一、閒扯
有一天班長說了,同學們希望我開發一個可以共享位置的通訊錄,於是自己簡單設計了下功能。包括使用者角色、發表微博、分享位置等等。這次也是有點私心的,為了鍛鍊最近看的angularjs,於是果斷選擇Node.js MongoDB angular.js的方案。當然,開發Node.js的體會越來越深刻。記得,去年leader告訴我說盡量讓node的每個服務只支撐一個業務功能,這樣才能更方便的維護。當時特別想把一個Node服務做的特別強大。現在看來leader的做法是對的,我更傾向於把node服務功能單一化...
二、直接上乾貨
資料庫服務部署在阿里雲;靜態檔案伺服器採用的是Github page。
Github專案地址:https://github.com/vczero/OurTimes
線上體驗網址:http://vczero.github.io/tuban/main.html#/
沒圖說個球啊,上圖給大家看2張截圖:
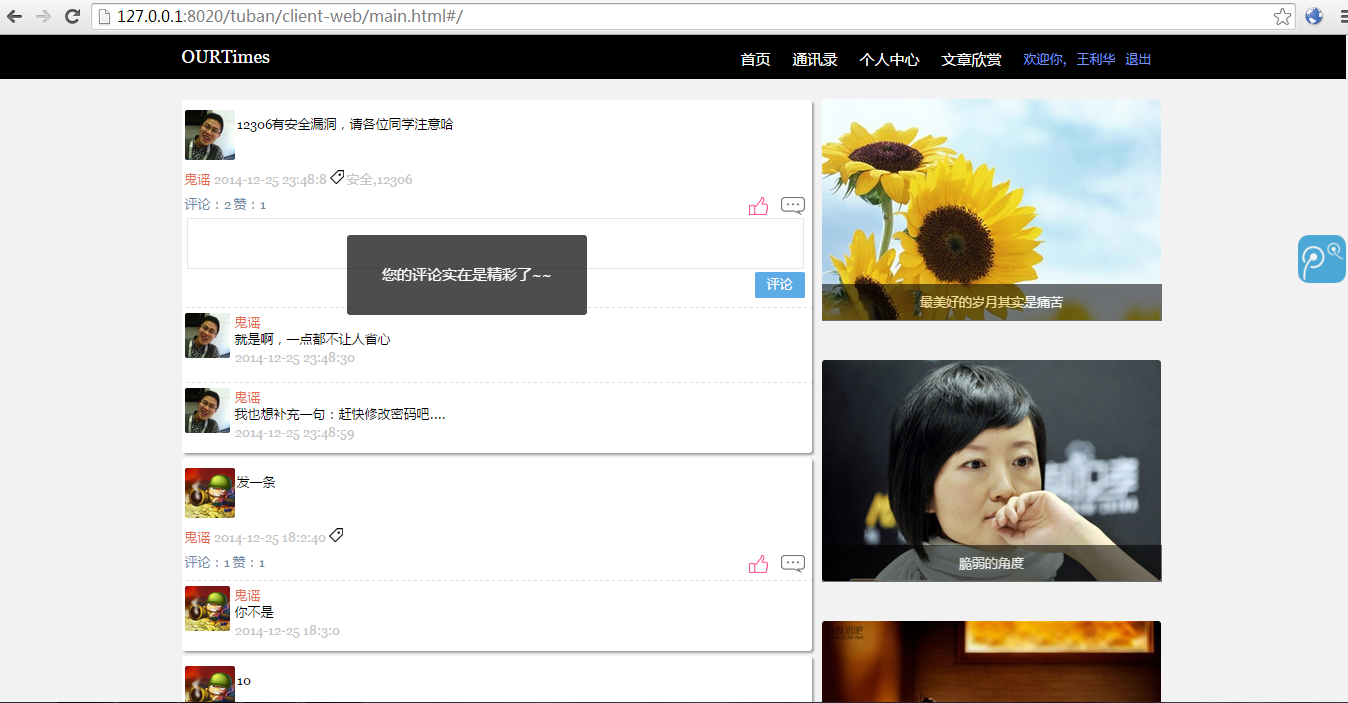
(1)首頁

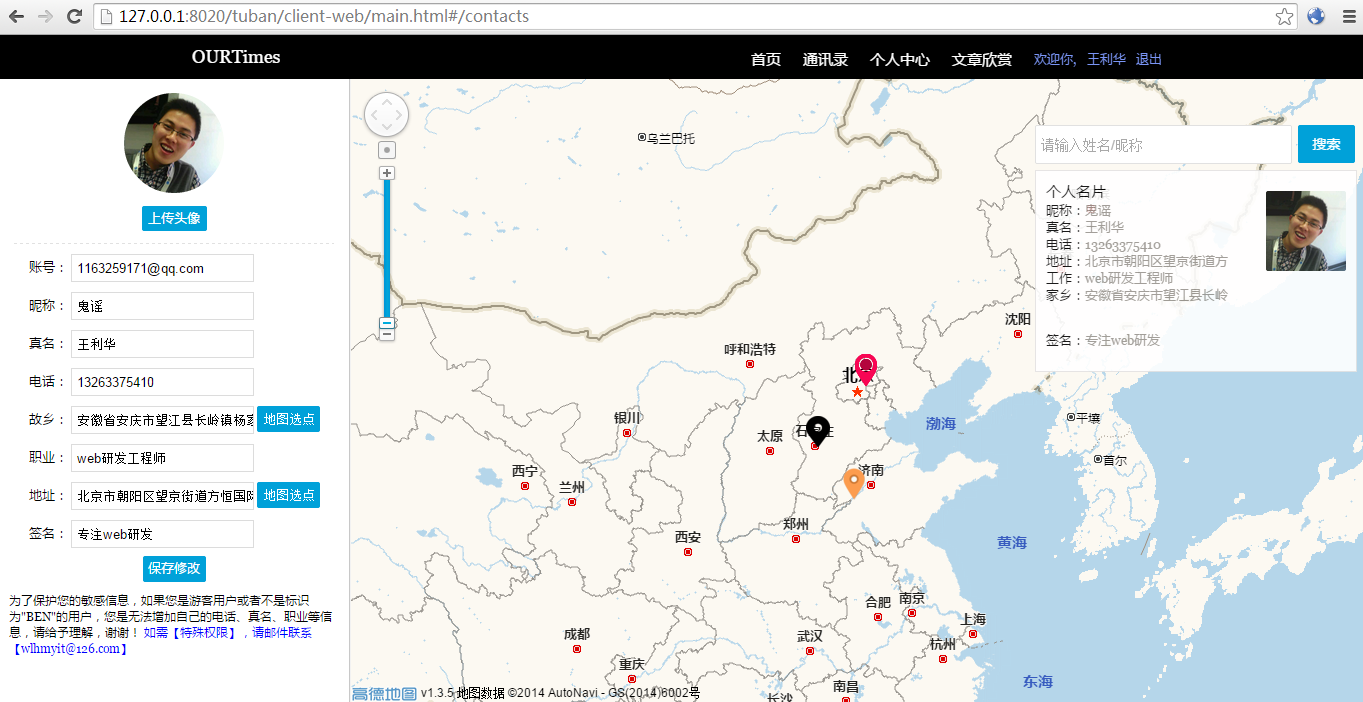
(2)通訊錄

....更多去線上體驗...
