目前位置:首頁 > 代理跨域 搜尋
共找到8051條相關內容
-

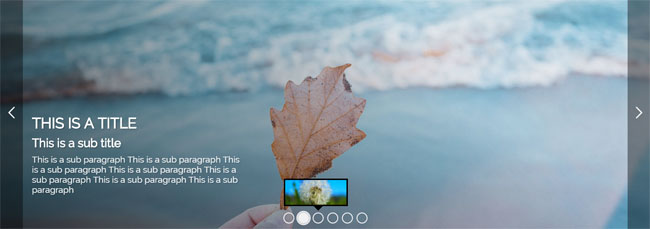
- jQuery跨平台行動手機輪播圖程式碼
- jQuery跨平台行動手機輪播圖程式碼是一款具有跨平台,響應式,支援行動裝置等特點,並且在使用CSS3製作過渡動畫。
- 2017-08-14 154 1648
-

- jQuery藍灰色自訂圖片區域標註代碼
- jQuery藍灰色自訂圖片區域標註代碼
- 2018-05-12 115 1040
-

- jQuery右鍵點選指定區域下拉選單代碼
- 一款jQuery右鍵點選指定區域下拉選單程式碼
- 2023-04-19 9 617
-

- jQuery幻燈片滑動塊狀區域覆蓋切換代碼
- jQuery幻燈片滑動塊狀區域覆蓋切換代碼
- 2017-09-14 102 2088
-

- jQuery的幻燈片滑動塊狀區域覆蓋切換代碼
- jQuery的幻燈片滑動塊狀區域覆蓋切換代碼
- 2018-02-01 13 717
-

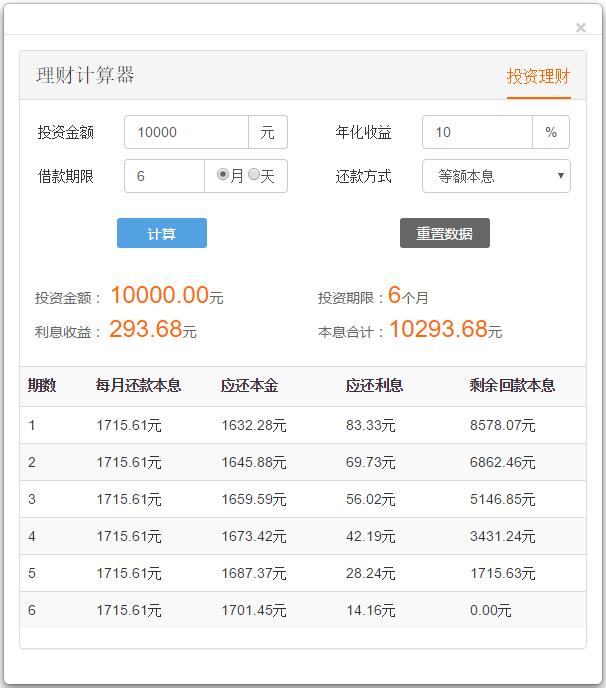
- 投資理財線上計算器js特效程式碼
- 投資理財線上計算器js特效程式碼,通常用於銀行網站,或一些金融網站,在手機端用的較多,php中文網推薦下載!
- 2017-02-07 81 1831
-

- 酷粒子碎片影片播放特效
- three基於canvas全螢幕酷炫的粒子片段化和mp4影片檔案結合播放特效。支援全螢幕mp4影片播放檢視效果。只需修改mp4影片檔案即可替換使用。 ps:本機需要localhost跨域才能示範
- 2021-02-24 63 1723
-

- MovingBoxes實現汽車圖片展示
- MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 80 1736
-

- 仿百度圖片放大效果
- 仿百度圖片放大效果(jQuery),滑鼠移到圖片上自動放大,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 78 2044
-

- 驢子媽媽旅遊網二級導航選單代碼
- 旅遊網二級導航選單代碼基於jquery.1.11.2.min.js製作,滑鼠經過懸停一級導航選單顯示對應的二級選單,二級選單相對於一級選單居中顯示,當二級選單內容區域超出網頁左側區域時,頁面左側區域選單定位在最左側,選單項目依序向右排列,二級選單內容區域超出網頁右側區域時,頁面右側區域選單在最右側,選單項依序向左排列。
- 2017-08-14 86 2062
-

- 天貓商城圖片變暗效果
- 天貓商城圖片變暗效果(jQuery),滑鼠移到圖片上後,其他圖片都變暗以突出當前主體圖片,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 77 1862
-

- jQuery卡片式圖片輪換程式碼
- jQuery卡片式圖片輪換程式碼,點擊後可左右任意切換圖片,頂部彩虹導航效果也不錯,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入reset.css,style.css 2、在head區域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3.在body區域加入程式碼註解部
- 2017-03-11 105 1735
-

- CSS3繪製哆啦A夢頭像動畫代碼
- CSS3繪製哆啦A夢頭像動畫代碼,滑鼠移動到頭像區域表情有變化。
- 2017-08-17 63 2365
-

- jQuery彩色圖片轉黑白圖片網頁特效代碼
- 這是一款跨瀏覽器支持,使用多種技術手段來將彩色圖片轉換為黑白圖片效果的jQuery彩色圖片轉黑白圖片網頁特效代碼。
- 2017-06-28 131 1643
-

- jQuery滑鼠經過方形圖片切換成圓邊特效
- jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。
- 2017-03-11 60 2757
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

- Bootstrap側邊欄後台選單代碼
- Bootstrap側邊欄後台選單程式碼是基於bootstrap和圖示庫製作的側邊欄選單後台管理頁面特效。
- 2024-01-28 10 328
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 78 1346
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
