一,開頭分析
前面兩篇文章我們主要講述了以“jQuery的方式如何開發插件”,以及過程化設計與物件導向思想設計相結合的方式是
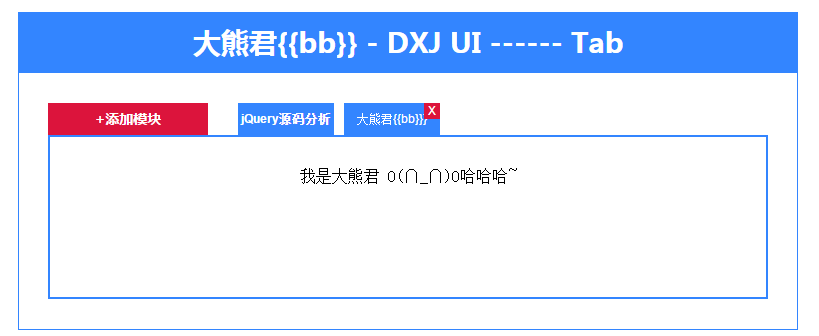
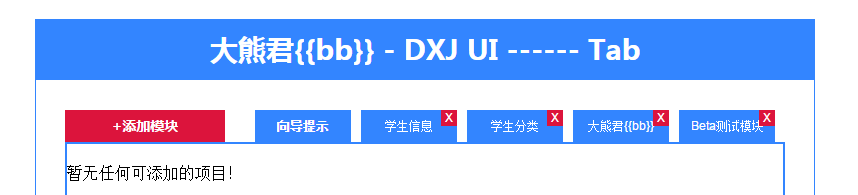
如何設計一個插件的,兩種方式各有利弊取長補短,本系列文章是以學習為導向的,具體場景大家自己定奪使用方式。那麼今天就從這篇文章開始,我們就以實例的方式帶著大家由淺入深的開發屬於自己的插件庫。嘿嘿嘿,廢話少說,進入正題。直接上實際效果圖:

大家看到了吧,這是一個選項卡插件,在我們日常做那種單頁應用("SPA")的時候或許會接觸到,就拿今天的例子來說吧,
我們做一個基於BS結構的系統,會有若干模組組成,它們是構建系統的全部組成,透過這個插件我們可以有效地管理我們模組
的體驗形式以及使用者可互動性,以下就具體分析一下吧。
(二),實例分析
(1),先確定這個插件做什麼事。下面看一下插件的呼叫方式,以及設定參數說明。如下碼:
bigbear.ui.createTab($("#tab"),{
buttonText : "新增模組" ,
result : [
{
text : "精靈提示" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "學生資料" ,
url : "info.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "Beta測試模組" ,
url : "test.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
「bigbear.ui.createTab」裡麵包含兩個參數,第一個是dom節點對象,第二個是插件參數選項,"buttonText "代表「Tab「插件中,操作按鈕的文字描述。
」result「是一個數組,裡麵包含的是選項卡項目的屬性,包括文字描述,點擊選項卡項目時做請求使用的url,」showClose「代表選項卡的選項是否顯示關閉按鈕。
」status「代表選項的狀態,預設為開啟狀態,可能會有關閉狀態,分別表示為:1-打開,0-關閉。
(2),所涉的功能有哪些
透過可選參數,動態產生相關選項條目,如下來個範例:
bigbear.ui.createTab($("#tab"),{
buttonText : "新增模組" ,
result : [
{
text : "jQuery源碼分析" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "大熊君{{bb}}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
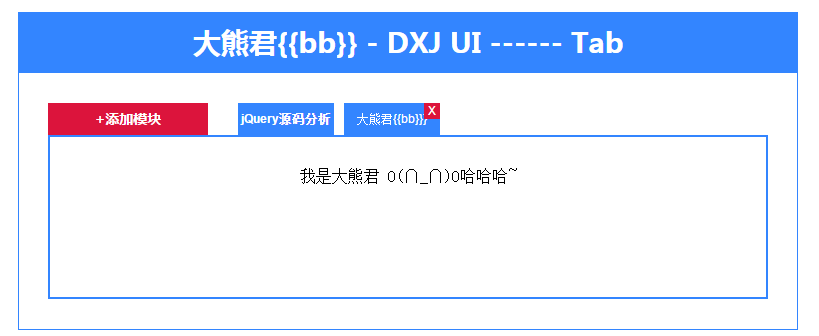
效果如下:

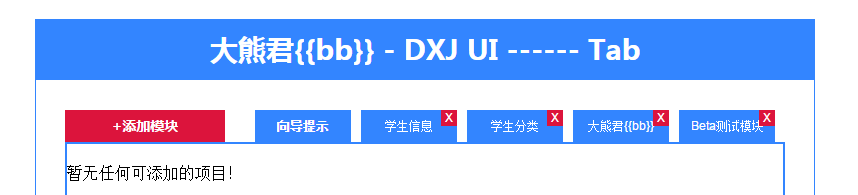
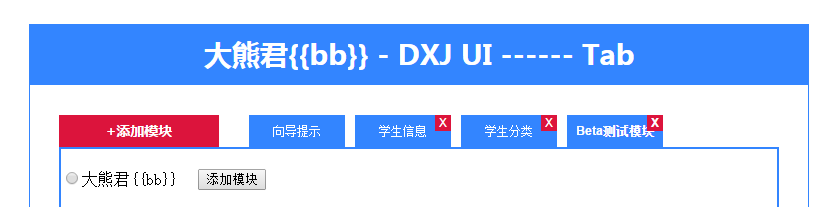
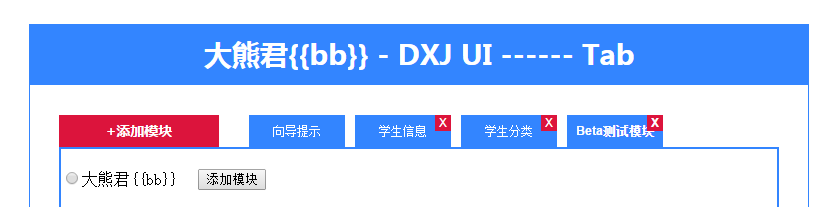
可自由新增以及刪除條目選項,如下效果所示:

上圖為其中一種情況,無模組的時候,會提示訊息。

這是第二種情況,之前刪除的可以恢復。
(三),完整程式碼以供學習,本程式碼已經過測試,包括目錄結構以及相關的檔案。
(1),html
大熊君{{bb}} - DXJ UI ------ Tab
身體>
(2),css檔案代碼
程式碼如下:
.dxj-ui-hd {
填充:0px;
邊距:0 自動;
上邊距:30px;
寬度:780px;
高度:60px;
行高:60px;
背景:#3385ff;
顏色:#fff;
font-family: "微軟雅黑" ;
字體大小:28px;
文字對齊:居中;
字體粗細:粗體;
}
.dxj-ui-bd {
填充:0px;
邊距:0 自動;
寬度:778px;
上填:30px;
底部填充:30px;
溢位:隱藏;
邊框:1px 實心 #3385ff;
}
.dxj-ui-bd #tab {
填充:0px;
邊距:0 自動;
寬度:720px;
溢位:隱藏;
}
.dxj-ui-bd #tab .title {
寬度:720px;
溢位:隱藏;
邊框底部:2px 實心 #3385ff;
}
.dxj-ui-bd #tab .title .adder {
寬度:160px;
高度:32px;
行高:32px;
背景:#DC143C;
顏色:#fff;
font-family: "微軟雅黑" ;
字體大小:14px;
文字對齊:居中;
字體粗細:粗體;
