目前位置:首頁 > HTML5焦点图片波浪过渡效果切换动画特效 搜尋
共找到8051條相關內容
-

- HTML5焦點圖片波浪過渡效果切換動畫特效
- HTML5焦點圖片波浪過渡效果切換動畫特效
- 2017-09-14 68 1312
-

- HTML5焦點圖片波浪切換動畫特效
- HTML5焦點圖片波浪切換動畫特效
- 2017-09-22 44 1804
-

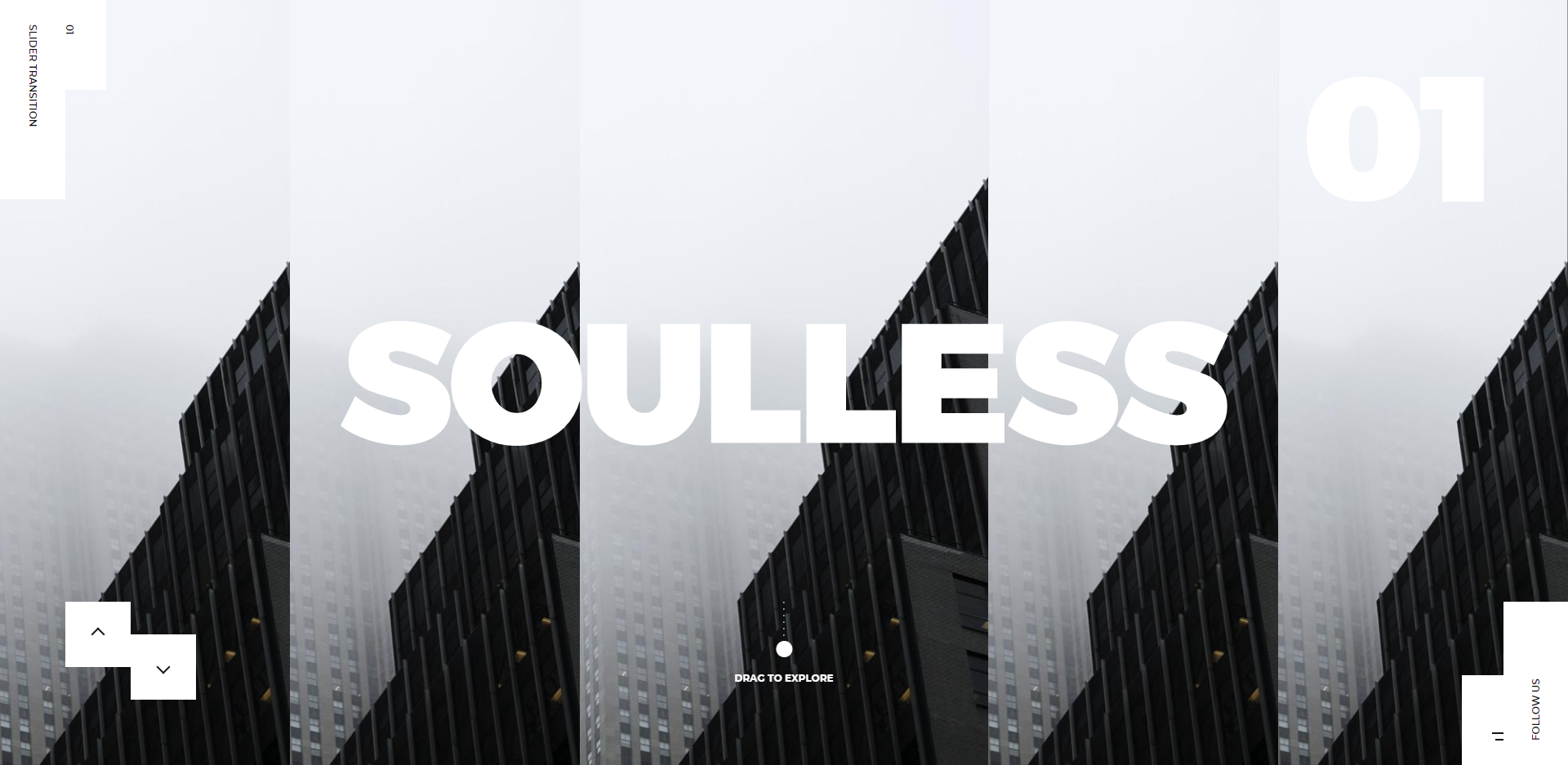
- banner焦點圖片滑桿過渡切換動畫特效
- 一款banner焦點圖片滑桿過渡切換動畫特效
- 2023-01-07 21 631
-

