目前位置:首頁 > 超酷CSS3图片3D旋转效果 搜尋
共找到8051條相關內容
-

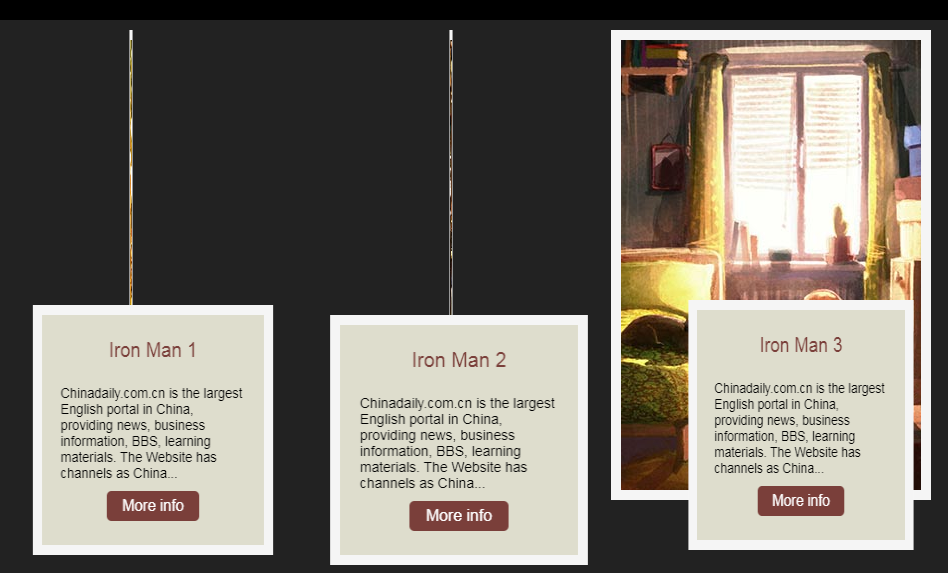
- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
-

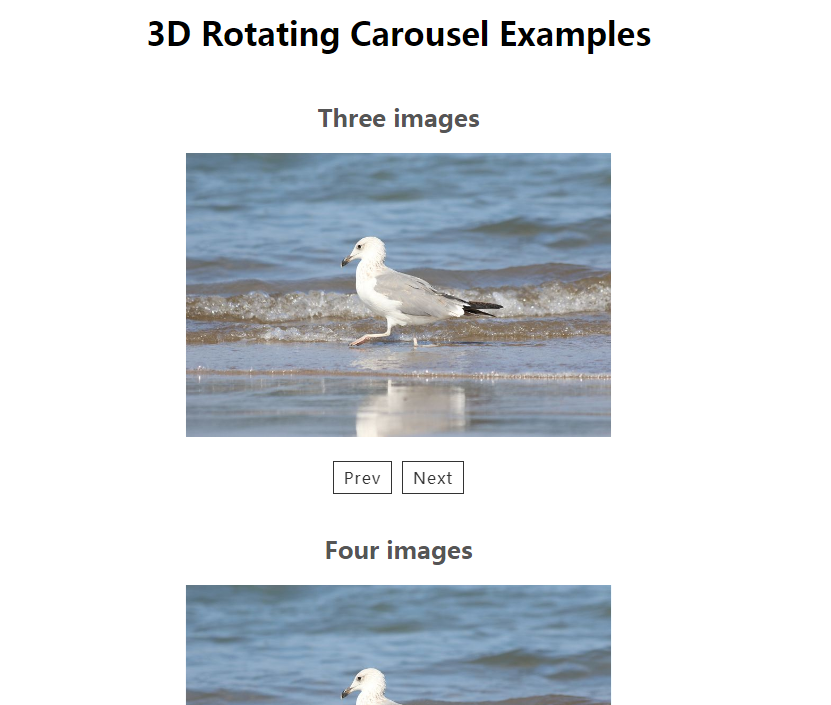
- CSS3圖3D旋轉輪播特效
- CSS3圖3D旋轉輪播特效
- 2017-12-27 95 1795
-

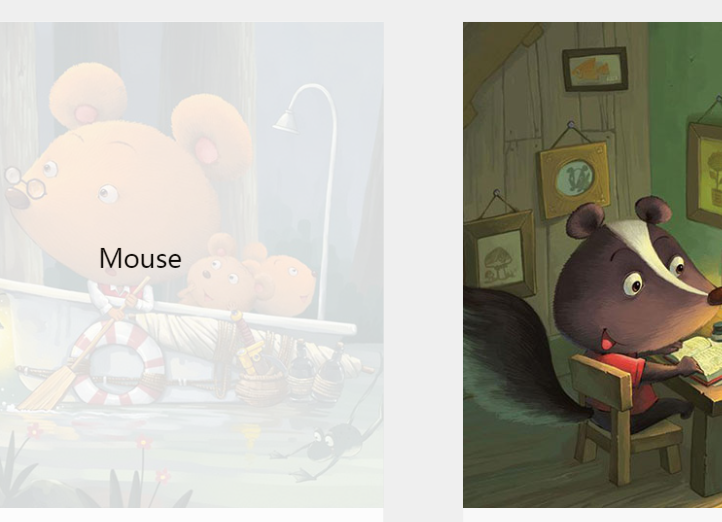
- 圖片實現3D旋轉效果
- 滑鼠懸停圖片3D旋轉效果
- 2019-09-20 45 1354
-

