Google瀏覽器不只可以用來上網,對開發人員來說,它更像是一款強大的開發輔助工具。
工欲善其事必先利其器,接下來筆者跟大家分享一些Chrome的使用方法。
假如讀者了解如何在Chrome中加入JavaScript斷點,那麼請繼續閱讀;否則,自行腦補。
假如有這樣一段程式碼:
function test(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
return e;
}
test();
程式碼本身並不重要,重要的是形式。
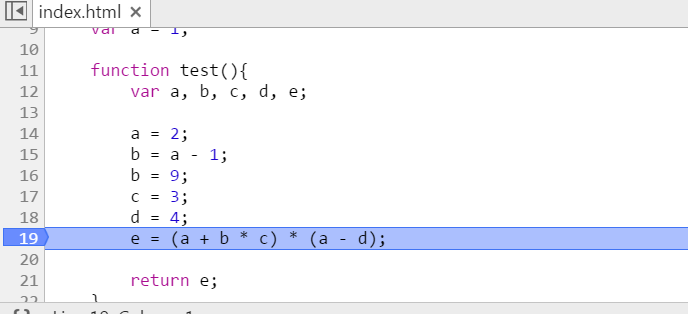
假如e是我們最終需要的結果,但是發現結果不正確,於是我們在給e賦值的這一行下斷點。

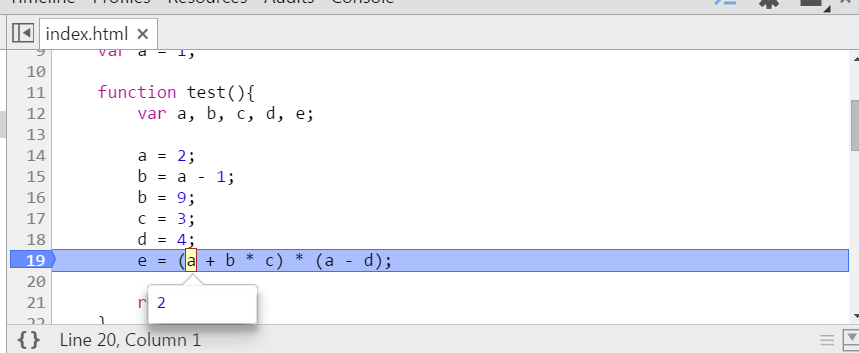
下斷點之後,把滑鼠移到某個變數上,稍作停留,Chrome就會提示你該變數此時的值。

但無奈於表達式比較複雜,僅看單一變數的值,沒什麼作用。看起來都蠻正常,計算完就不對了。
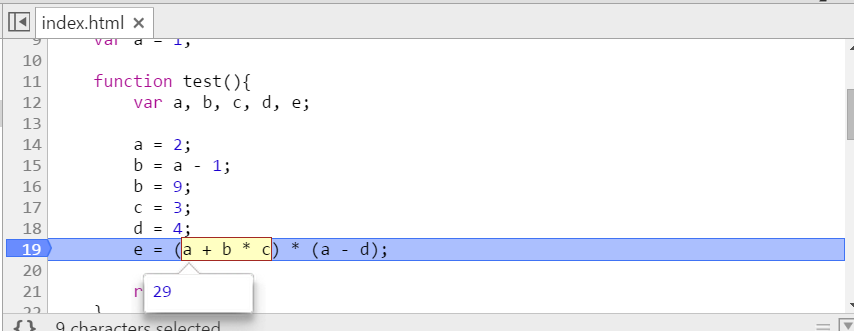
這時候,你很可能想知道(a b c)這一部分的結果,別著急,先將表達式選中,然後將滑鼠移動到選中的區域上,稍作停留。