- 多種過渡效果的jQuery焦點圖動畫特效
- 多種過渡效果的jQuery焦點圖動畫特效
- 2023-04-17 33 958
-

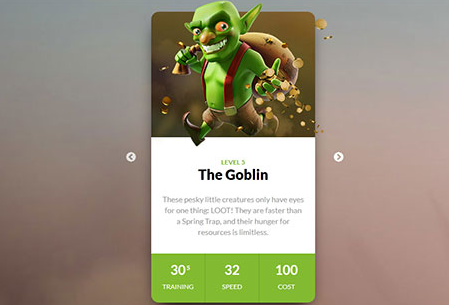
- jQuery卡片式焦點圖切換動畫特效
- jQuery卡片式焦點圖切換動畫特效
- 2018-05-11 28 1032
-

- HTML5 SVG動畫圓點索引按鈕焦點圖切換特效
- HTML5 SVG動畫圓點索引按鈕焦點圖切換特效
- 2017-09-14 60 2072
-

- HTML5的SVG動畫圓點索引按鈕焦點圖切換特效
- HTML5 SVG動畫圓點索引按鈕焦點圖切換特效
- 2018-02-11 26 1066
-

- 滑鼠經過文字標題百葉窗動畫特效風格切換圖片輪播js效果
- 滑鼠經過文字標題百葉窗動畫特效風格切換圖片輪播js效果代碼下載。
- 2019-01-18 179 3374
-

- 多種過渡動畫jQuery焦點圖
- 多種過渡動畫jQuery焦點圖是一款具有縮圖,並且它在切換過渡是帶有多種動畫效果。
- 2024-01-28 4 289
-

- jQuery三張圖片一起滑動幻燈片特效
- jQuery三張圖片一起滑動幻燈片特效,支援動畫功能,效果還是不錯的,支援左右箭頭按鈕切換和焦點圓點切換,還是比較大氣的JS焦點圖切換特效。
- 2017-01-13 119 2414
-

- jQuery橫向與縱向手風琴切換
- jQuery橫向和縱向手風琴切換是一款適用於產品或焦點圖片展示,圖片可以橫向切換也可以垂直切換,圖片切換帶有漂亮的過渡效果,非常高端。
- 2017-08-15 88 1570
-

- 基於SVG影像變形過渡輪播圖
- 基於SVG影像變形過渡輪播圖是一款在圖片切換時,透過SVG路徑變形技術,製作各種圖形的過渡動畫效果。
- 2017-11-30 36 1544
-

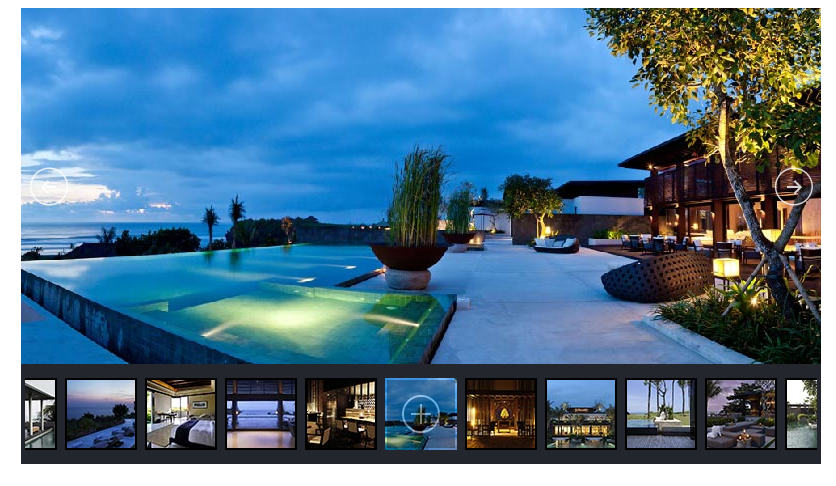
- 縮圖和多種過渡動畫的jquery焦點圖特效
- 這是一款以jssor.slider.js為基礎的酷炫jquery焦點圖特效。此焦點圖特效在底部帶有縮圖,並且它在切換過渡是帶有多種動畫效果。此焦點圖特效相容於ie8瀏覽器。 使用方法 在頁面中引入樣式檔jquery.min.js和jssor.slider.mini.js檔。
- 2017-08-16 252 2044
-

