單頁網頁內容較多,頁面長度較大,需要方便快速的在頁面的不同位置進行定位,所以浮動菜單逐漸流行了起來,如下圖 男裝、女裝、美妝等。

這種選單功能分為兩部分:
1、點選選單項,網頁捲動至對應位置,可簡單透過錨點實現;
2、滾動頁面的時候,選單項目的選取狀態要跟著改變,這就需要監聽網頁的滾動事件並透過一點計算來實現了;

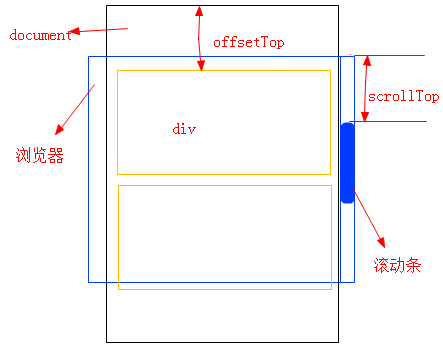
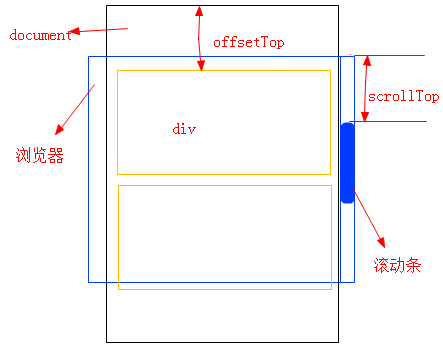
計算 scrollTop 和 各個 div 的 offsetTop 的大小關係,判斷現在網頁顯示的位置在什麼地方,再根據計算的結果為對應的選單項目新增樣式。例如第二個div 的offset().top = 300, 第三個div 的offset().top = 600,此時的scrollTop = 400,說明現在顯示的大部分是第二個div 的位置,700 則是第三個div。下面是一個簡單的例子:
* {邊距:0;填滿:0;}
正文 {字體大小:12px;行高:1.7;}
li {列表樣式:無;}
#content {寬度:800px;邊距:0 auto;填入:20px;}
#content h1 {顏色:#0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {字體大小:16px;字體粗細:粗體;邊框底部:2px實心#0088bb;邊距底部:10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {寬度:230px;高度:230px;邊框:無;}
#menu{位置:固定;左:50%;左邊緣:400px;上:100px;}
#menu ul li a {
顯示:塊狀;
邊距:5px 0;
字體大小:14px;
字體粗細:粗體;
顏色:#333;
寬度:80px;
高度:50px;
行高:50px;
文字裝飾:無;
文字對齊:置中;
}
#menu ul li a:hover,#menu ul li a.current {顏色: #fff;背景: #0088bb;}
$(function(){
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//此處的200視具體情況自行設定,因為如果不減去一個數值,在剛好滾動到一個div的邊緣時,選單的選取狀態會出錯,例如,頁面剛好捲動到第一個div的底部的時候,頁面已經顯示出第二個div,而選單中還是第一個選項處於選取狀態
currentItem = "#" contentItem.attr("id");
}
});
if(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" currentItem "]").addClass("current");
}
});
});