Chrome直接告訴你答案了。更有意思的還在後邊。
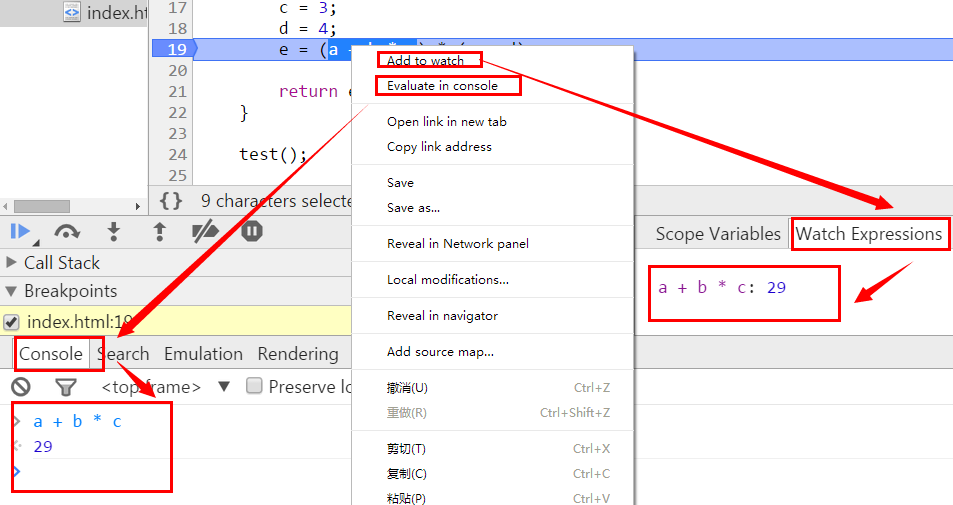
直接在選取的區域按滑鼠右鍵,會彈出一個選單,最上邊兩項分別為:[Add to watch]、[Evaluate in console]。具體對應的視圖參考圖片。

所謂watch,可以理解為監控,有些表達式比較重要,可能需要在整個調試過程中,實時監控該表達式的值,這時就可以用watch。
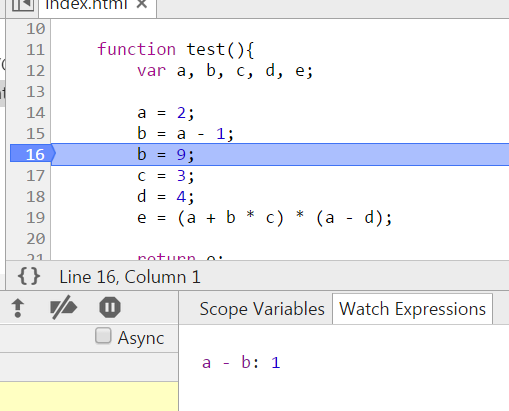
舉個例子,我們把斷點設定在"b = 9;"這一行,然後加上watch:"a - b",值為1。如圖:

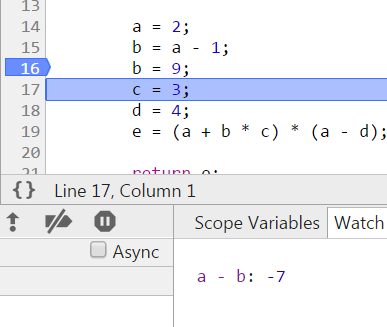
點選下一步,執行"b = 9;",也就是說b的值發生了變化,此時再看看watch:"a - b"的值,為-7。

這樣就達到了即時監控的效果,調試起來更加方便快捷。
接下來再看看console是怎麼回事。
console當然就是控制台了,表達式可以直接在控制台中求值。
例如想知道(a b c)的結果,直接copy到控制台上,回車,結果就出來了。
等等,好像哪裡不對的樣子,憑什麼控制台知道a、b、c的值?
在沒有斷點的情況下,在控制台中執行JavaScript程式碼,是面向全域的。也就是說,此時在控制台中定義一個變數x,這個x的作用域是全域的。
如果在程式中斷的情況下使用控制台,那麼控制台的作用域面向中斷處的作用域。也就是說,在哪裡設定的斷點(或是程式碼執行到了哪裡),控制台的作用域就在哪裡。
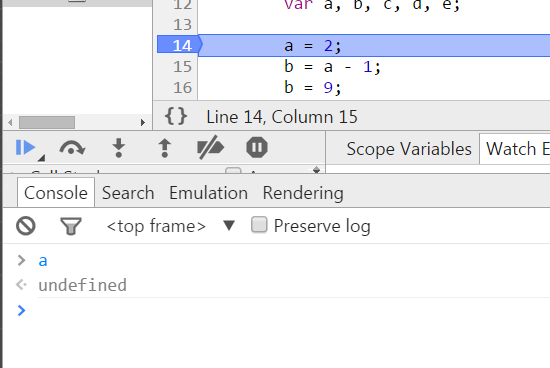
就本例而言,在全域範圍內定義了一個變數a,值為1;同時在function test作用域定義了一個局部變數a,值為2。在"a = 2;"處下斷點,在控制台中輸入a,回車,列印出undefined。

因為此時程式在function test內部中斷,程式執行到了function test中,所以控制台的作用域也在function test中,因此輸入a存取的是局部變數a,而此時局部變數a並未賦值,所以結果為undefined。
這次就先分享這麼多,以後遇到給力的繼續分享,希望對讀者有幫助。




