一、條件分支語句:if
基本格式:
if (){
}else if (){
}else{
}
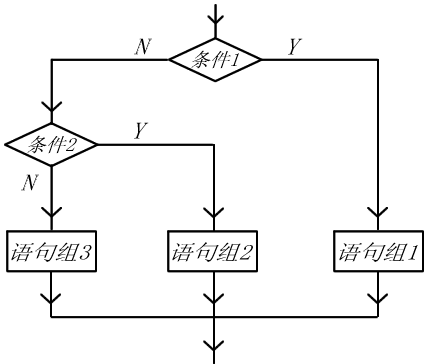
執行流程:

二、循環語句
2.1前測試循環語句:在循環體內的程式碼被執行之前就對出口條件求值。
2.1.1while語句
基本格式:
do {
} while ()
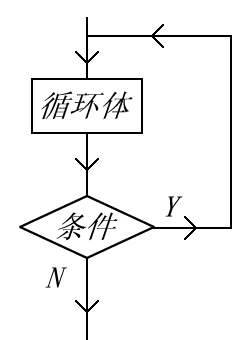
執行流程:
 2.1.2 for語句
2.1.2 for語句
基本格式:
for (;;){
}
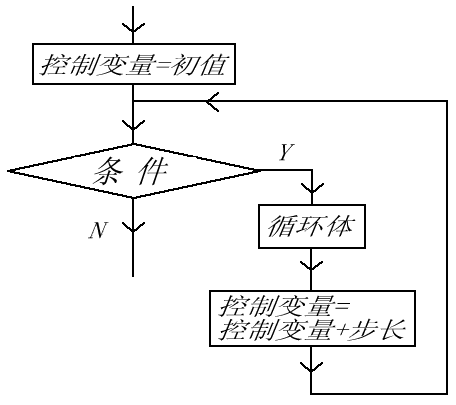
執行流程:

2.2後測試循環語句:在循環體中的程式碼被執行之後才會測試出口條件。
2.2.1、do-while語句
基本格式:
do {
} while () ;
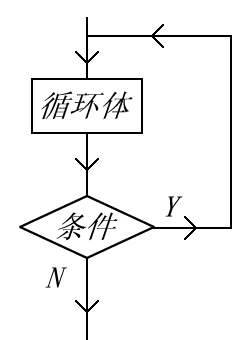
執行流程:

三、精準的迭代語句:for-in
基本格式:
for ( 屬性 in 物件 ){
}
作用:重複執行指定物件的所有屬性,可以用來列舉物件的屬性。
範例:
點選下面的按鈕,循環遍歷物件 "person" 的屬性。
如果要表示的物件為null或undefined,循環體將不再執行,或拋出錯誤,因此,在執行for-in迴圈時,應該先偵測改物件的屬性值是不是null或是undefined。
四、Lable語句
基本語法:
Label:
如: begin: for (var i = 0; i
alert(i);
}
舉例說明lable語句的作用:
未加lable:
加入lable:
第一個例子輸出95不難理解,第二個例子為什麼輸出55呢,是因為執行到break outpoint時,直接跳出到putpoint層,執行alert語句。
如果把第二個例子改成下面這樣:
這個結果和第一個例子的結果是一致的。
五、break和continue語句
5.1break語句:
程式碼如下:
break語句執行後跳到alert語句
5.2continue語句:
程式碼如下:
continue語句執行後跳到for()循環,繼續執行循環,直到循環條件不成立。
六、with語句
基本語法:
with (object) {
statements
}
舉例說明:
程式碼如下:
使用with的寫法:
從上面例子可以看出:with語句的作用是將程式碼的作用域設定到一個特定的物件中、減少的重複輸入。
但是js的解釋器需要檢查with區塊中的變數是否屬於with包含的對象,這將使with語句執行速度大大下降,並且導致js語句很難被最佳化。
因此不建議大規模使用with語句。
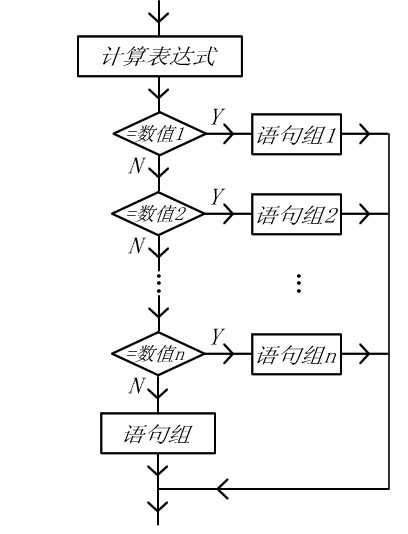
七、swith語句
基本語法:
switch () {
case :
break;
case :
break;
...
default
}
執行流程:

switch語句可以是任何資料型,每個case的值也不一定是常數,也可以是變數、表達式等,例如:
switch語句在比較時使用的是全等運算子比較,因此不會發生型別轉換。
練習:
for(;;){
alert("2");//輸出幾次2?
}
以上就是本文的全部內容了,希望對小夥伴們能夠有所幫助。




