在一個專案研發過程中,需要顯示帳戶的資金狀況,為了給客戶良好的體驗我們採用了柱狀圖形展現,繪圖的過程如果使用原生態腳本繪製這樣比較麻煩,時間也會比較長,所以我們選擇了jqPlot插件來繪製,這樣可以節省大量的時間,也能很快就能展示給使用者。
外掛程式官方網址:http://www.jqplot.com/
具體實現如下:
引用JS檔:
Html代碼
Javascript腳本:
var ChartBar = function () {
var data={param1:param1,param2:param2};//提交參數
$("#chart1").html("");//繪圖DIV
var s1;
$.ajax({
輸入:“POST”,
url: '../Home/AccountSum',
資料:數據,
資料型態:“json”,
非同步:假,
成功:函數 (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat( d.data.Total6)];
} 其他 {
}
$.jqplot.config.enablePlugins = true;
var ticks = ['儲值', '提款', '應收', '出售', '退票', '驗證』];
varplot1 = $.jqplot('chart1', [s1], {
//且僅在我們不使用 excanvas 時設定動畫(不在 IE 7 或 IE 8 中)..
//動畫:!$.jqplot.use_excanvas,
為 系列預設:{
pointLabels: { 顯示: true },
且為陰影:假,且
showMarker: true, // 是否強調顯示焦點的資料節點
渲染器:$.jqplot.BarRenderer,
渲染器選項:{
且形寬:50,
式吧台式保證金:50
}
},
軸部:{
x軸:{
show: true, ///是否自動顯示座標軸
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks,
showTicks: true,
showTickMarks: true, //設定是否顯示刻度
tickOptions: {
show: true,
fontSize: '14px',
showLabel: true, //是否顯示刻度線以及座標軸上的刻度值
而言 showMark: false,//設定是否顯示刻度
以來的網格上顯示刻度值方向。
}
},
yaxis: {
show: true,
showTicks: false,
showTickMarks: false, //設定是否顯示刻度
autoscale: true,
borderWidth: 1,
tickOptions: {
show: true,
而言 showLabel: false,
而言 showMark: false,
而言 showGridline: true,
且為matString: '¥%.2f'
}
},
},
grid: {
drawGridLines: true,
drawBorder: false,
shadow: false,
borderColor: '#000000', // 設定的(最外側)邊框的顏色
為 show: false }
});
},
error: function () {
alert("取得圖形統計資料失敗!");
}
});
};
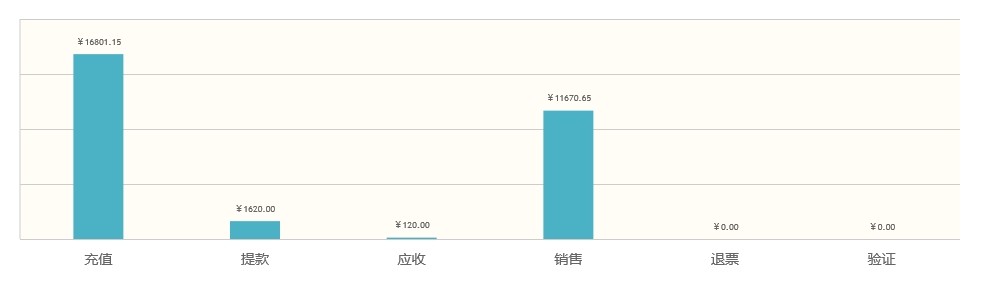
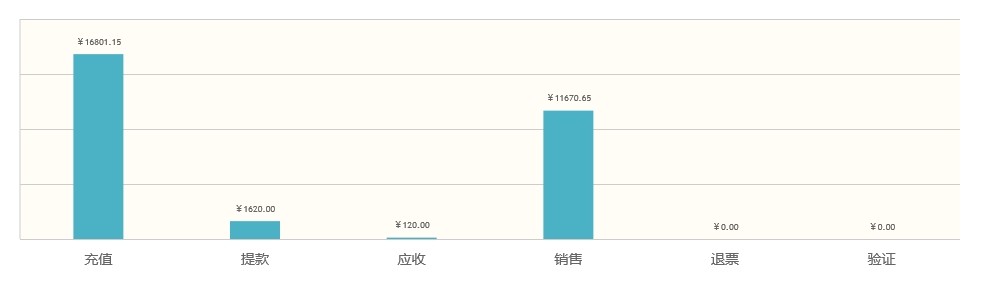
效果圖:
 今天就寫到這裡吧,初步看了一下官方上的事例,功能還是蠻強大的,使用也很方便、容易,根據本項目的需求,後續可能還會增加一些。不過在使用過程中也發現了一些問題,部分實作不一定可以滿足。
今天就寫到這裡吧,初步看了一下官方上的事例,功能還是蠻強大的,使用也很方便、容易,根據本項目的需求,後續可能還會增加一些。不過在使用過程中也發現了一些問題,部分實作不一定可以滿足。
 今天就寫到這裡吧,初步看了一下官方上的事例,功能還是蠻強大的,使用也很方便、容易,根據本項目的需求,後續可能還會增加一些。不過在使用過程中也發現了一些問題,部分實作不一定可以滿足。
今天就寫到這裡吧,初步看了一下官方上的事例,功能還是蠻強大的,使用也很方便、容易,根據本項目的需求,後續可能還會增加一些。不過在使用過程中也發現了一些問題,部分實作不一定可以滿足。 