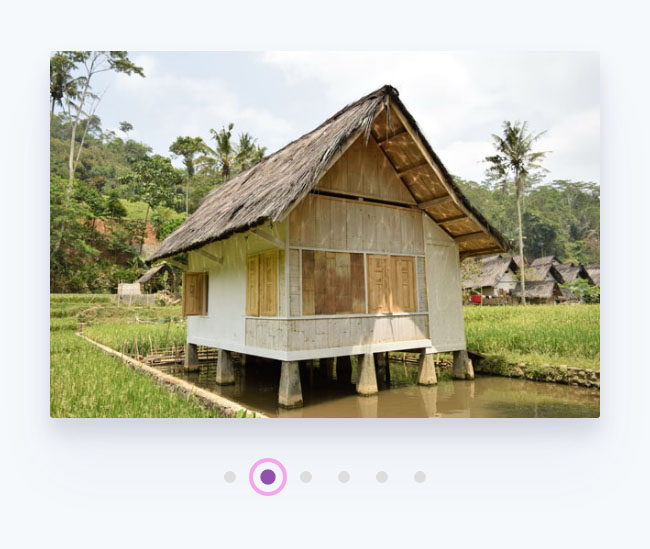
- HTML5SVG圓點控制圖切換程式碼
- HTML5 SVG圓點控制圖片切換程式碼,這是一個圖片切換帶分頁導覽的實例,在每個分頁圓點上都有一個SVG圓形線條,當使用者點擊圓點時,圓形線條以平滑過渡的方式圖片切換效果。
- 2017-08-17 41 1420
-

- 基於slick插件的jQuery焦點圖特效
- 基於slick插件的jQuery焦點圖特效是一款使用縮放和淡入淡出的過渡動畫效果,它支援行動觸控設備
- 2017-04-06 95 3053
-

- SVG預覽圖變形切換幻燈片特效
- HTML5 SVG預覽圖變形切換幻燈片特效是一款結合SVG和clipPath元素製作路徑變形動畫,在幻燈片前後切換時,前後預覽圖平滑的變形過渡到螢幕中間。
- 2017-08-17 50 1314
-

- CSS3全螢幕動畫特效投影片圖片切換程式碼
- CSS3全螢幕動畫特效幻燈片圖片切換是一款動畫效果非常棒的CSS3全螢幕動畫切換程式碼,招募網站等主要網站廣告都可以使用。
- 2017-12-18 70 1613
-

- 大氣帶左右按鈕的焦點圖輪播特效插件Slider.js?1.1.2
- 大氣帶左右按鈕的焦點圖輪播特效插件Slider.js,基於jQuery的插件,圖片切換非常流暢切換按鈕也非常的精緻,支援自訂自動輪播時間,畫布寬度等參數自訂功能。
- 2017-01-13 90 2017
-

- 實現手機觸控螢幕滑動切換圖片特效代碼
- 基於swiper.js實現手機觸控滑動切換圖片特效代碼,也支援PC端滑鼠滾動自動切換圖片特效,支援向上或向下畫的圖片,效果還是不錯的,非常的流暢,如果再加上向下的箭頭會更加的人性化,目前HTML5場景應用非常的流行,大家可以研究下看看。
- 2017-01-13 95 2091
-

- html5全螢幕可拖曳的橫向圖片佈局
- html5基於TweenMax來製作拖曳圖片預覽動畫特效。拖曳效果使用的是Draggabilly插件。這是一款html5和CSS3可拖曳的橫向圖片預覽版面。此佈局將所有圖片在螢幕中央進行橫向排布,可透過滑鼠前後拖曳圖片。當點擊圖片的標號數字時,隱藏所有的縮圖,在螢幕上顯示目前被點擊的圖片放大,文字內容展示效果。
- 2019-06-20 151 3483


