一,開頭分析
這篇文章把這三個模組拿來一起說,原因是它們各自的篇幅都不是很長,其次是它們之間存在著依賴關係,所以依次介紹並且實例分析。廢話不多說了,請看下面文檔:
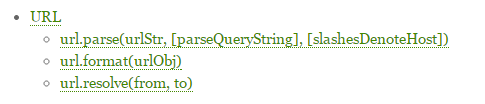
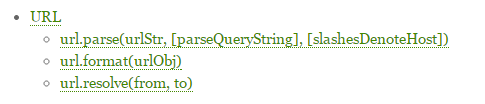
(1),"Url模組"

來個小栗子:
var url = require('url');
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
運行結果:
object // typeof
{
protocol: 'http:',
slashes: true,
auth: null,
host: 'localhost:8888',
port: '8888',
hostname: 'localhost',
hash: null,
search: '?name=bigbear&memo=helloworld',
query: 'name=bigbear&memo=helloworld',
pathname: '/bb',
path: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
加以說明如下:
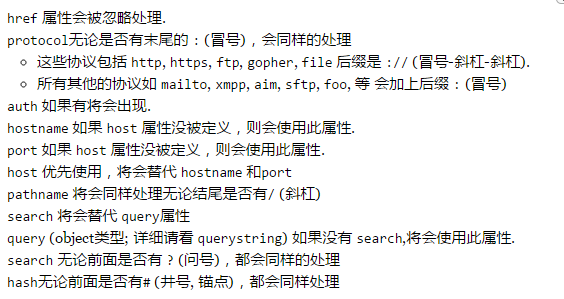
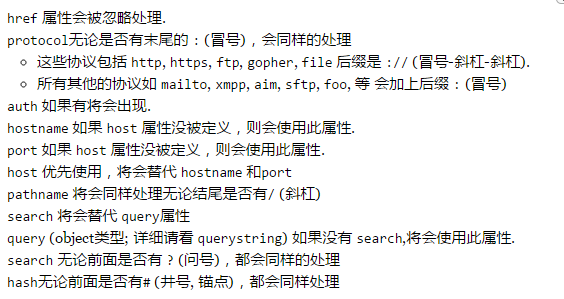
protocol: 請求協定
host: URL主機名稱已全部轉換成小寫, 包括連接埠資訊
auth:URL中驗證資訊部分
hostname:主機的主機名稱部分, 已轉換成小寫
port: 主機的連接埠號碼部分
pathname: URL的路徑部分,位於主機名稱之後請求查詢之前
search: URL 的「查詢字串」部分,包括開頭的問號。
path: pathname 和 search 連在一起。
query: 查詢字串中的參數部分(問號後面部分字串),或使用 querystring.parse() 解析後傳回的物件。
hash: URL 的 “#” 後面部分(包括 # 符號)
補充api:"url.format(urlObj)"

作用:輸入一個 URL 對象,傳回格式化後的 URL 字串。
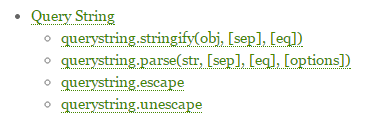
(2),"QueryString模組"

"QueryString" 模組用來實作URL參數字串與參數物件的互相轉換,來個栗子,如下圖:
var url = require('url');
var qs = require('querystring');
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
運行結果·如下:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
補充api:
querystring.stringify(obj, [sep], [eq])------序列化一個物件到一個 query string。
可以選擇是否覆寫預設的分割符('&')和分配符('=')。
querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// 傳回以下字串'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------將一個 query string 反序列化為一個物件。可以選擇是否要覆寫預設的分割符('&')和分配符('=')。
options物件可能包含maxKeys屬性(預設為1000),它可以用來限制處理過的鍵(key)的數量.設為0可以去除鍵(key)的數量限制.
範例:querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3),"Path模組"

本模組包含一套用於處理和轉換檔案路徑的工具集。幾乎所有的方法僅對字串進行轉換, 檔案系統是不會檢查路徑是否真實有效的。
先來一個簡單的栗子:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
返迴路徑中的最後一部分,以」/「分割。
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Not Ext Name !") ; // Not Ext Name !
由於api過多,以上只列出來了常用的幾個,大家需認真閱讀文件。
二,綜合栗子
場景描述------伺服器接到不同情況的請求,透過 “Url” 分別做不同處理,程式碼如下:
(1),建立」index.html「
大熊標題>
身體>
(2),建立」index.js「
alert("你好,bb!") ; // 為了測試這麼一段程式碼
(3),建立「server.js」
var http = require("http");
var fs = require('fs');
var url = require('url');
var path = require("path") ;
http.createServer(函數(請求,回應) {
var method = request.method ;
method = method.toLowerCase() ;
var fileName = path.basename(request.url) ;
var extName = path.extname(檔案名稱) ;
var root = "./" ;
if("get" == 方法){
if(extName){
fs.readFile("./" 檔案名稱,"utf-8",function (error,data){
if(error)且拋出錯誤;
回應.writeHead(200,{
「內容類型」:{
".css": "文字/css" ,
且「.js」:「應用程式/javascript」
}[副名]
}) ;
回應.write(資料);
回應.end() ;
});
}
其他{
fs.readFile(root "index.html","utf-8",function (error,data){
if(error)且拋出錯誤;
回應.writeHead(200,{
「內容類型」:「文字/html」
});
回應.write(資料);
回應.end() ;
});
}
}
else if("post" == request.url){
// 在這裡處理貼文
}
}).聽(8888) ;
console.log("Web 伺服器正在運行,連接埠開啟 ---> 8888") ;
node server.js 運行了一下。
三,總結一下
(1),理解上述三個模組之間的聯繫,靈活使用。
(2),熟練使用「Url,QueryString,Path」三個相關模組的api。
(3),最後強調:理解上面例子中的程式碼佈局,不斷重構,不斷總結。