在偵錯JavaScript程式時,有時需要dump某些物件的詳細資訊。透過手動編寫JavaScript程式碼可以完成這項工作:針對物件的屬性進行循環,將循環到的每一個屬性值列印出來;可見,這個過程是比較繁瑣的。在具備偵錯工具的瀏覽器上,這項工作可以透過console.dir()語句來方便的完成。
console.dir()的使用
console.dir()的使用非常簡單,直接將需要dump的物件傳入該語句即可。例如以下的例子:
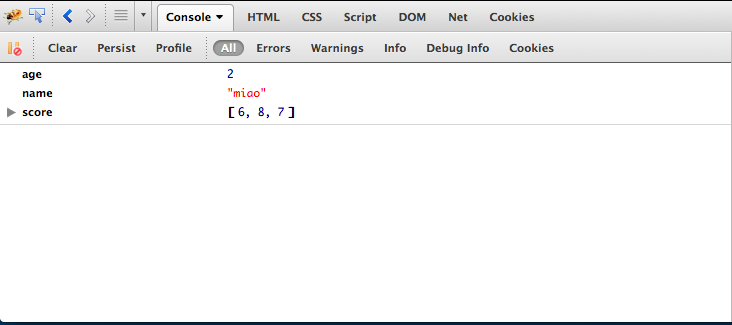
透過使用console.dir(),新建的cat物件資訊被dump出來了。在Firebug控制台中其顯示結果為:

如果需要dump的是一個DOM對象,那麼使用console.dirxml()會得到更好的顯示效果。
瀏覽器支援
console.dir()和console.dirxml()在有偵錯工具的瀏覽器上支援較好,各大瀏覽器均支援此功能。




