透過一個demo測試這三個屬性的差異。
說明:
scrollWidth:物件的實際內容的寬度,不包邊線寬度,會隨物件中內容超過視覺區後而變大。
clientWidth:物件內容的視覺區的寬度,不包捲軸等邊線,會隨物件顯示大小的變化而改變。
offsetWidth:物件整體的實際寬度,包裝滾動條等邊線,會隨物件顯示大小的變化而改變。
該demo就在頁面中放一個textarea元素,採用預設寬高顯示。
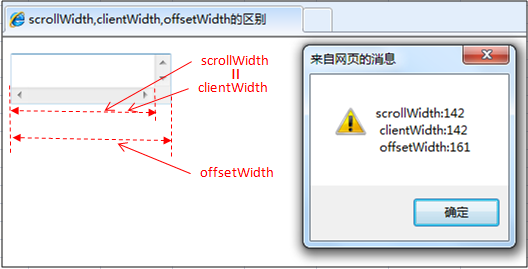
情況1:
元素內無內容或內容不超過視覺區,捲動不出現或不可用的情況。
scrollWidth=clientWidth,兩者皆為內容視覺區的寬度。
offsetWidth為元素的實際寬度。

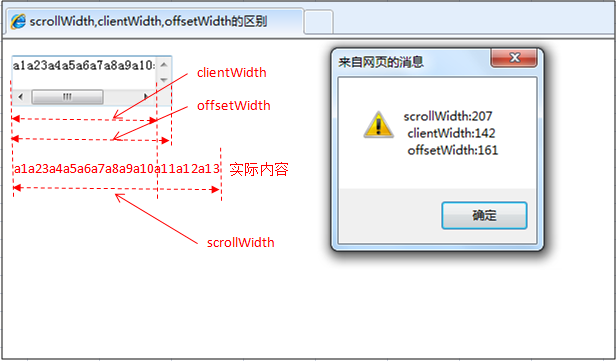
情況2:
元素的內容超過可視區,滾動條出現和可用的情況下。
scrollWidth>clientWidth。
scrollWidth為實際內容的寬度。
clientWidth是內容視覺區的寬度。
offsetWidth是元素的實際寬度。

END
以上就是scrollWidth,clientWidth,offsetWidth區別的全部內容,希望對大家有幫助。




