在Angular的原生指令中有這幾個指令用來控制元素的展示與否,ng-show/ng-hide/ng-if和ng-switch。
在angular效能最佳化中,我們也常常會用到它。
我們看下他們的差別。
其中ng-show和ng-hide是一樣的,只不過ng-show是滿足條件就展示,ng-hide是滿足條件就隱藏,下面就不再提到ng-hide。

ng-show
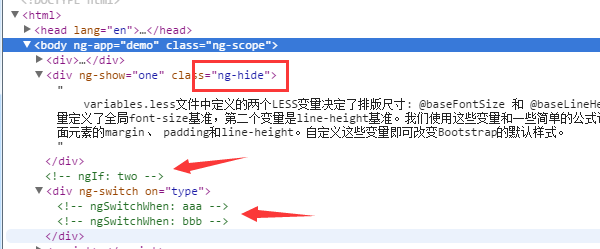
ng-show接收的一個bool值,當為true的時候就會被觸發去展示DOM節點。當ng-show的值為false的時候,在DOM節點上加入了一個ng-hide的一個類,這個類別的表達式就是「display:none」。 DOM load的時候ng-show裡面的所有節點都會被載入。也就是說,ng-show只是影藏和顯示了DOM節點。也就意味著如果油太多的ng-show指令,即使他們不顯示,但他們所在的DOM節點還是會被渲染的。
ng-if
ng-if也接收的一個bool值,當它的值為false的時候,它所控制的節點並沒有被創建或說之前的DOM節點會被銷毀掉,即使這個節點裡包含了很多ng的綁定都不會去執行。所以,我們在專案開發中,如果沒有必要一次載入完的dom就可以用ng-if來阻止ng事件發生,從而也就加快了dom的載入速度。特別是在repeat的時候,每個資料又包含了複雜的資料結構的時候效果特別明顯。當它的值為true的時候,就會去建立DOM節點。
所以如果你用指令、模板來渲染額外的信息,例如點擊來顯示列表項的詳細信息,一定要使用 ng-if(AngularJSv. 1.1.5以後)。它可阻止渲染(與ng-show相比)。
ng-switch
ng-switch的存在,讓我們省去很多麻煩(應該說angular本身就是這樣)。例如我們之前用傳統的方式去做一個tab選項卡。我們要一次次的循環然後在判斷當前的狀態最後再去執行對應的事情。在angular裡面用ng-switch就非常的簡單。 ng-switch要先監聽某一個變量,當此變數為什麼值的時候下面就顯示什麼內容。如同上面顯示的,監聽了type這麼一個變量,當type的值等於'aaa'的時候這塊區域就會被創建並顯示;當type的值等於'bbb'的時候,之前'aaa'的dom全部會被銷毀,然後'bbb'dom全部創建並顯示。