- 超酷CSS3圖片鏡像效果網頁特效
- 超酷的CSS3圖片鏡像效果網頁特效
- 2018-02-06 32 905
-

- CSS3 3D魔術方塊旋轉圖片切換查看特效
- CSS3 3D魔術方塊旋轉圖片切換查看特效是一款滑鼠選擇任意圖片,都可自動實現360度超炫3D旋轉立方體的動畫特效。
- 2024-02-26 9 344
-

- jQuery與CSS3超酷3D多層圖片視覺不佳互動特效
- jQuery與CSS3超酷3D多層圖片視覺不佳互動特效
- 2017-08-24 74 2501
-

- CSS3圖3D立體翻轉效果
- CSS3圖3D立體翻轉效果
- 2017-02-06 102 1717
-
- 純css3 3D圖片立方體旋轉動畫特效
- 純css3 3D圖片立方體旋轉動畫特效,需要用到3D旋轉的基礎知識,如果在個人網站上面放上這樣的一個特效,還是很酷炫的,如果在網頁上在配商背景音樂,效果也是很不錯的!
- 2017-01-14 148 2306
-

- 可拖曳旋轉的酷炫jQuery 3D圖片牆特效
- 一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。
- 2019-03-13 319 6046
-

- CSS3帶3D圖片翻轉動態陰影效果
- CSS3有動態陰影效果的3D圖片翻轉特效
- 2019-09-20 37 4611
-

- 超流暢漂亮的圖片3D旋轉滾動JS特效代碼
- 超流暢漂亮的圖片3D旋轉滾動JS特效代碼,支援360度圖片旋轉滾動展示,非常適合產品圖片滾動切換展示以及各種產品圖片的場景應用,可上下圖片倒置切換,滾動非常流暢,難得的好JS特效代碼。
- 2017-01-13 296 3385
-

- 純CSS實現圖片美化帶邊框3D效果滑鼠經過旋轉堆疊特效動畫
- 純CSS實現圖片美化帶邊框3D效果滑鼠經過旋轉堆疊特效動畫
- 2019-01-10 71 4943
-

- HTML5手機端3D圖片旋轉木馬
- HTML5手機端3D圖片旋轉木馬,純JS超酷3D旋轉木馬特效。
- 2017-08-17 92 2459
-

- CSS3圓形圖片滑鼠經過旋轉效果
- CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。
- 2017-03-11 70 1445
-

- 漂亮的3D滑鼠滑動效果
- hover3d.js-超酷滑鼠滑過圖片3D卡片效果jQuery插件
- 2019-09-20 18 1180
-

- jQuery寬螢幕3D旋轉切換圖片程式碼
- jQuery寬螢幕3D旋轉切換圖片代碼是支援響應式寬螢幕圖片旋轉切換,結合背景圖片一起切換,圖片3d旋轉切換效果碼。
- 2024-02-27 5 327
-

- js圖片層疊佈局旋轉木馬特效
- js圖片層疊佈局旋轉木馬特效是一款類型旋轉木馬切換效果的3D旋轉的圖片輪播特效。
- 2017-08-14 196 2191
-

- jQuery響應式寬螢幕圖片3D旋轉切換特效
- jQuery響應式寬螢幕圖片3D旋轉切換特效是一款結合背景圖片一起切換的投影片3d旋轉切換效果程式碼。
- 2017-12-09 37 1759
-

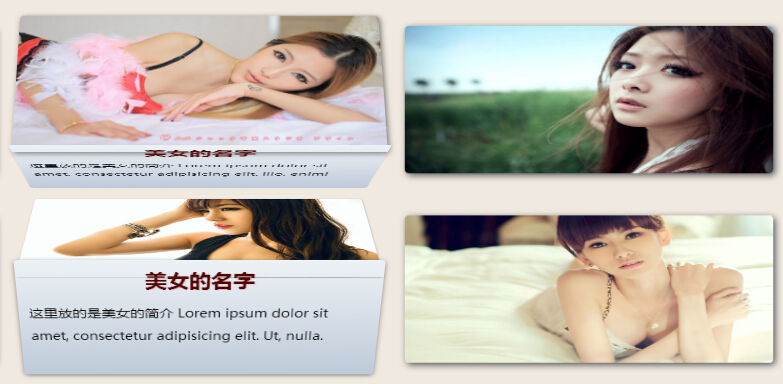
- 超酷CSS3滑鼠滑過圖片動畫效果
- 可用於人物簡介,純css3製作
- 2019-09-20 49 1143
-

- js圖片層疊3D旋轉木馬輪播特效
- 這是一款類型3D旋轉木馬切換效果的js圖片輪播特效,圖片層疊佈局旋轉切換代碼下載。
- 2017-12-15 67 1967