浮動:左;
遊標:指針;
}
.dxj-ui-bd #tab .title .items {
高度:32px;
左邊距:20px;
寬度:540px;
溢位:隱藏;
浮動:左;
}
.dxj-ui-bd #tab .title .items div {
填充:0px;
左邊距:10px;
寬度:96px;
高度:32px;
行高:32px;
背景:#3385ff;
顏色:#fff;
字型系列:arial ;
字體大小:12px;
文字對齊:居中;
位置:相對;
浮動:左;
遊標:指針;
}
.dxj-ui-bd #tab .title .items div span.del {
寬度:16px;
高度:16px;
行高:16px;
顯示:塊;
背景:#DC143C;
位置:絕對;
右:0 ;
上方:0;
遊標:指針;
}
.dxj-ui-bd #tab .content {
寬度:716px;
上方填入:30px;
溢位:隱藏;
邊框:2px實心#3385ff;
上邊框:0px;
最小高度:130px;
文字對齊:居中;
}
.dxj-ui-bd #tab .內容表 {
邊距:0 自動;
}
.dxj-ui-bd #tab .content div.c {
上填:20px;
左內邊距:20px;
背景:#eee;
高度:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
上邊距:10px;
字型系列:arial ;
字體大小:12px;
}
.dxj-ui-bd #tab .console-面板 {
寬度:716px;
上方填入:20px;
底部填入:20px;
溢位:隱藏;
邊框:2px實心#3385ff;
上邊框:0px;
邊框底部:2px 實心 #3385ff;
背景:#fff;
顯示:無;
}
.active {
字體粗細:粗體;
}
(3),Js代碼如下:
$(function(){
bigbear.ui.createTab($("#tab"),{
buttonText : "新增模組" ,
result : [
{
text : "精靈提示" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "學生資料" ,
url : "info.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "Beta測試模組" ,
url : "test.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
}) ;
(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
tabProto._deleteItem = function(item){
var that = this ;
this.getElem().find(".title .items div")
.eq(item["index"])
.fadeOut(function(){
that._resetContent() ;
that._updateStatus(item) ;
that._triggerItem(item["index"] 1) ;
that.getElem().find(".title .adder").trigger("click") ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatus(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._getStatus = function(index){
var status = "" ;
$.each(this.getOpts()["result"],function(i,item){
if(index == item["index"]){
status += item["status"] ;
return false ;
}
}) ;
return status ;
} ;
tabProto._updateStatus = function(item){
var status = item["status"] ;
item["status"] = ("1" == status) ? "0" : "1" ;
} ;
tabProto.init = function(){
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that._toggleConsolePanel(function(){
