同步表單校驗的缺點
回應錯誤訊息時,需要重新載入整個頁面(雖然有緩存,客戶端仍然需要透過http協定比較每個檔案是否有更新,以保持檔案最新)
伺服器回應錯誤以後,使用者之前所輸入的資訊全部遺失了,使用者需要從頭開始填寫(部分瀏覽器幫我們快取了這些資料)
非同步校驗表單的初衷
提升使用者體驗
最大化減少網路請求,減輕伺服器壓力
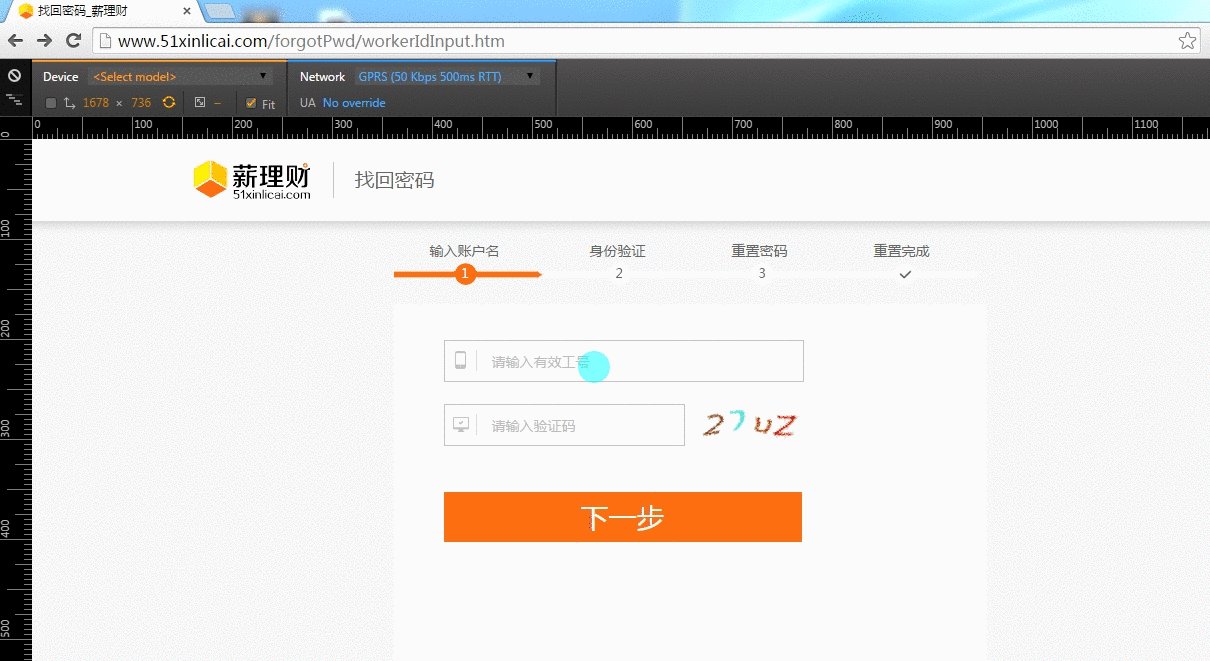
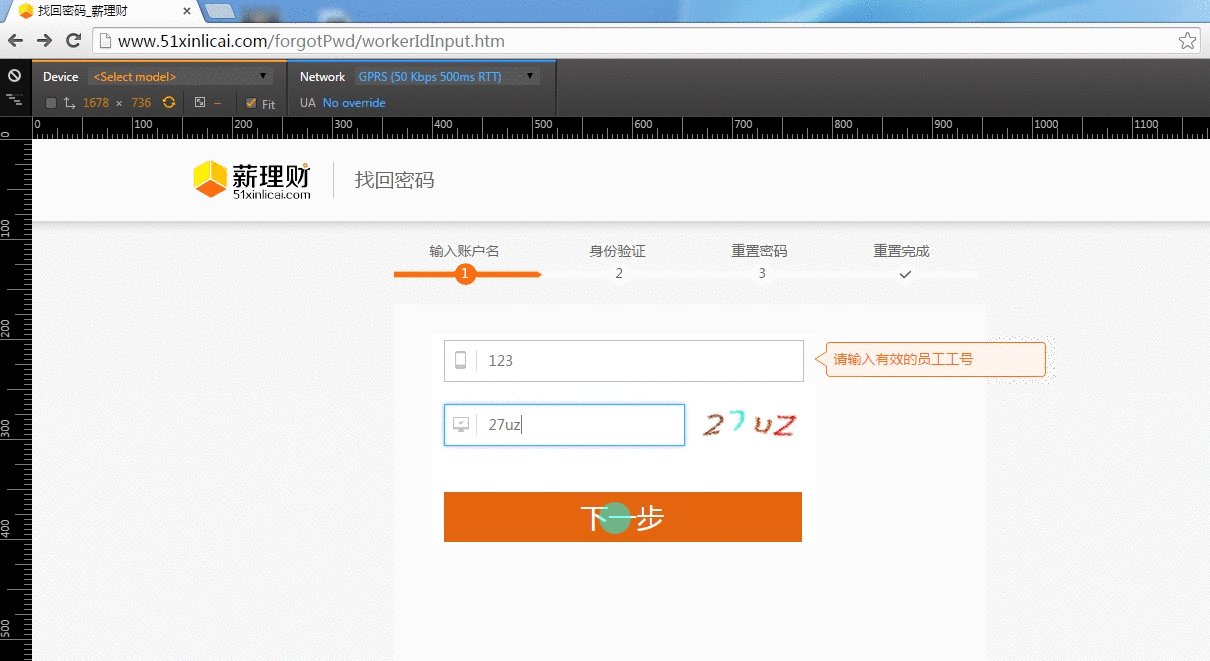
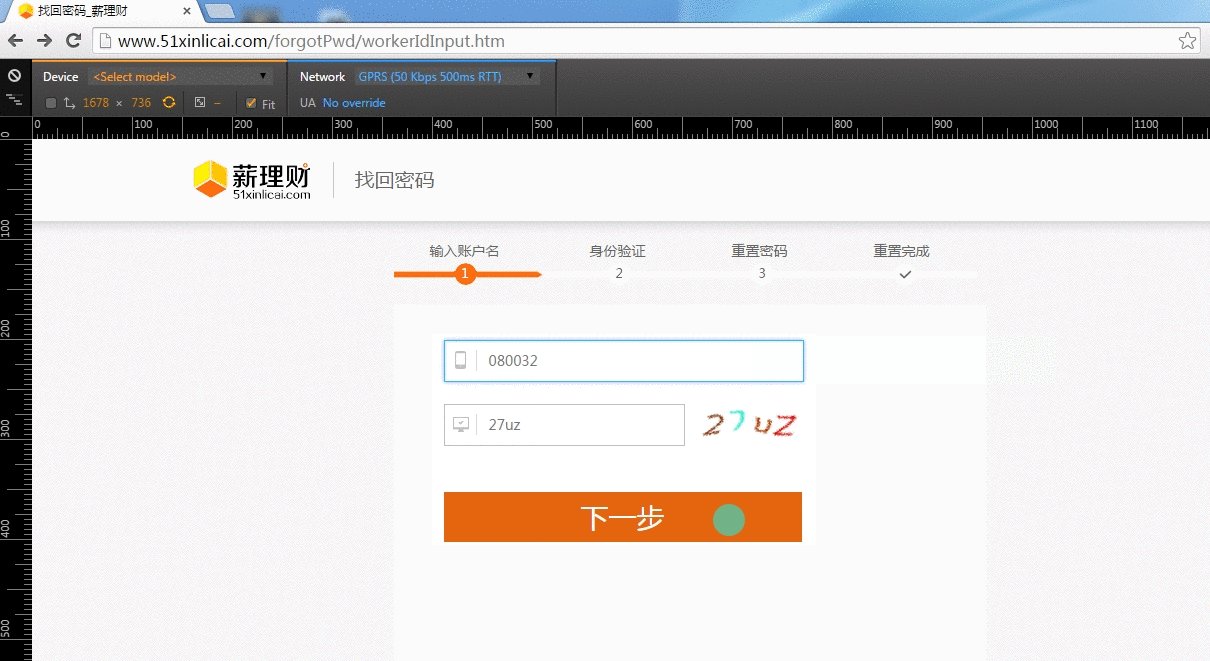
下面我們來看一個常見的非同步表單校驗(校驗工號在後台是否存在,存在為有效工號)

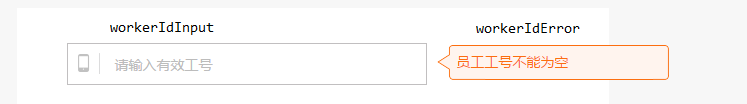
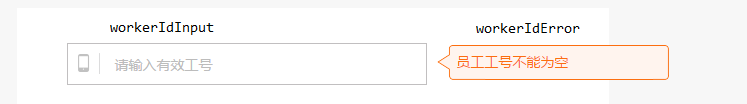
校驗工號
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//標識使用者輸入的工號是否正確