三、項目
總項目: https://github.com/vczero/OurTimes
開發了所需要的服務:https://github.com/vczero/OurTimes/tree/master/server
開了web pc client: https://github.com/vczero/OurTimes/tree/master/client-web
開發了簡易的後台管理系統:https://github.com/vczero/OurTimes/tree/master/client-admin
歡迎大家fork ,follow和共享程式碼,一起建立前端而努力。
四、附上web-pc端Angular的入口檔代碼
//呼叫的服務清單
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL 'wei/get',
wei_zan: SERVER_BASE_URL 'wei/zan',
wei_comment: SERVER_BASE_URL 'wei/comment',
wei_create: SERVER_BASE_URL 'wei/create',
user_get: SERVER_BASE_URL '使用者/get',
user_login: SERVER_BASE_URL '使用者/登入',
user_register: SERVER_BASE_URL '使用者/註冊',
user_common: SERVER_BASE_URL 'user/getCommon',
user_ben: SERVER_BASE_URL 'user/getBen',
user_self: SERVER_BASE_URL 'user/getSelf',
user_common_update: SERVER_BASE_URL 'user/updateCommon',
user_ben_update: SERVER_BASE_URL 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL '使用者/singleBen/name',
user_common_get_nickname: SERVER_BASE_URL 'user/getCommon/name',
user_ben_get_realname: SERVER_BASE_URL '使用者/singleBen/name',
wei_get_token_page: SERVER_BASE_URL 'wei/getByToken',
wei_delete: SERVER_BASE_URL 'wei/delete',
user_update_password: SERVER_BASE_URL '使用者/updatePassword',
Article_get: SERVER_BASE_URL '文章/get',
Article_detail: SERVER_BASE_URL '文章/get/id',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//JSON解析
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [函數(data) {
var obj = [];
for (var key in data) {
obj.push(key '=' data[key]);
}
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
函數($stateProvider,$urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*狀態配置*/
$stateProvider
//首頁
.state('索引', {
url: '/',
瀏覽次數:{
'':{
templateUrl: 'views/index/index.html',
},
'header@index': {
templateUrl: 'views/header.html',
控制器:'HeaderController'
},
'footer@index':{
templateUrl: 'views/footer.html',
控制器:''
},
'weibo@index':{
templateUrl: 'views/index/weibo.html',
控制器:'WeiboController'
},
'文章@index':{
templateUrl: 'views/index/article.html',
控制器:'ArticleController'
},
'post@index':{
templateUrl: 'views/index/post.html',
控制器:'PostWeiboController'
}
}
})
.state('登入', {
url: '/登入',
瀏覽次數:{
'':{
templateUrl: 'views/login/login.html',
控制器:'LoginController'
}
}
})
.state('註冊', {
url: '/註冊',
瀏覽次數:{
'':{
templateUrl: 'views/register/register.html',
控制器:'RegisterController'
}
}
})
.state('聯絡人', {
url: '/聯絡人',
瀏覽次數:{
'':{
templateUrl: 'views/contacts/contacts.html',
控制器:''
},
'header@contacts':{
templateUrl: 'views/header.html',
控制器:'HeaderController'
},
'userinfo@contacts':{
templateUrl: 'views/contacts/userinfo.html',
控制器:'UserInfoController'
},
'地圖@聯絡人':{
templateUrl: 'views/contacts/map.html',
控制器:'MapController'
},
'搜尋@聯絡人':{
templateUrl: 'views/contacts/search.html',
控制器:'SearchUserController'
}
}
})
.state('ucenter', {
url: '/ucenter',
瀏覽次數:{
'':{
templateUrl: 'views/ucenter/ucenter.html',
控制器:''
},
'header@ucenter':{
templateUrl: 'views/header.html',
控制器:'HeaderController'
},
'userWeibo@ucenter':{
templateUrl: 'views/ucenter/weibo.html',
控制器:'UcWeiboController'
},
'userDetailInfo@ucenter':{
templateUrl: 'views/ucenter/user.html',
控制器:'UcUserController'
},
'footer@ucenter':{
templateUrl: 'views/腳.html',
控制器:''
}
}
})
.state('文章', {
url: '/article/:id',
瀏覽次數:{
'':{
templateUrl: 'views/article/article.html',
控制器:''
},
'標題@文章':{
templateUrl: 'views/header.html',
控制器:'HeaderController'
},
'article_content@article':{
templateUrl: 'views/article/article_content.html',
控制器:'ArticleDetailController'
},
'footer@article':{
templateUrl: 'views/腳.html',
控制器:''
}
}
})
.state('文章索引', {
url: '/文章',
瀏覽次數:{
'':{
templateUrl: 'views/article/article.html',
控制器:''
},
'header@article_index':{
templateUrl: 'views/header.html',
控制器:'HeaderController'
},
'article_content@article_index':{
templateUrl: 'views/article/article_content.html',
控制器:'ArticleDetailController'
},
'footer@article_index':{
templateUrl: 'views/footer.html',
控制器:''
}
}
});
}]);