var root = that.getElem().find(".console-panel").empty() ;
$.each(that.getOpts()["result"],function(i,item){
if("0" == item["status"]){
var elem = $("
")
.data("項目", 項目)
.appendTo(root) ;
$("
").appendTo(elem) ;
$("
").text(item["text"]).appendTo(elem) ;
}
}) ;
if(root.find("div").size()){
$("
")
.on("點選",function(){
var data = root.find("input[type=radio]:checked").parent().data("item") ;
that._updateStatus(數據) ;
that.getElem().find(".title .items div").eq(data["index"]).fadeIn().trigger("click") ;
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
其他{
root.text("暫無任何可新增的項目!") ;
}
}) ;
}) ;
$.each(this.getOpts()["結果"],function(i,item){
item["index"] = i ;
that._render(item) ;
}) ;
this.getElem().find(".title .items div")
.eq(0)
.trigger("點擊") ; // 假設是必須有一個,否則插件意義就不大了!
} ;
tabProto._toggleConsolePanel = 函數(回呼){
this.getElem().find(".console-panel").slideToggle(function(){
$.isFunction(回呼) && 回呼() ;
}) ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = 函數(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = 函數(url){
返回 $.ajax({
網址:網址
}) ;
} ;
tabProto._render = 函數(data){
var that = this ;
var item = $("
")
.text(資料["文字"])
.on("點選",function(){
that._setCurrent(data["index"]) ;
that._getContent(data["url"]).done(function(result){
that._setContent(結果) ;
})
.fail(function(){
拋出新錯誤(「網路錯誤!」);
});
})
.appendTo(this.getElem().find(".title .items")) ;
if("1" == data["showClose"]){
$("
X")
.on("點選",function(){
if(win.confirm("刪除該項目?")){
that._deleteItem(資料) ;
回復為假式; // 阻止冒泡
}
})
.appendTo(項目) ;
}
} ;
tabProto._setCurrent = 函數(索引){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
content.eq(index).show() ;
};
tabProto.getElem = function(){
回 this.elem ;
} ;
tabProto.getOpts = function(){
返回 this.opts ;
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
返回標籤;
};
})(jQuery) ;
(四),最後總結
(1),物件導向的思考方式合理分析功能需求。
(2),以類別的方式來組織我們的插件邏輯。
(3),不斷重構上面的實例,如何進行合理的重構那?不要過度設計,要游刃有餘,推薦的方式是過程化設計與物件導向思想設計結合。
(4),思考修改一下上面範例中,選項卡中的選項是否可以獨立成單獨的類別那?例如“Item”,那麼“Tab”類別怎麼樣?帶著問題去思考吧。 。 。
以上就是日文的全部內容了,後續我們會繼續完善這個插件,喜歡日文的話,來給點個讚吧。