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "員工工號不能為空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "請輸入有效的員工工號";
//顯示錯誤訊息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隱藏錯誤訊息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//將上次輸入的工號存起來
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur時進行校驗
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//長度為0時,顯示工號為空的錯誤訊息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若使用者目前輸入的資料和上次輸入的資料一樣,則不呼叫後台介面
//假設使用者輸入123456,呼叫後台接口,回傳結果為,不正確的工號
//使用者將輸入內容進行變更後,仍為123456,則校驗程式不會存取網絡,直接顯示錯誤訊息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//呼叫後台接口,查詢此員工id是否正確
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
success: callback
});
}
$workerIdForm.on('submit', function() {
//只有伺服器回傳為true的時候,我們的表單才能提交
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
上述程式碼寫完,一個輸入框的驗證基本上搞定了。
我覺得還有影響使用者體驗的地方
還不支援回車操作,oh my god,回車也要能提交表單
若使用者網路速度較慢,點選提交按鈕,會沒有任何反映,因為isWorkerIdCorrect為false,只有伺服器校驗成功才會為true
以下是修改後的程式碼:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//標識使用者輸入的工號是否正確
var isWorkerIdCorrect = false;
//標識後台校驗工號是否已完成(true: 為校驗中, false: 校驗沒開始或已結束)
var isWorkerIdLoading = false;
//標識使用者是否提交了表單
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "員工工號不能為空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "請輸入有效的員工工號";
//顯示錯誤訊息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隱藏錯誤訊息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//將上次輸入的工號存起來
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur時進行校驗
