介紹: 1、開啟軟體,點選「...」按鈕。 2、在下拉式選單清單中選擇「設定」進入。 3、接著在新介面中選擇「外觀」選項
2024-03-13 評論 0 595

課程介紹:第一步:先開啟MicrosoftEdge瀏覽器,點選右上角【...】標識,如下圖所示。第二步:然後在彈出式選單中,點選【設定】,如下圖所示。第三步:接著點選介面左側【外觀】,如下圖所示。第四步:最後點選【顯示下載按鈕】右側按鈕,由灰變藍即可,如下圖所示。
2024-05-09 評論 0 804

課程介紹:現如今,許多應用程式允許用戶進行檔案的上傳和下載。例如,抄襲檢測工具允許使用者上傳一個包含一些文字的文件檔案。然後,它會檢查抄襲並產生報告,用戶可以下載該報告。每個人都知道使用inputtypefile來建立一個上傳檔案按鈕,但是很少有開發者知道如何使用JavaScript/JQuery來建立一個檔案下載按鈕。本教學將教導點擊HTML按鈕或JavaScript時觸發檔案下載的各種方法。使用HTML的<a>標籤和download屬性,在按鈕點擊時觸發檔案下載每當我們給<a>標
2023-09-12 評論 0 1174