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//長度為0時,顯示工號為空的錯誤訊息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若使用者目前輸入的資料和上次輸入的資料一樣,則不呼叫後台介面
//假設使用者輸入123456,呼叫後台接口,回傳結果為,不正確的工號
//使用者將輸入內容進行變更後,仍為123456,則校驗程式不會存取網絡,直接顯示錯誤訊息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//呼叫後台接口,查詢此員工id是否存在
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
beforeSend: function() {
//發送請求前,標示正在校驗工號
isWorkerIdLoading = true;
},
success: callback,
complete: function() {
//結束後,關閉識別
isWorkerIdLoading = false;
//在後台校驗資料過程中,如果使用者提交了表單,則在此自動提交
if (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//回車提交表單
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//若正在後台校驗工號,則標識使用者提交了表單
if (isWorkerIdLoading) {
isSubmit = true;
return false;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
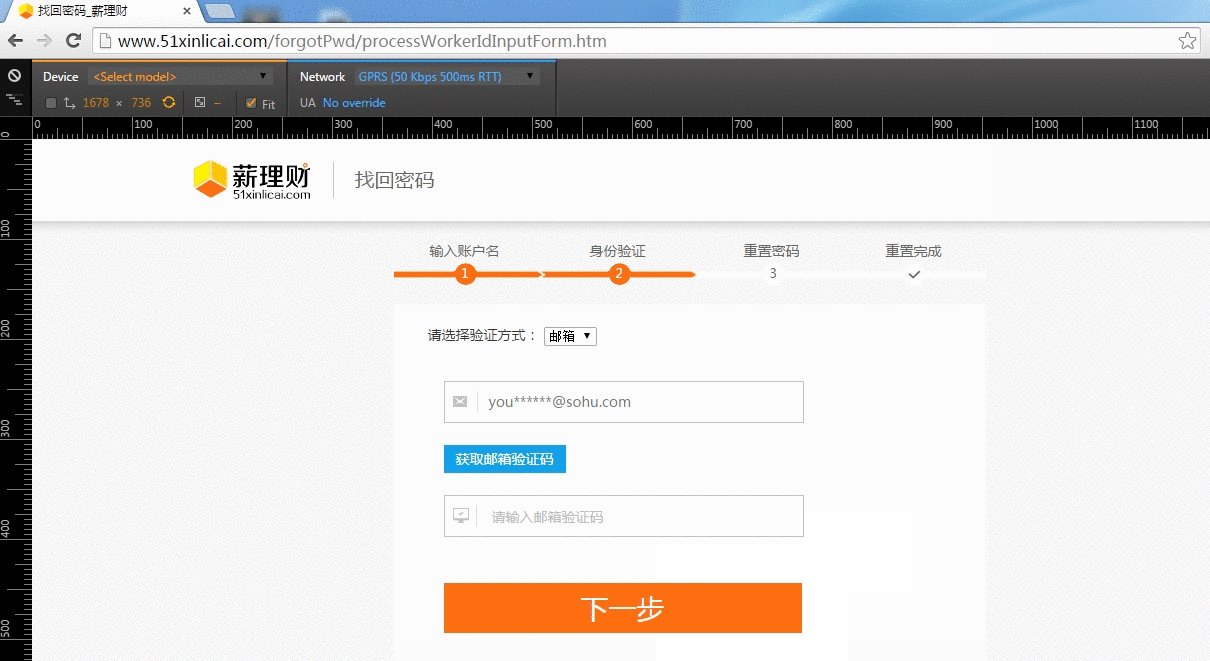
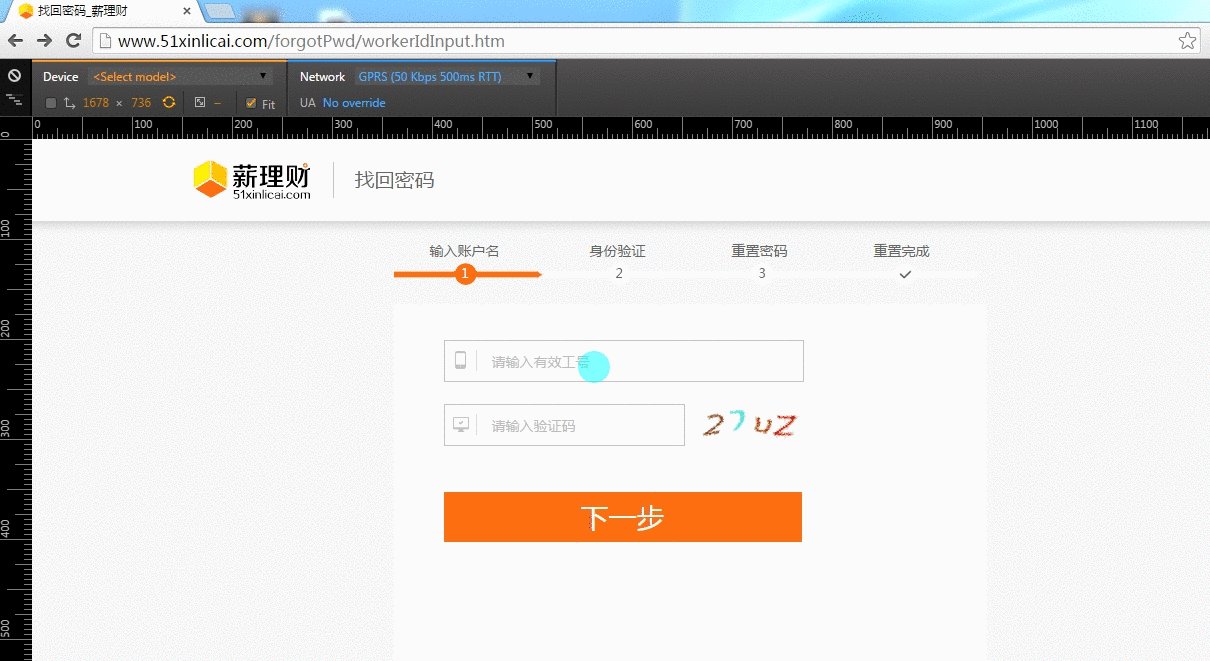
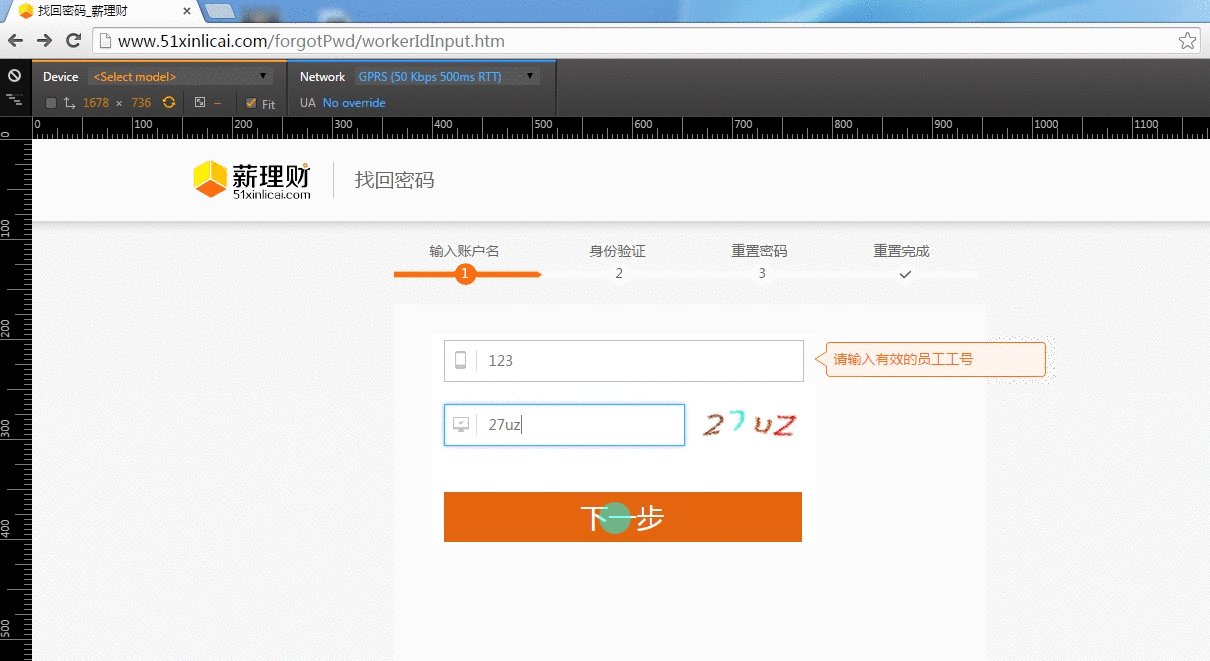
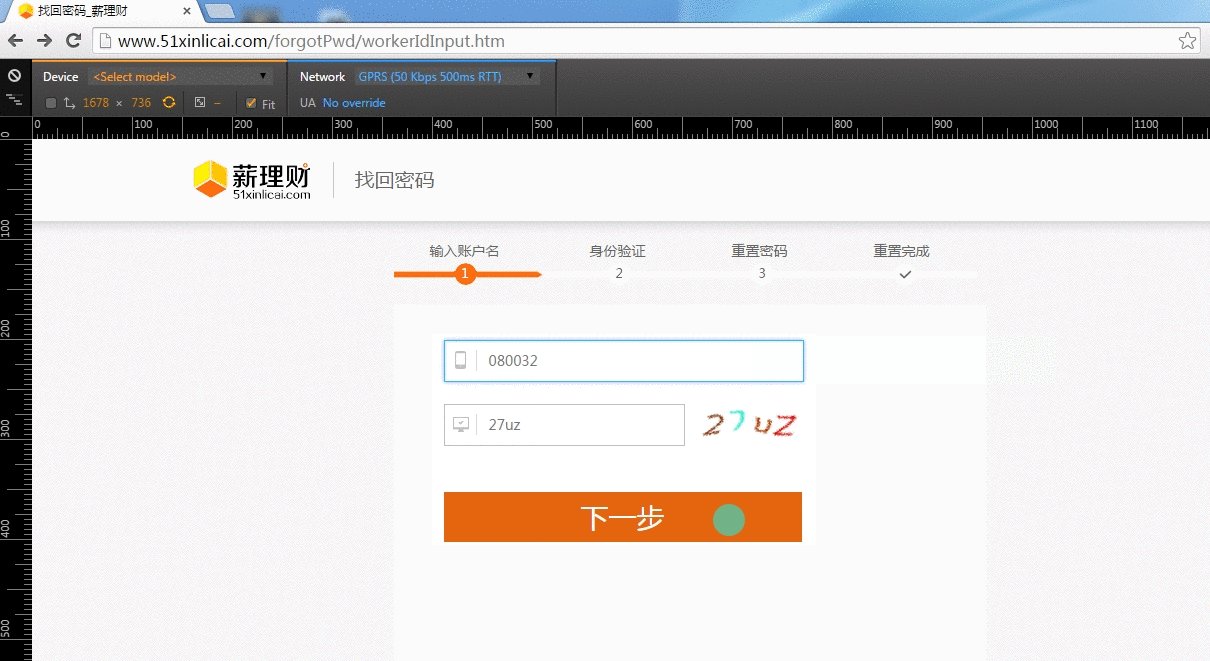
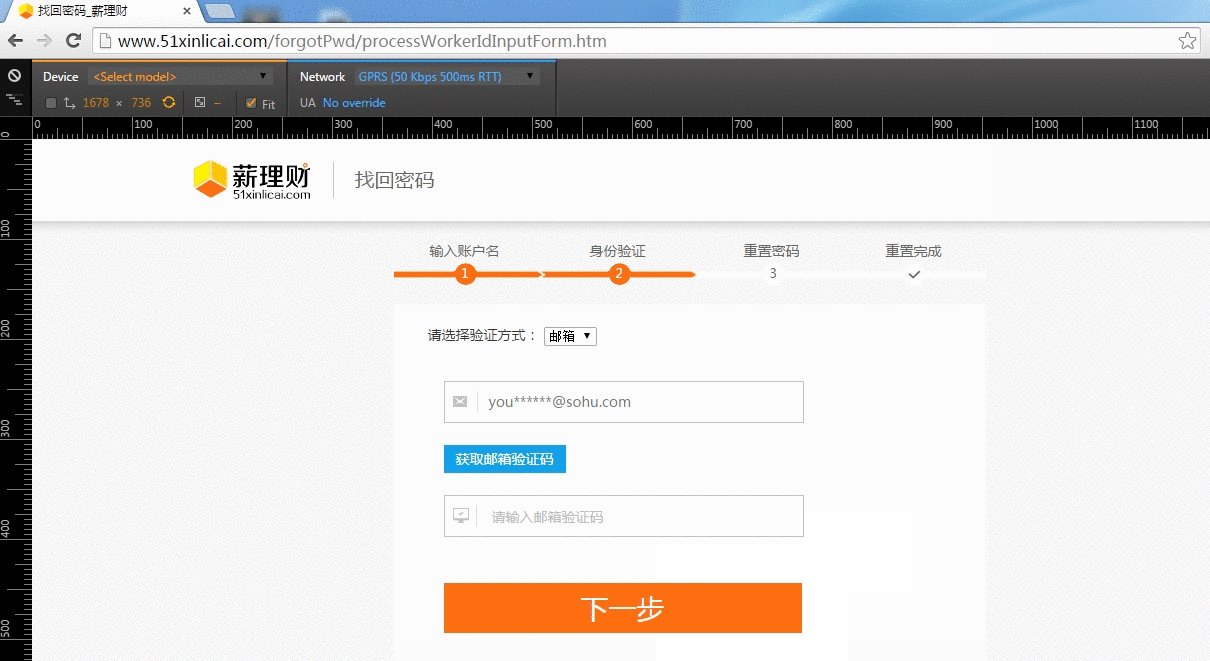
最終效果,圖中2個輸入框均為非同步校驗,但效果看起來和同步的一樣。
圖中使用了gprs網路模擬網速較慢的情況
效果圖